テレワークに縦置きディスプレイのススメ|画面比率16:10の使いやすさ徹底解説

テレワークでは、会社から支給されたノートPCで作業する方が多いと思いますが、小さな画面だけでの作業は効率が非常に悪く、のぞき込むような姿勢が続くためとっても疲れますよね。
そこで私が提案するのは、縦置きのディスプレイを別で用意すること。
大画面に表示することで目を凝らさなくてもよくなりますし、のぞき込むような前のめりの姿勢も改善するので体の負担をぐっと軽減することができます。また、縦長の画面は非常に多くの情報を表示することが可能なので、作業効率も大幅に向上することができるなど、いいことづくめです。
家にあるモニターを縦置きで使えれば手っ取り早いのですが、 縦向きに適した画面サイズや仕様じゃないと逆に使いにくくなったりもするので、縦画面のポテンシャルを全て引き出せるよう、出来れば今回紹介するような仕様のディスプレイを用意したいところです。
テレワークが快適になる縦置きディスプレイの良さと最適な仕様について考えてみましたので、ディスプレイ選びの参考にしていただければ幸いです。
目次
縦置きと横置きディスプレイとの比較
縦置きというのは、ディスプレイをぐるっと90°回転させて縦に長くした状態のこと。
横置きに比べて縦側に広大な表示領域が生まれるため、ブログなどのWEBサイトで一画面に表示される情報量がぐっと増えるため読みやすくなりますし、マウスホイールをくるくる回して下へスクロールする手間も減ります。
ここでは、縦置きは横置きに比べてどれくらい効率的に表示することが出来るのか、実際のWEBサイトを例にキャプチャしてみました。
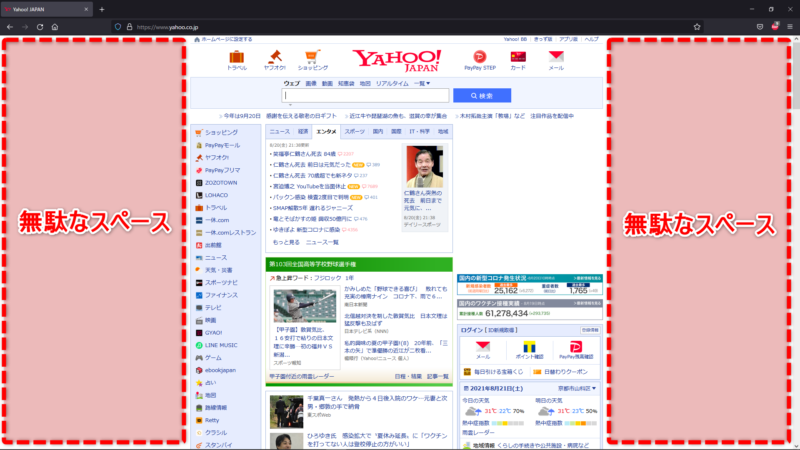
横置きのディスプレイの見え方
画面サイズは24インチ、画面比率は16:9、解像度はフルHD(1920×1080)と、今最も普及していると思われるベーシックな仕様です。

多くの方が見ているモニターは、こんな風に両サイドには何もないスペースが広がっているかと思います。横向きのディスプレイでは、画面を大きくすればするほど、高解像度になればなるほどこの無駄なスペースが相対的に広がっていきます。
では、同じ仕様のモニター画面を縦向きにしたら、どのように表示範囲が変わるでしょうか。
縦置きディスプレイの見え方
両サイドの無駄なスペースがなくなり、その分下へ表示領域が広がり一つの画面の情報量が倍近くに増えました。さらに下の方へ行きたい場合に、マウスのスクロールの量も減るので非常に快適で早く、WEBの情報を収集可能です。縦向き画面は、下へ下へと続いている作りが多いWEBコンテンツの特性と上手くマッチしています。
この縦方向の表示領域の拡大こそが、テレワークに使用するうえで非常に重要なポイントなのです。
縦置き画面に適したアプリやコンテンツ
個人的に使用していて便利だなと感じた、縦向き画面に適したアプリやコンテンツをまとめてみました。用途を整理してみると、テレワークなど仕事に関係するものが多いことが分かります。
- ブログ、ポータルサイト閲覧、ワードプレス記事作成
- オフィス(ワード、エクセルなど)
- コーディング用のテキストエディタ
- PDFの資料閲覧、資料の作成
- Gmailやサンダーバード等のメールソフト
- ゲーム攻略サイト(GameWith、Game8、神ゲー攻略など)
- 電子書籍、漫画(見開きではないタイプ)
- スマホで撮影した縦向きの画像や動画
- TwitterなどのSNS、チャットなど縦に流れるコンテンツ
- ショッピングサイト(楽天、Amazon、ヤフーなど)
在宅ワークの中で、上記一覧に普段使用しているアプリやコンテンツが多くあるのであれば、かなり縦向きディスプレイの適性は高いでしょう。
縦置きディスプレイが適している実例
縦向き画面に適したコンテンツ一覧にあるものを、実際に縦と横のモニターでキャプチャしてきましたので、見え方の違いの参考にしていただければと思います。
横向き画面:フルHD(1920×1080) 画面比率16:9 、縦向き画面:WUXGA(1920× 1200)画面比率16:10になります。※画像をクリックすると大きく表示されます。
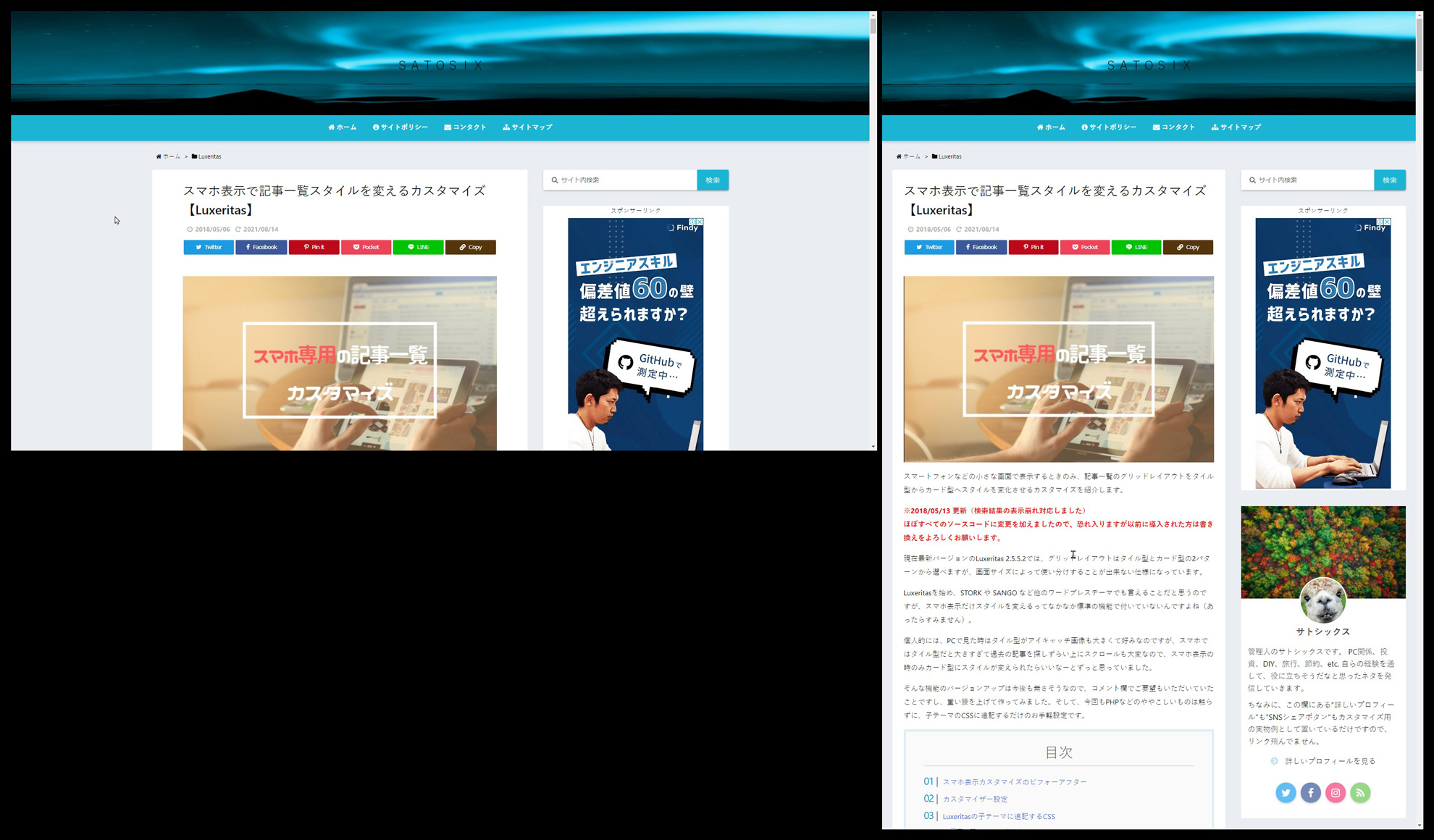
1:ブログ、ポータルサイト
ブログサイトやYahooなどのポータルサイトは縦に長いので縦向きモニターととても相性がいいです。ワードプレスの管理画面や記事作成も同様です。

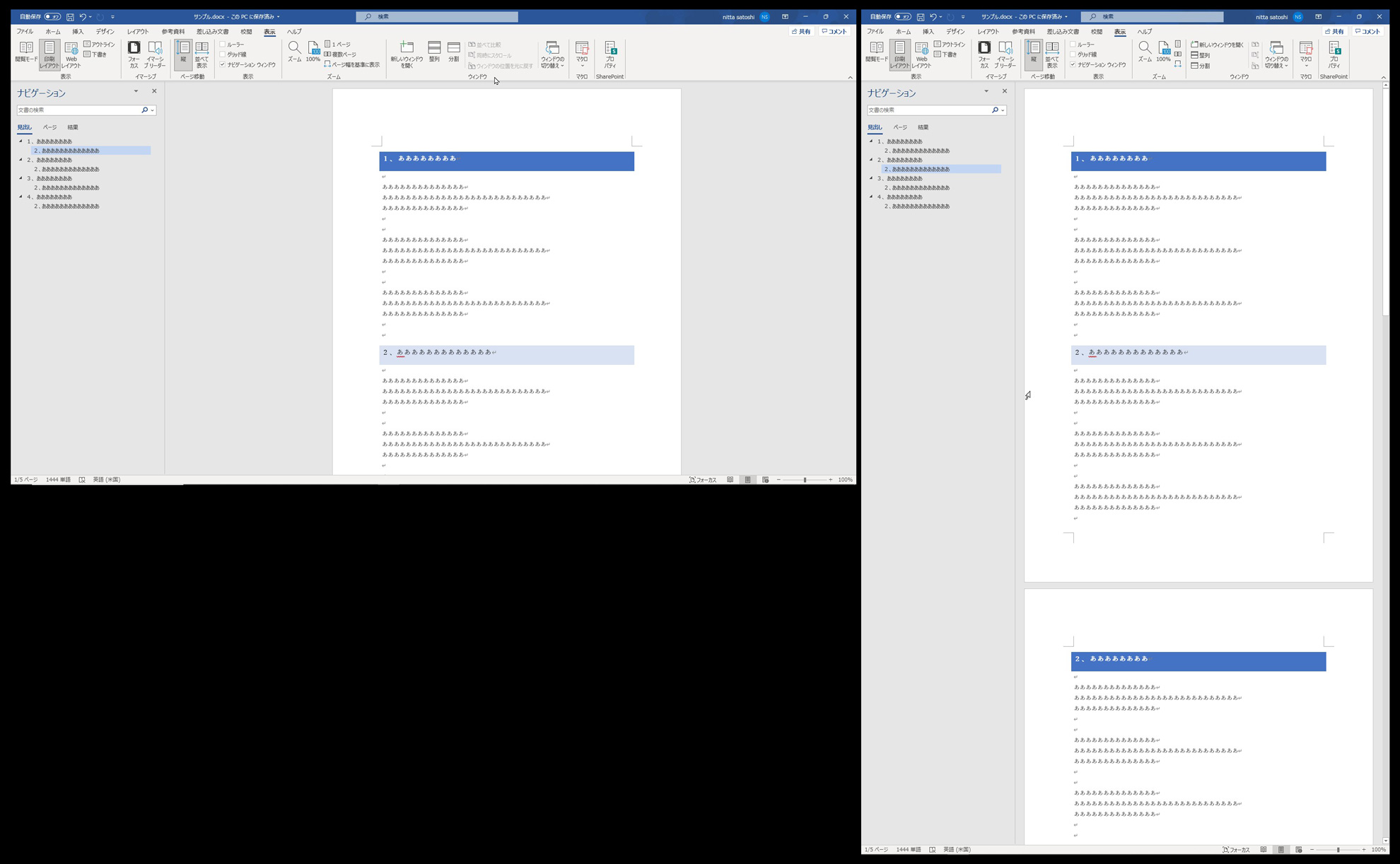
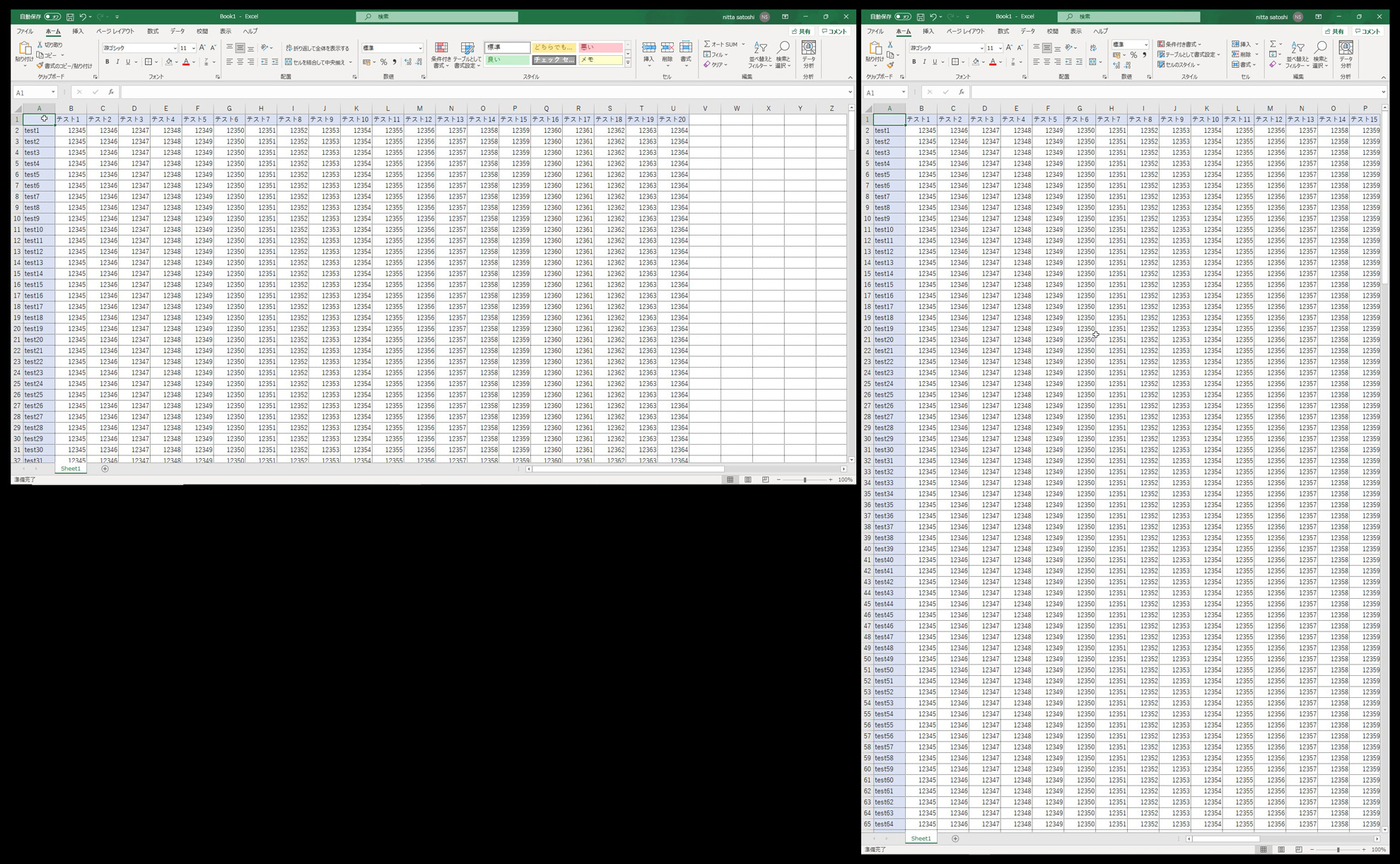
2:オフィス(ワード、エクセルなど)


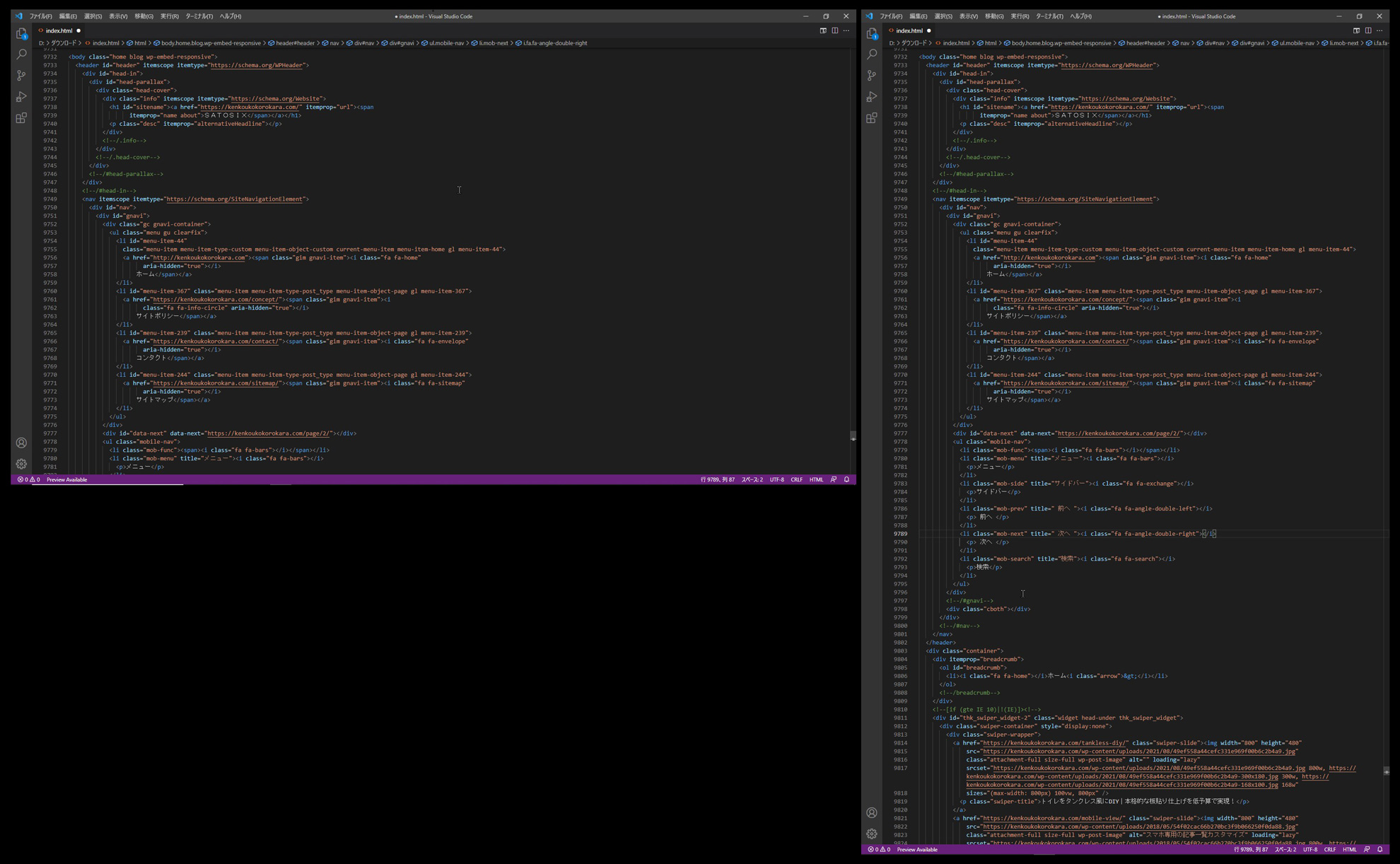
3:コーディング用のテキストエディタ

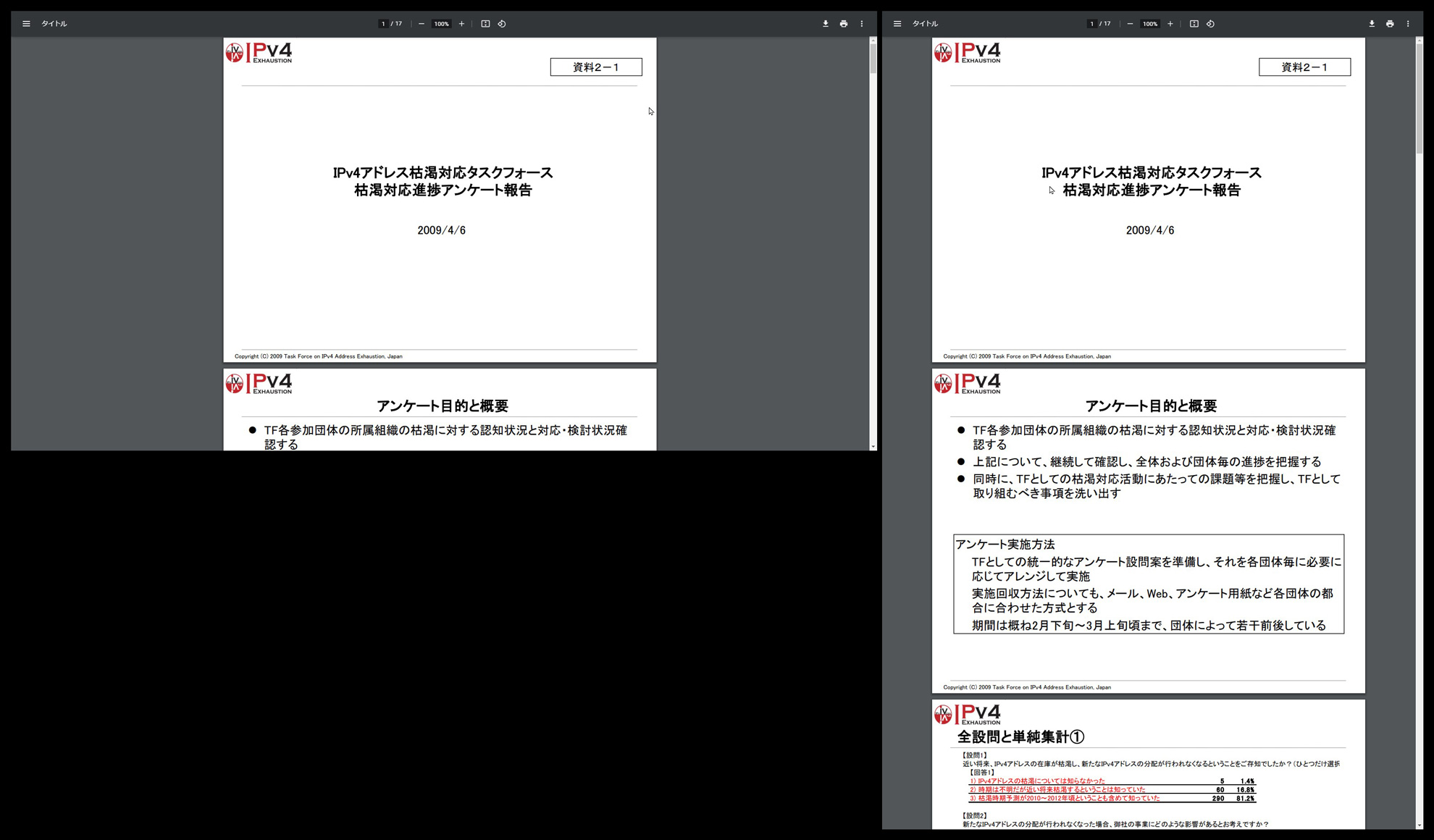
4:PDFの資料閲覧、編集

5:Gmailやサンダーバード等のメールソフト

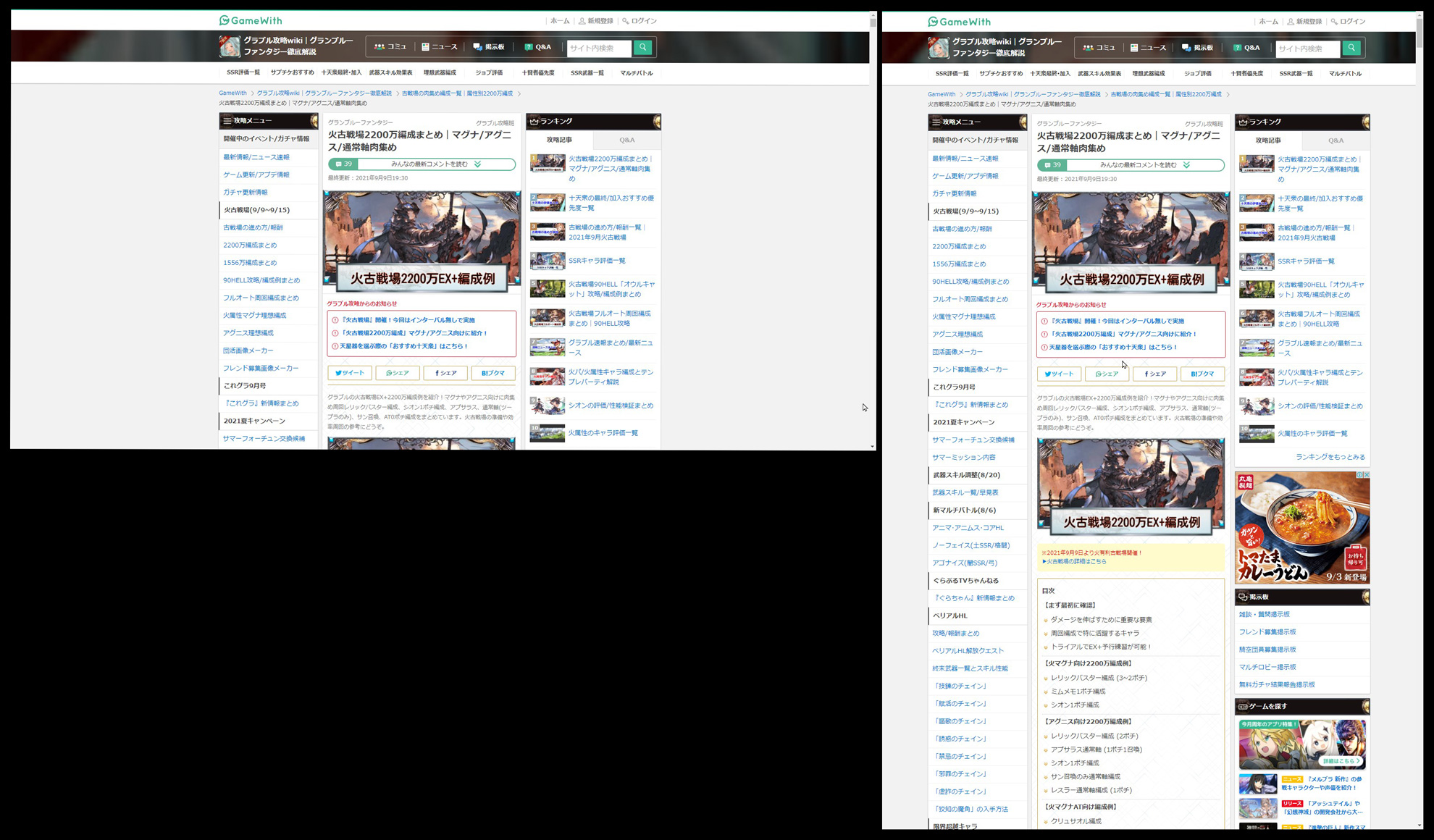
6:ゲーム攻略サイト(GameWith、Game8、神ゲー攻略など)
別モニターでゲームをしつつ、攻略サイトを縦置き画面で確認するというのがかなり使いやすいです。

攻略サイトはスマホの見え方を意識しているのか、縦にスリムな構造が多い気がします。縦向き画面とは相性抜群。
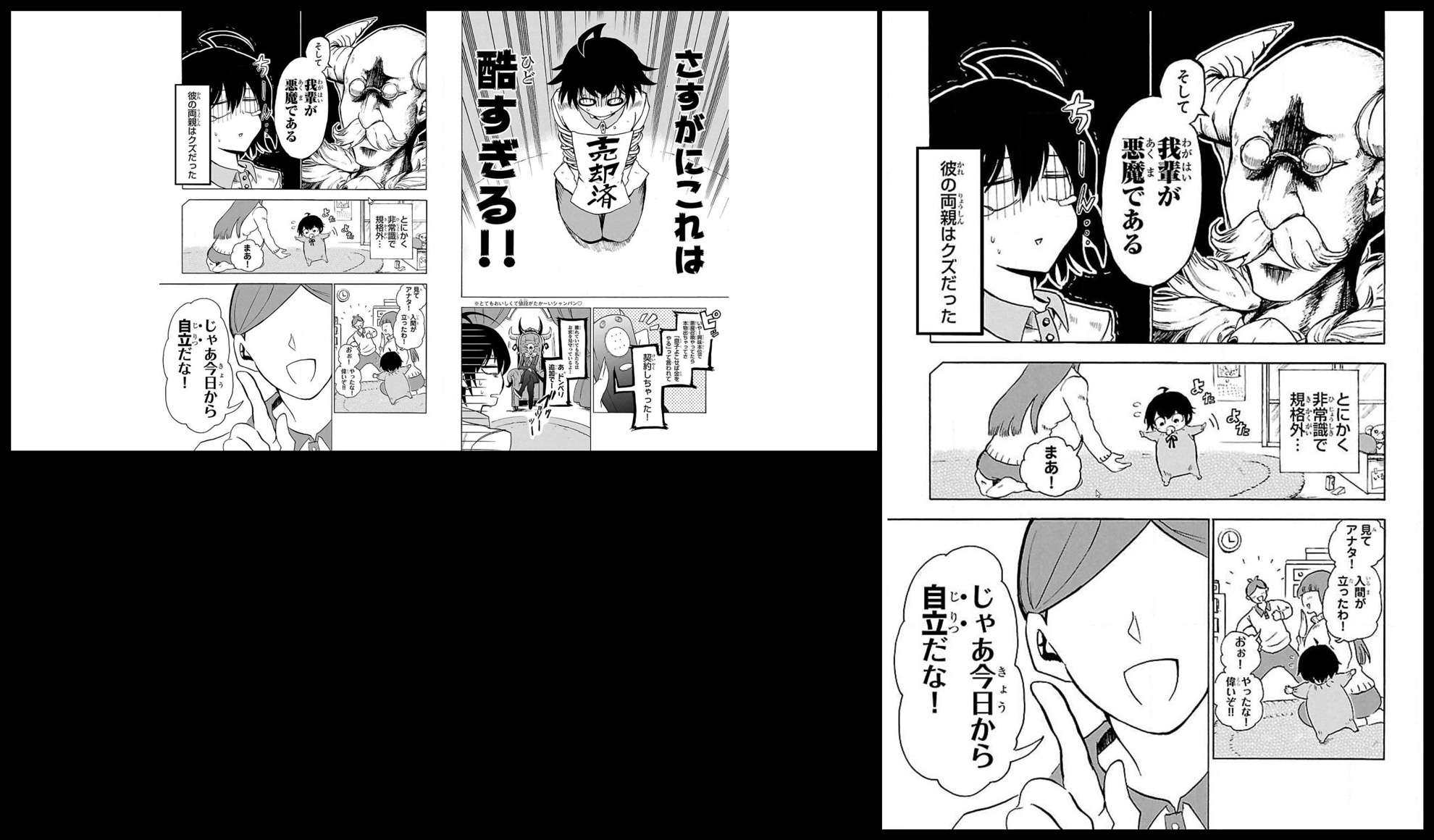
7:電子書籍、漫画
漫画などの電子書籍については、見開きで見るタイプだと横向きがよくて、1ページずつ見るタイプなら縦置きが良かったです。1ページずつ見るようにすると、実物の紙面よりも大きくなりものすごい迫力があります。

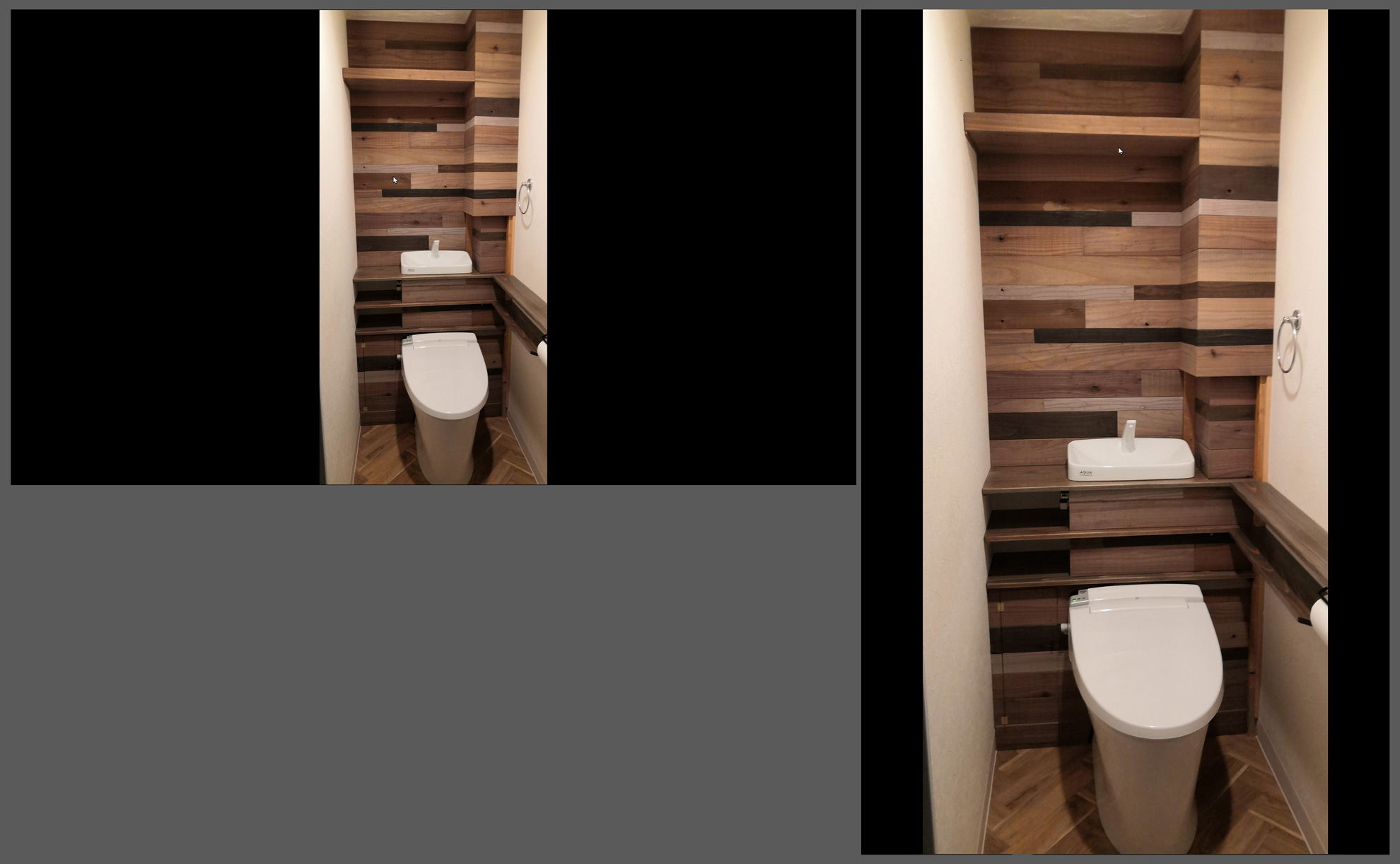
8:スマホで撮影した縦向きの画像や動画
スマホで撮影した画像を横向きのディスプレイで見るとそれほど迫力を感じませんが、縦向きのディスプレイで見ると画面いっぱいに画像が表示されるので迫力満点です。

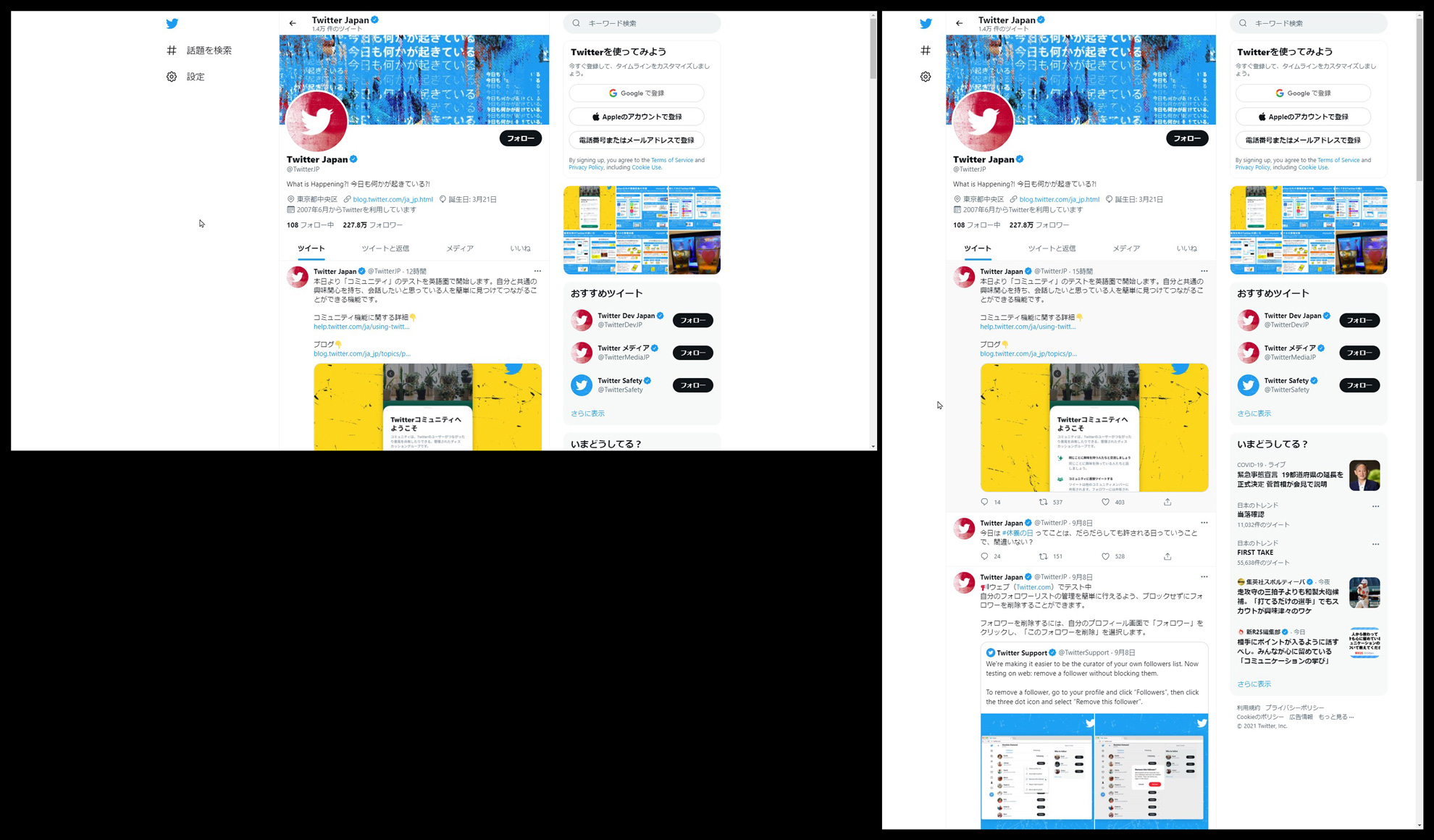
9:Twitter

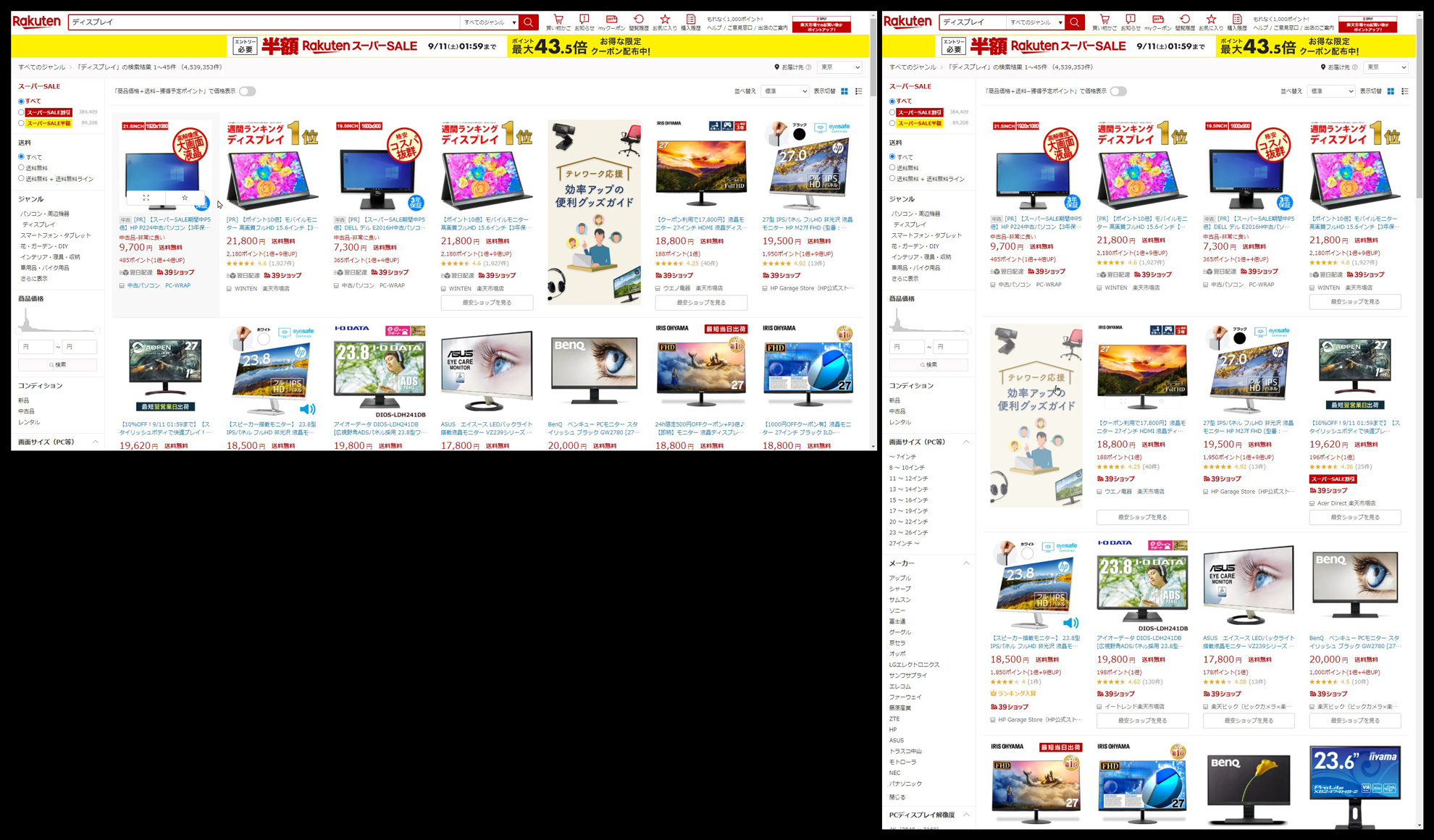
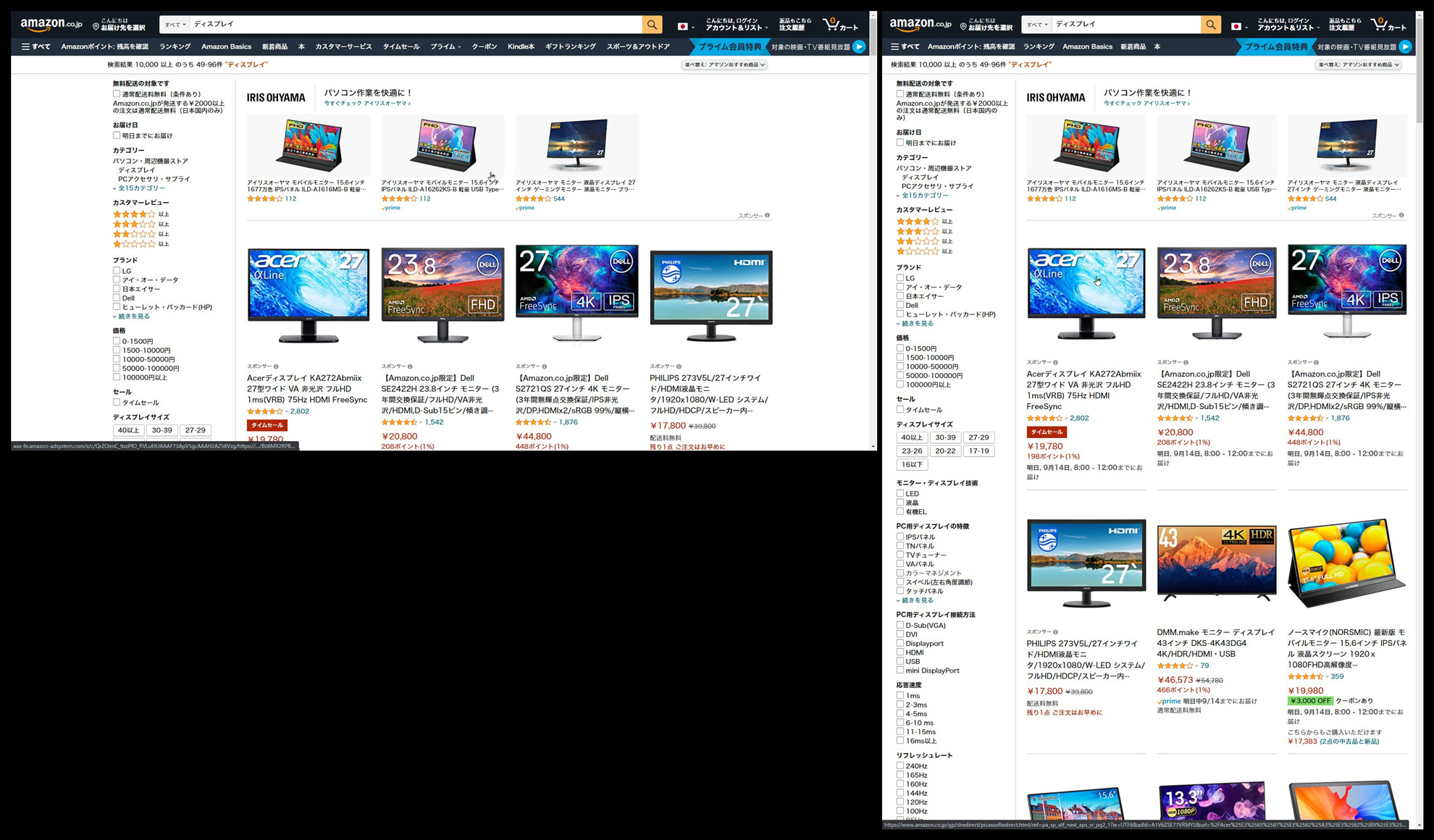
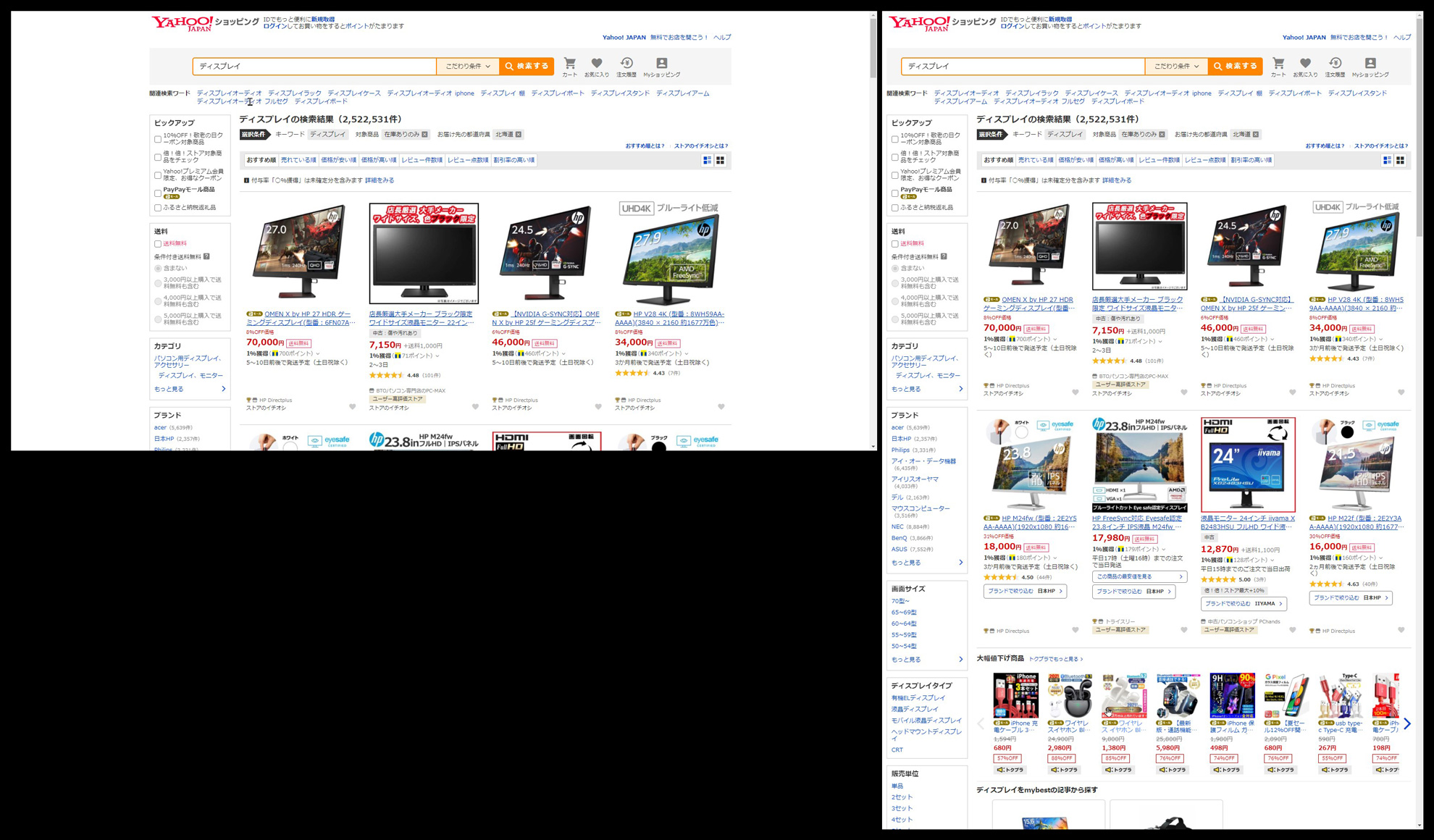
10:ショッピングサイト(楽天、Amazon、ヤフーなど)
楽天、Amazon、ヤフーと三大ショッピングサイトですが、総じて縦画面の方が商品数が多く見え一覧性が高いことが分かります。



横向きディスプレイでは基本的に両サイドに余白があるのに対し、縦向きディスプレイではほとんど余白がなく、その分を縦方向の表示領域として活用されている形が良く分かりました。
使い比べてみて改めて感じたことですが、縦向きモニターは横向きに比べて本当にスクロールが楽です。余白を余すことなく表示領域にしてくれるので、スクロールする量が激減するのはもちろんのこと、下へ高速移動した際に見たい場所が過ぎていても迷子になりません。
縦置き画面が適さないアプリやコンテンツ
縦向きに適したものとは違い、趣味やクリエイティブな作業に使用するものが多いのが特徴です。
一番分かりやすいのはYouTube。まれにスマホで撮られた縦向き動画がありますが、大体は横向きの1920×1080(フルHD)で作られていますので、縦画面で動画を幅いっぱいのサイズにしても下の画像のように画面の1/3くらいにしかなりません。

映像の規格は横長で作られていることが多いので、YouTubeだけでなくHulu、Netflixなどの動画サイトや、映画なんかも縦画面には合いませんね。
- YouTubeなどの動画サイト
- ブルーレイなどでのアニメ、映画の視聴
- PCゲーム、PS5、スイッチ等の家庭用ゲーム
- 動画や画像の編集
- 楽天やYahooショップの管理画面、CMS
- 縦向きでは収まらない横幅のあるサイト
- 社内独自のシステム管理画面
縦向きモニターを絶賛してきましたが、ここに挙げたように動画やゲームをメインに使用する方には縦向き画面は適しません。あと、社内独自のシステム管理画面などがある場合、レスポンシブに対応していなければ縦向きディスプレイでは見切れる場合があるので注意が必要です。
ただ、横向きのモニターは会社のノートパソコンがありますし、横置きのディスプレイをさらに追加して3画面という構成にしてもいいですね。縦向きに適さないコンテンツがあるのは間違いないですが、対応可能なのでここはあまり気にしなくても良いのかなと思います。
縦置きディスプレイの問題点と解決策
上記で挙げたこととは別に、縦置きディスプレイには大きな欠点もあるということもお伝えしなければなりません。
それは、幅が狭いゆえに見切れるWEBコンテンツがあるということ。
YouTubeなどの動画は小さくなりこそすれ見切れることは無いので問題は少ないですが、WEBページが見切れていると情報そのものが見れません。横移動のスクロールバーが出現してくれるならまだいいですが、見切れたその先がまったく見えない、あるいはスクロールバーが出なくて気づかないパターンもあるため厄介です。
縦画面でWEBサイトが見切れている例

16:9 FHD(1920× 1080)での見え方。右側が見切れている。
多くのサイトはどんな画面幅にも対応可能なレスポンシブデザインを採用していますが、特定の画面幅だと表示が崩れたり見切れたりするサイトは少なくありません。
今最も普及していると思われるモニターである16:10フルHD(1920×1080)を縦置きにすると、1080pxの部分が横幅になります。WEBサイトで採用される画面幅の多くが900~1200pxということなので、1080pxでは見切れるサイトがあっても納得ですね。
多くの人が家や職場で使っているディスプレイは16:9なはずなので、それを縦置き画面で運用してしまうと陥る罠です。しかし、この問題はアスペクト比16:10のモニターを選ぶことでほぼ解決可能なんです。
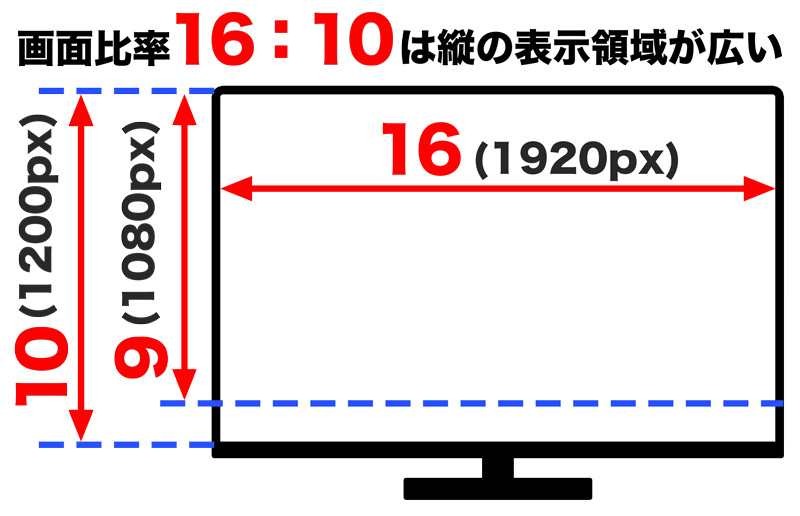
解決策:ディスプレイのアスペクト比を16:10にする
アスペクト比(画面比率)というのは、画面のヨコとタテの長さ比率のことで、16:10は 横幅が16、縦高さが10という比率になります。比較元の16:9よりも短い辺の表示範囲がちょっぴり広くなっているのが特徴。

解像度でいうとWUXGA(1920× 1200)になりますが、これを縦向きに90°ぐるっと回すと横幅が1200pxになります。WEBサイトの主流な画面幅である 900~1200px が丸ごとカバーできるサイズになりますので、見切れることがほとんどなくなるんですね。
見切れないということ以外にもメリットは多く、Excel、Wordなどのオフィスアプリの使用や資料作成など、表示領域が増えたことで作業効率が一段とアップします。
ビジネスシーン、プライベート用としても計り知れない恩恵があるので、縦置きディスプレイをするなら16:10の画面比率を採用することを強く強く強く…ってあと100回くらい追加しておすすめします。
ディスプレイの画面比率16:9と16:10の見え方比較
ここでは、現在流通しているモニターでスタンダードなアスペクト比 16:9 と、私がすすめる16:10 を同じ解像度(ドットバイドット)で実際の見え方を比べていきます。
まず、先ほど見切れていたSHIGA BANKのサイトを比較して見てみましょう 。
横幅がたった120px大きくなっただけですが、1080pxでは見えなかったログインやその他リンクボタンが見えるようになりました。
16:10 の画面比率を選ぶことでサイトが見切れないようになるだけでなく、動画も少し広く見れますし、資料作りやデータ作成などなど、ビジネスシーンでよく使用される多くのアプリが使いやすく便利になります。
一方で、16:9でも4Kや2Kの高解像度にすることで見切れなくするという方法もあります。しかし、24インチ程度の小さな画面で高解像度にすると文字が小さくなりすぎますし、スケーリング機能で拡大すると結局フルHDと作業領域が変わらなくなります。メインモニターとの相性、PCへの負荷、コストアップなどを考慮すると高解像度モニターはまだ選択肢には入らないというのが個人的見解です。
縦置きディスプレイの選び方
縦置きディスプレイで絶対に外せない機能(仕様)は、画面比率16:10のみです。
この画面比率16:10を軸にしたうえで、ディスプレイの選び方を考えていきます。
優先するべき条件やスペック
基本的には、次にあげる項目を目安にして絞り込んでいくのがおすすめです。
- アスペクト比(画面比率)16:10
- 画面サイズ 22.5~25インチ
- 発売日 2~3年くらいまで
- 価格
本来、モニターを選ぶ際は、パネルの種類や応答速度、リフレッシュレート、色域、ピボット機能や解像度などなど、予算や目的に応じて取捨選択が可能です。しかし、こと16:10の画面比率では、これらの仕様にほとんど違いが無いため、選択肢として設定する意味はあまりないのです。
例えば、ゲーム用にも使いたいのでリフレッシュレート120Hz以上で探そうと思っても一つもありませんし、パネルはノングレアIPSという条件を付けても、全てに当てはまってしまうため違いを出すことが出来ません。
保証の期間やブランド力、デザイン性、輝度、入力端子などはまだ違いが出やすい部分となりますので、ある程度絞り込めたらこの辺りを考慮するとよいでしょう。
アスペクト比(画面比率) 16:10
ここまでの説明通り、アスペクト比(画面比率) は16:10が大前提です。16:10にするだけで選択肢が1500 → 60 くらいまで少なくなりますので、その後の選択が楽になります。
裏を返せば、今は人気が無い画面比率だとも言えますが、今後はこの画面比率が在宅業務で使いやすいことが認知され、需要が増していくことが予想されます。その証拠に、ビジネス向けモデルのノートPCでは16:10のモデルがどんどん登場し始めているからです。
画面サイズ 22.5~25インチ
選択肢になるサイズは22.5~25インチがおすすめ。奥行き60センチ程度の一般的なデスクサイズで考えると、22.5インチ未満は小さいですし、27インチ以上は現状商品ラインナップが無いため、必然的に22.5~25インチから選ぶことになります。
発売日
新品を購入される場合では、技術の進歩を考えるとここ2~3年くらいまでのモデルに絞って選んだ方がいいでしょう。モニターは、古い機種だからと言って大幅な値下げもあまりなく、スペックや入力端子の仕様、デザイン性の観点から見ても古い機種を選ぶメリットはほとんどないと思います。
価格
予算が青天井という方はほとんどいないと思うので、予算の範囲内から選ぶ必要があります。16:10のアスペクト比はまだまだ流通量が少ないせいか、16:9の激安モニターと比べれば価格帯が少し高めです。とはいえ、2万円を切る商品もありますのでそれほど敷居は高くありません。
縦向きディスプレイおすすめの4機種
テレワークでの使用をメインとした際に自分が欲しいディスプレイを、品質、サイズ、バランス、価格、の4機種に絞って考えてみました。
最高品質:FlexScan EV2485-BK / EIZO
画質と信頼性に定評がある安定の高級ディスプレイメーカーEIZOから、2021年 9月28日 発売の最新モデルです。値段は少し高めですが、5年間保証、USB-Cを含めた充実したインターフェイス、全周フレームレス、唯一の日本製、その他スペックも申し分なく、予算が許すなら間違いがない商品です。
少しでも大きく:LCD-DX251EPB / I-ODATA
液晶モニタにおいて国内トップクラスシェアを持つI-ODATAから、こちらも2021年 9月発売の最新モデルです。25インチということで、16:10の画面比率の中では最も画面が大きいモデルなので、少しでも大きい画面を望まれる方におすすめ。USB-Cは付いていないものの、その他のスペックは他と同等、保証も5年間あって価格も安い。
バランス重視:U2421E / DELL
DELLは、8年連続 世界 No.1のモニター出荷台数を誇るアメリカの企業です。今のトレンドであるUSB-C、デイジーチェーン接続など全部入りのデジタルハイエンドシリーズモデル。ベゼルはメーカーロゴもなく下辺もしっかり細いフレームレスタイプ。スピーカーは付いていませんが、外部スピーカーを付けている人にとっては不要なので、人によってはメリットでもあります。
保証は3年と他に比べて若干短いものの、画面上に1つでもドット抜けが見つかった場合でも保証する業界トップクラスの保証なので、通販でも安心して購入できます。
発売日も2021年2月とまだ新しく、デジタルハイエンドと謳うだけあって、スペックを含めすべてが高レベルにまとまっています。ちなみに、私もこのモデルを購入しました。
最安値モデル:230S8QHSB/11 フィリップス
インチ当たりの価格が最も安いモデルで、楽天やYahooでは価格が2万円を大きく下回っています。次のコストダウンの項目が許容できればよい選択肢です。
- 入力端子がD-Sub 、HDMIのみと少ない
- 画面サイズが他よりも少し小さい22.5インチ
- スタンドが縦向きに対応していないのでモニターアームが必須になる
- 輝度が少し低い250cd/m2(他は300~350cd/m2)
モニター画面の回転について
縦置きディスプレイは、最初から縦置き用として販売していることはありません。基本的には横置きディスプレイを縦向きに使っているだけです。
では、どのようにして画面を縦向きにして使うのでしょうか。物理的に画面を横向きから縦向きに回転させるのに2パターンの方法があります。
1、モニタースタンドのピボット機能

モニターによっては、標準のスタンドに縦向きに回転できる機能(ピボット機能)が付いているものも最近では珍しくありません。
もしかしたら、今お使いのモニターにもその機能があるのに知らずに使用しているなんてこともあり得ますので、画面が回転するかどうか一度チェックしてみましょう。チェックの際、モニタースタンドによっては回転できる方向が決まっているものがありますので、回転できない方向へ回して壊さないようさないように注意してください。
2、モニターアーム
モニターアームは、画面の回転だけでなく、高さ調整や横移動も出来る非常に便利なシロモノです。
標準のモニタースタンドにピボット機能がついていたとしても、予算さえ許せばモニターアームに買い換えたいと思うほどに、モニターアームには様々なメリット、魅力があります。
- 画面の位置、回転、角度が調整可能
- モニター複数台に対応可能
- モニターが浮いているので掃除が楽
- モニターが浮いているので机が広く使える
- 見た目がカッコイイのでモチベが上がる
ディスプレイとの取り付け部分は、複数の規格に対応しようと大きめの形状になっていることが多いので、ディスプレイ側の配線や筐体が干渉しないか確認しておきましょう。
また、机の天板の厚みによってはモニターアームが取付けられない場合もありますので、購入前には必ず取付が可能かチェックをおすすめします。
画面を縦向きにしても表示は自動で変わらない
モニター画面を縦向きに回転させても、表示まで自動で切り替わってくれないので、そのままだと文字など全ての表示が横向きなので使えません。画面を回転させるときには、必ずソフト的にも縦向きになるように設定する必要があります。
WindowsでもMacでも、ソフトウェアで縦向き、横向きに表示を変更できる機能が標準で備わっています。
Macは持っていないので、Windows10になりますが簡単なのでその方法をご紹介します。
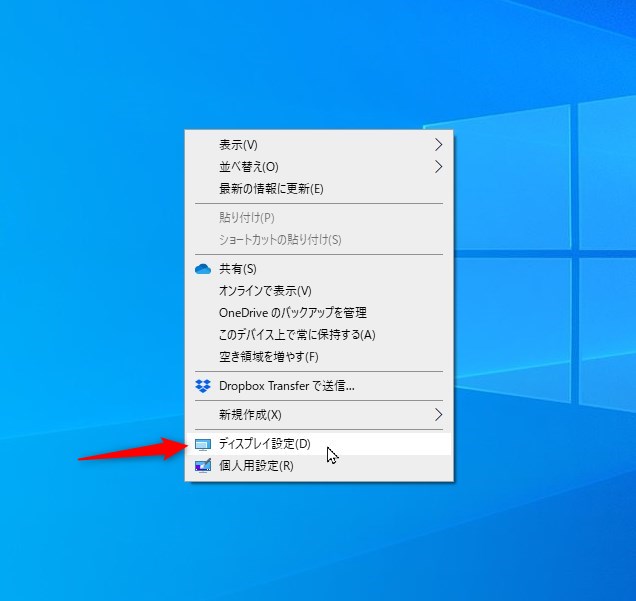
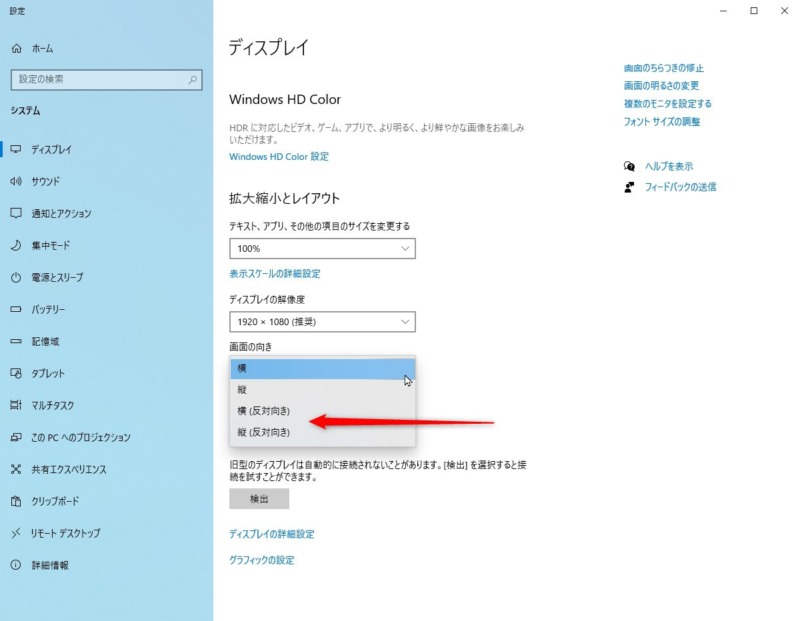
Windows 画面縦向き設定方法
先に画面を横向きに回転させて、後からこの表示設定をいじると頭を90°傾けながら設定するという変な状態をお披露目することになりますので、先に設定を済ませてから回転することをおすすめします。
まとめ
書いているとあれもこれもと長くなってしまったので、この記事で伝えたいことを4つにまとめました。
- テレワークには縦置きディスプレイが使いやすい
- 縦置きはアスペクト比(画面比率)16:10 がベスト
- 縦置きディスプレイのおすすめ機種
- さらに使いやすくするために縦置きと横置きのマルチモニター環境もいい
4つ目のマルチモニター環境について少し補足ですが、横向きのディスプレイもさらに追加して、縦向きと合わせて使用することで不得意な部分をカバー可能で、かつ作業画面が単純に増えるので、さらに生産性を挙げることが出来ます。余裕があるならマルチモニター環境もおすすめです。
テレワークで縦向きディスプレイ導入を迷われている方々の参考になれば嬉しく思います。




















ディスカッション
コメント一覧
まだ、コメントがありません