Luxeritasのカルーセルスライダーをふわっとカスタマイズ

Luxeritasのカルーセルスライダーをマテリアルデザイン風の見た目とアニメーションにカスタマイズします。
このブログのホームに設置していますので、動きやデザインなど一度確認してみてください。
カスタマイズのビフォーアフター
早速ですが、まずはカスタマイズをする前の【ビフォー】と、完了後の【アフター】から見てみましょう。
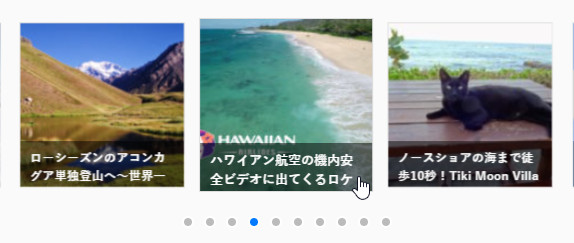
【ビフォー】
カスタマイズ後
.
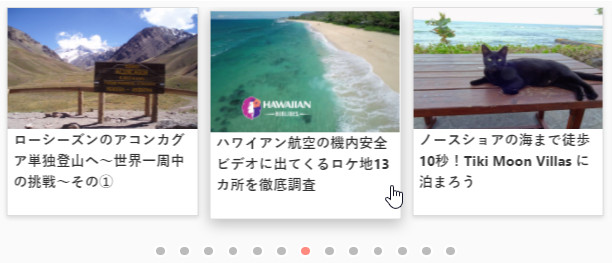
【アフター】
コンセプトは、タイル型記事一覧のデザイン。アニメーションもほぼ同じとすることで、ブログ全体の一体感が出るような気がします。
マウスオーバーアニメーションについては、一覧記事と同じように上方向に動かすと一部消えてしまったので、下方向に動かしています。 ⇒ 上方向になるよう直しました。2017/12/6
【記事一覧とのデザイン比較】
記事一覧のタイル型と見た目そっくりに仕上がりました。
マテリアルデザイン調というか、SANGO風というか、とにかく狙い通りです。
カルーセルスライダーの個人的な問題
無料で公開されているLuxeritasなのに、こんな高機能なものがプラグインなしで設置できるのですから、作者のるな様には本当に感謝です。
デザインの変更もカスタマイザーから16項目設定できるので、ほとんどの人はそれで事足りるでしょう。
ただ私の場合は、浮き上がるようなマウスオーバーのアニメーションだったり、カードのようなデザインにしたかったので、標準のカスタマイザーでは対応できませんでした。
また、記事タイトルが途中までしか表示されないという問題もありましたので、それらをまとめてCSSに追記することで解決していくことにします。
カスタマイズする項目
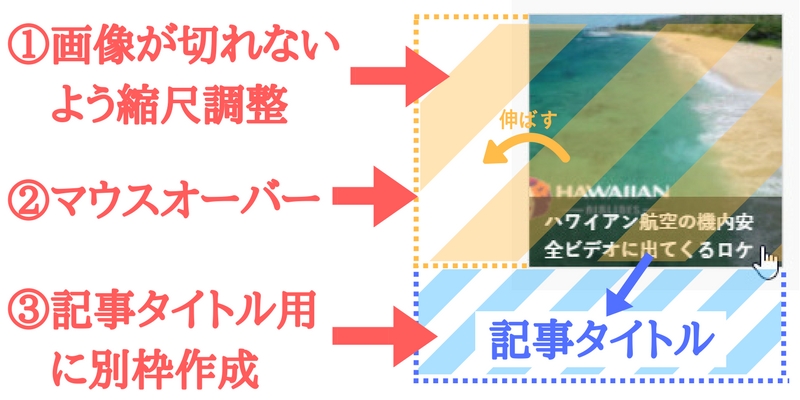
カスタマイズ前の見た目から、どの部分を調整したのか見ていきましょう。
今回のカスタマイズ一覧
- アイキャッチ画像が両端切れてしまっているので、縮尺調整
- ふわっと浮き上がるようなアニメーション、マウスオーバー設定
- 記事タイトルが途中で切れるので、全文入るように別枠を設定

カスタマイズ前のカルーセルスライダーにある記事タイトルは、23文字以降の表示はされません。
SEOを意識して記事タイトルは32文字までにすることが多いので、それだとタイトルの後半が消えてしまうことになります。これは全部表示したいところ。
ということで、写真と重なって表示されていたタイトルを、写真下に別枠を設けて移動してしまい、記事一覧のデザインと似せることにしました。
カスタマイザー設定
Luxeritasの管理画面からカスタマイザーで、カルーセルスライダーの設定をしていきます。
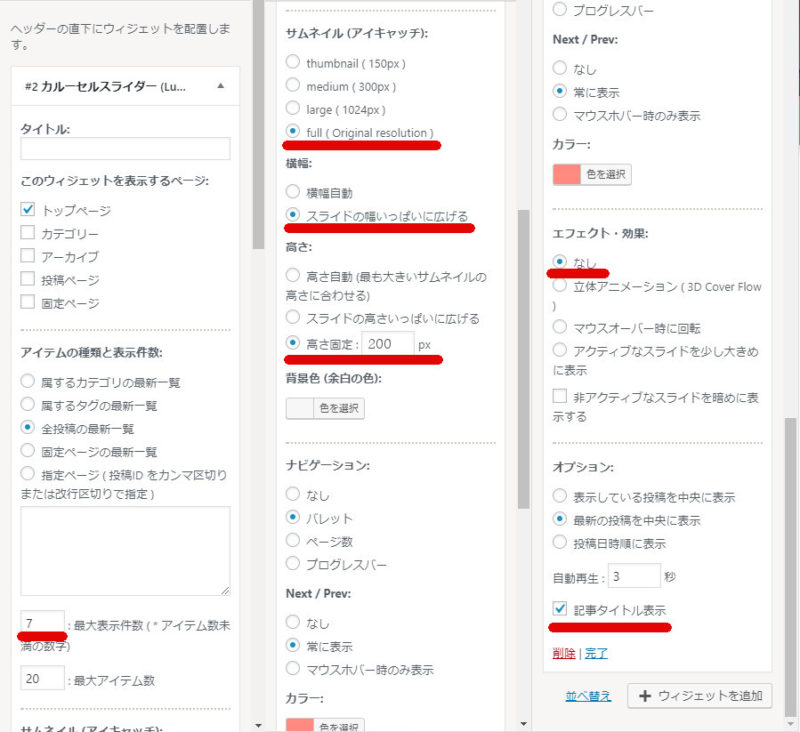
以下の項目をCHECK
- 最大表示件数:7
- サムネイル:full
- 横幅:スライドの幅いっぱいに広げる
- 高さ:高さ固定200px
- ナビゲーション:なし以外
- エフェクト:なし
- オプション:記事タイトル表示
下記画像の赤線部分は画像の通りに設定するようにしてください。
場所:管理画面 > 外観 >ウィジェット >カルーセルスライダー
赤線以外のところはお好みで調整してもらっても、画像と同じ設定でもどちらでも構いません。
最大表示件数を7としているのですが、これより数字が小さいと記事一覧のサイズと変わらなくなってくるし、数字が大きくても一つ一つが小さくなりすぎて見ずらくなるので、7が今のところベターだと考えています。
Luxeritasの子テーマに追記するCSS
追記場所についてはこちらの記事で詳しく書いていますので参考にしてください。
下記ソースをCSSの最下部へコピペして保存するとブログに反映されます。
場所:管理画面 > Luxeritas > 子テーマの編集
/* カルーセルスライダー */
p.swiper-title{
height: 78px !important;
padding: 0px 5px !important;
color: #333 !important;
background: #ffffff !important;
border-radius: 0 0 2px 2px;
}
.swiper-slide{
align-items: flex-start !important;
box-shadow: 0 2px 5px rgba(0,0,0,.13);
transition: .3s;
}
a.swiper-slide {
border: none;
background: none !important;
}
.swiper-slide:hover {
box-shadow: 0 4px 20px rgba(0,0,0,0.25);
transform: translateY(-3px);
}
a.swiper-slide img{
height: 120px;
border-radius: 2px 2px 0px 0px;
}
.swiper-container {
padding: 3px 0 40px 0;
}
今回はとっても短くて簡単でした。
あとはお好みで数値などを変更してみてください。
カルーセルスライダーの設置について
私がまだブログを始める前によく見ていた人のブログでは、STORKをテーマに使っていた特化ブログだったのですが、そこでこのカルーセルスライダーが設置されていて「面白い仕掛けだなぁ」とは思っていました。
初めてブログを訪れてくれた人にも、ページを切り替えることなく多くの記事タイトルに目を通すことが出来ますし、このカルーセルスライダー設置に対してポジティブな印象しかありません。
作者のるなさんも『表示はかなり高速』とおっしゃっているので、Luxeritasの特徴である高速な動作も犠牲にすることはほとんどなさそうです。
そんなわけで、Luxeritasのカルーセルスライダーはかなりおすすめです。












ディスカッション
コメント一覧
まだ、コメントがありません