Luxeritasの記事一覧をSTORK風にカスタマイズ

無料のワードプレステーマ【Luxeritas】の記事一覧を【STORK】風にカスタマイズしました。あくまで”それっぽく”、STORKの雰囲気が味わえればよしというスタンスです。
前回からの続きなので、まだ読まれていない方はこちらの記事もチェックしてみてください。
カスタマイズする項目
前回はカテゴリーの表示を記事一覧の枠の右上に移動させました。今回は、記事一覧の全体をよりSTORK風のオシャレなイメージに近づけていきます。
今回のカスタマイズ一覧
- アイキャッチ周りの余白調整
- アイキャッチ画像のサイズ・マウスオーバー設定
- 不要な線を消去
- 更新日付けの位置・色・余白調整
- 記事タイトルの位置・色・余白・サイズを調整
- 抜粋文の余白調整

Luxeritasの子テーマに追記するCSS
下記ソースをCSSの最下部へコピペしてください。
前回の分と合わせて一つのカスタマイズなので、コピぺする場合は前回紹介したソースも合わせて張り付けるようにお願いします。
子テーマCSSの置き場所と、追記場所についてはこちらの記事で詳しく書いていますので参考にしてください。
場所:管理画面 > Luxeritas > 子テーマの編集
/*トップアイキャッチ余白*/
#list .term img {
margin-bottom: 0px;
border-radius: 0px;
padding: 0px;
}
/*レスポンシブアイキャッチ余白*/
#list div[id^="tile-"] .term img, #list div[id^="card-"] .term img {
max-width: 575px;
width: 100%;
}
/*日付余白*/
div[id^=tile-] .meta {
margin-bottom: 10px;
}
/*抜粋文45文字余白*/
#list div[id^="tile-"] .excerpt {
margin-top: 0px;
margin-right: 10px;
margin-bottom: 20px;
margin-left: 10px;
}
/*記事一覧ボックス形状とマウスオーバー*/
div[id^="tile-"]
.toc:not(#bottom-area):not(.posts-list-middle-widget):not(#bottom-area):not(.posts-list-under-widget) {
padding: 0px;
box-shadow: 0 2px 5px rgba(0, 0, 0, .13);
border: none;
transition: .3s;
overflow: hidden;
}
div[id^="tile-"] .toc:not(#bottom-area):not(.posts-list-middle-widget):not(#bottom-area):not(.posts-list-under-widget):hover {
box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);
}
/*日付余白*/
.meta, .post .meta {
border-top: 0px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 5px;
padding-left: 10px;
color: #505454;
font-weight: bolder;
}
/*記事一覧タイトル*/
div[id^="tile-"] h2, div[id^="card-"] h2 {
color: #505454;
font-weight: bolder;
margin-top: 15px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
font-size: 18px;
}
@media only screen and (max-width:575px){
div[id^="tile-"] h2, div[id^="card-"] h2 {
font-size: 17px;
}}
.entry-title a {
display: block;
}
カスタマイザー設定
管理画面から、Luxeritasのカスタマイザーでの設定を確認しておきます。
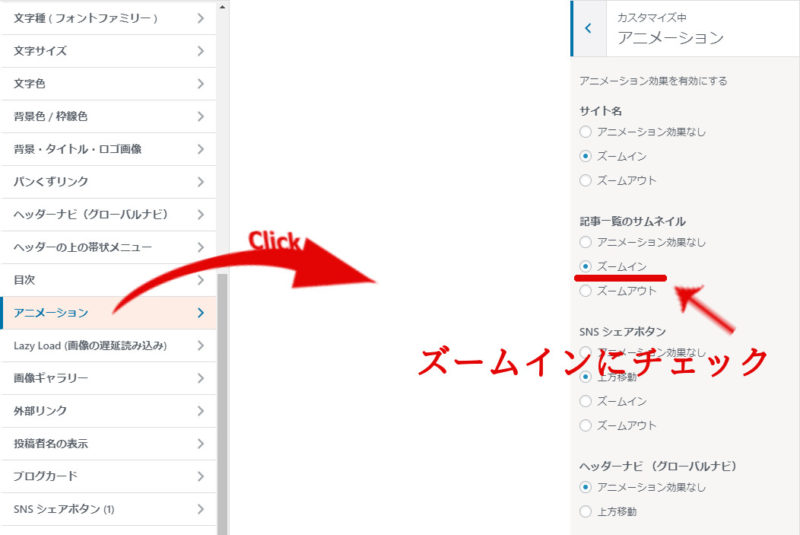
場所:管理画面 > 外観 >カスタマイズ > アニメーション
こちらはマウスがアイキャッチ画像の上にきたときのアニメーション設定です。STORK風にいくなら【ズームイン】にしましょう。
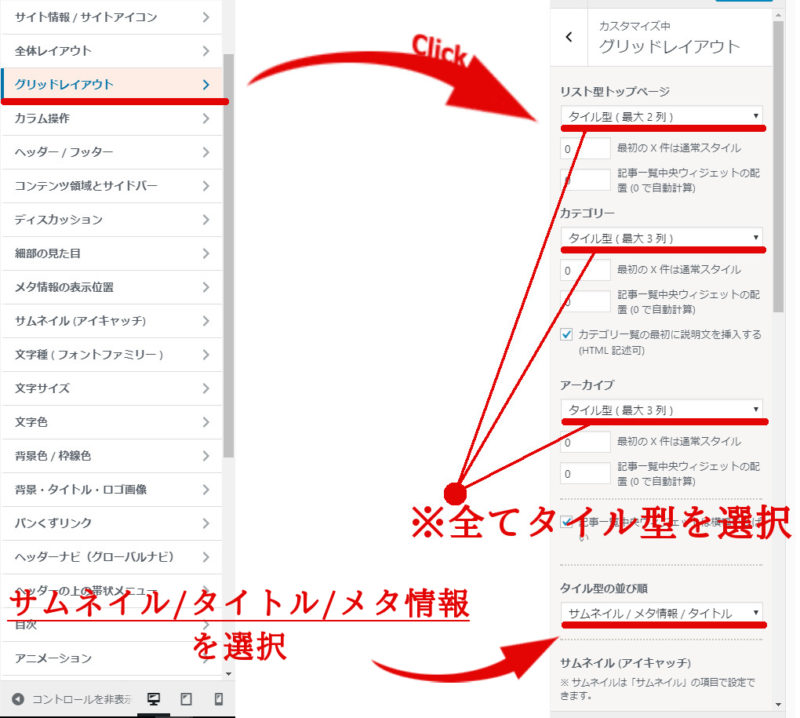
こちらは記事一覧設定です。今回は【タイル型】を選んでください。最大列数は1~4どれでも構いません。
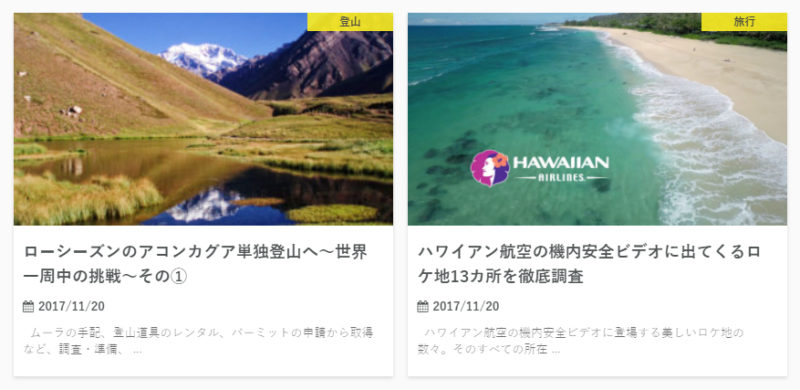
カスタマイズ後のイメージ

なかなか上手くいったのではないでしょうか。マウスの矢印を枠の中に持って行くことでアニメーションする”マウスオーバー”の動きも近い仕上がりになりました。
ちなみに、本家と比べてみるとフォントサイズが若干違いますが、個人的には枠が小さく収まる方が好みなのでこのままにしています。
【本家】
STORK風のカスタマイズまとめ
2回に渡ってLuxeritasをSTORK風にするためカスタマイズしてきましたが、いかがでしたでしょうか。
STORKのデザインは素敵なのですが、人気がありすぎて人と被るのも嫌。だから、全部ではなくて、ちょっとだけSTORKっぽくしてみたかった、というところからスタートしたこの企画。
最初は『見出し』や『サイトカラー』をSTORK風にするだけで満足していたのですが、知識がついていくにしたがって「これも出来るんじゃないか」という風にどんどん貪欲になり、Luxeritasをカスタマイズしていく中で、STORKから色んなアイディアやヒントをたくさん得ることが出来ました。
0→1は知識がないと難しいですが、1→2はベースはあるので後は数値などを触るだけでOK。ここで紹介したソースをそのまま使うのもいいのですが、自分流にアレンジしてオリジナルデザインにも簡単に出来ますので、この機会に是非チャレンジしてみてはいかがでしょうか。













ディスカッション
コメント一覧
ルクセリタスのカスタマイズを参考にさせていただいております。
いろいろ検索して調べたのですが、初心者なこともあり、
どうしても分からないので教えていただきたいのですが、
1.パンくずリンクと記事部分の余白を狭めたい。
デフォルトの設定なのかもしれませんが、パンくずリンクのパディングを上下0pxにしても、
かなり余白が開いてしまうので、これを縮める方法はないでしょうか。satoshiさんのサイト程度まで
タイトル部分→パンくずリンク→記事部分の余白を縮めたいと考えています。
2.記事部分と右サイドバーにある検索バーの高さを揃えたい。
satoshiさんのサイトのように、記事部分と検索バーの位置を揃えたいのですが、
方法がわからずお聞きする次第です。
なにとぞよろしくお願いいたします。
komakiさん
カスタマイズ参考にしていただきありがとうございます。早速ご質問の回答していきますね。
≫1.パンくずリンクと記事部分の余白を狭めたい。
このサイトで行っている調整は、カスタマイザーの項目にある『パンくずリンク』の上下パディングを0pxにしているだけで、その他の調整は特にしていません。
これよりもさらに余白を小さくしたい場合はCSSによる調整が必要です。
こちらを子テーマのCSSの最後に追記して調整してみてください。
≫2.記事部分と右サイドバーにある検索バーの高さを揃えたい。
ウィジェット編集画面で【汎用サイドバー】内に入っている『検索』ウィジェットの位置を一番上にしていれば当サイトと同様の位置になるはずですがいかがでしょうか?
[Luxeritasのサイト内検索窓をふわっとカスタマイズ]こちらの記事では検索デザインについてのカスタマイズをしています。位置などの調整はしていませんが一応。
かなり苦戦されているということなので、もしかしたらこんな簡単なことではないのかもしれませんが、現状分かる範囲での回答になります。
またご不明なことがありましたらお気軽にコメントください。
satoshiさん、お忙しいところさっそくご返信いただきありがとうございます。
1.および2.、いずれも直すことができました!本当にありがとうございます!!!
特に2.については、記事を読んでいたにもかかわらずpaddingの設定を自分で変えてしまっていたようです。
本当に助かりました。重ねてお礼申し上げます。
今後も引き続き参考にさせていただきます。