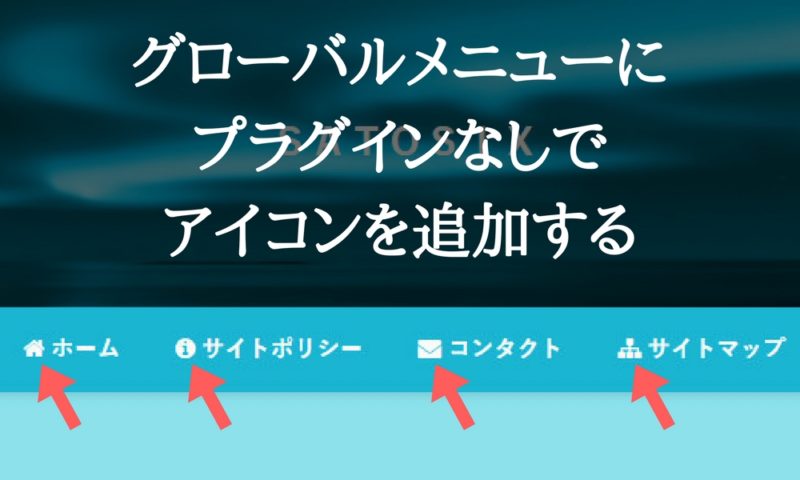
グローバルメニューにプラグイン無しでアイコンを追加する【WordPress】

WordPressのグローバルナビメニューに、プラグイン無しでアイコンを設置する方法を紹介します。
この方法を実践すれば、プラグインは不要なのは前述の通りで、テーマによってはCSSへの追記すら必要無く、管理画面にあるメニュー編集からアイコンのコードを貼るだけの超簡単な操作で設置できるようになりますので、最後までお付き合いください。
目次
アイコンって?
家のアイコン→ 、メールのアイコン→ 、これは人のアイコン なので、プロフィールの横にあると分かりやすいですね。
このように、アイコンは色々なものをイラストで記号化した表現のことで、この一つのマークだけで字を読まなくてもなんとなく何の項目かが分かるような、ユニバーサルデザインには必要不可欠なものです。
ユニバーサルデザイン
国籍、言語の違いや、老若男女関係なく、出来るだけ多くの人が利用できるように考えられたデザインのこと。
アイコンを実装するのにプラグインは不要
アイコンを追加する方法としては、プラグインをインストールすることでも実装出来ますが、今回はプラグイン無しでアイコンを実装していきます。
プラグインはWordpressの足りない機能を補完してくれる非常に便利なプログラムですが、あまり考えずに次々と入れてしまうのは注意が必要です。
プラグインで様々なことが出来るようになるので間違いなく便利にはなりますが、その陰に小さなデメリットも確かにあるので、しっかりそちらも理解しておかなければなりません。
プラグインを入れることによるデメリット
①読み込みが遅くなる
プラグインをインストールすることで今までなかったプログラムが動くことになるため、一つ一つでは大したことない重さでも、塵も積もればで数が多くなると体感的にもしっかり遅くなります。
②プラグイン同士やテーマの競合
プラグインやテーマによっては相性の悪いものがあり、バグったりあるはずの機能が突然使えなくなったりと予期せぬ動きをすることがあります。
③プラグインのゴミ
プラグインの中にはアンインストールをしても、何らかのコードが残り続けることがあります。そのゴミに悪意あるプログラムが仕込まれていないかなど、普通では知りようがないので、逆にそれが怖いですね。
これらのデメリットの可能性を踏まえて、便利だからという理由だけで勧められるがまま入れるのではなく、本当にそのプラグインがなければ出来ないことなのか、必要なことなのかというのを、導入前にしっかり検討するようにしましょう。
カスタマイズ手順
アイコンをグローバルメニューに追加するというのはWordpress全般で使えるカスタマイズですが、私が今使用しているのがLuxeritasという無料のテーマなので、そちらをベースに説明しています。
カスタマイズ4つのステップ
1.Font Awesome の設定
2.グローバルメニューの作成
3.グローバルメニューにアイコンを実装
4.アイコンフォントの調整(Luxeritas限定)
4番だけは、CSSでアイコンの色や大きさを指定していくのでLuxeritas限定になります。
では上記項目の1.から順を追って解説していきましょう。
1.Font Awesome の設定
まず、アイコンを表示させるためにはWordpress側で使用準備が必要なのですが、本テーマであるLuxeritasとそれ以外では少しやり方が変わってきます。
Luxeritasテーマ利用の場合
Luxeritasの場合はとても簡単です。
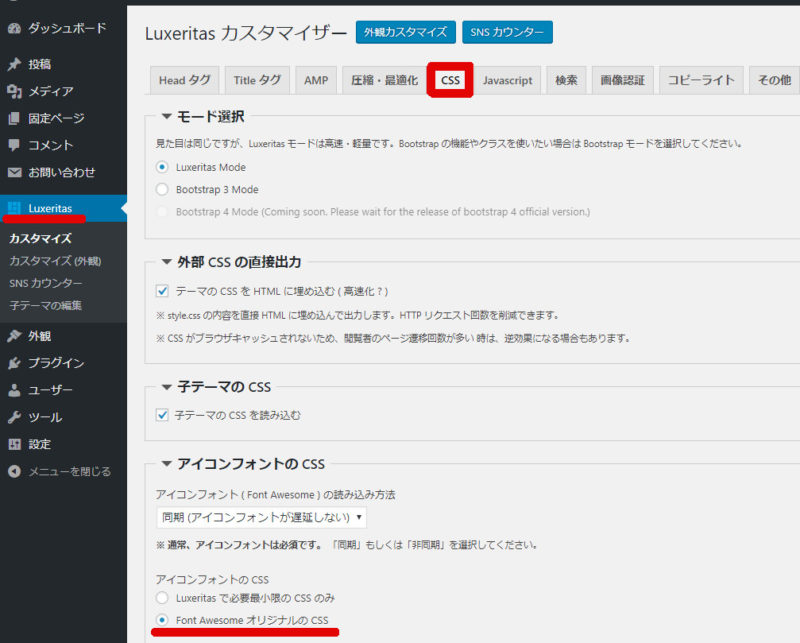
WordPressの管理画面から【Font Awesome オリジナルのCSS】にチェックを入れるだけでOK。
場所:管理画面 > Luxeritas > CSS

Luxeritas以外の場合
お使いのテーマでも【Font Awesome】を有効化する設定が備わっているかもしれないので、一度管理画面の設定をご確認ください。
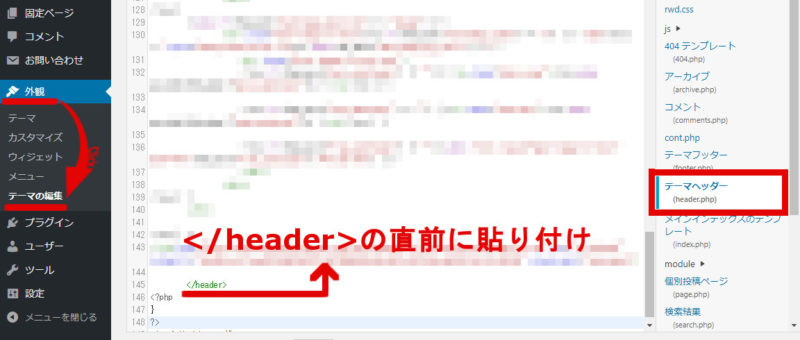
備わっていない&分からないという方は、次のコードを【header.php】内の</head>の直前にコピぺしてください。
サルカワさんより引用
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
場所:管理画面 > 外観 > テーマの編集 > header.php

アイコンを選ぶ
いよいよアンコンを選んでいきます。
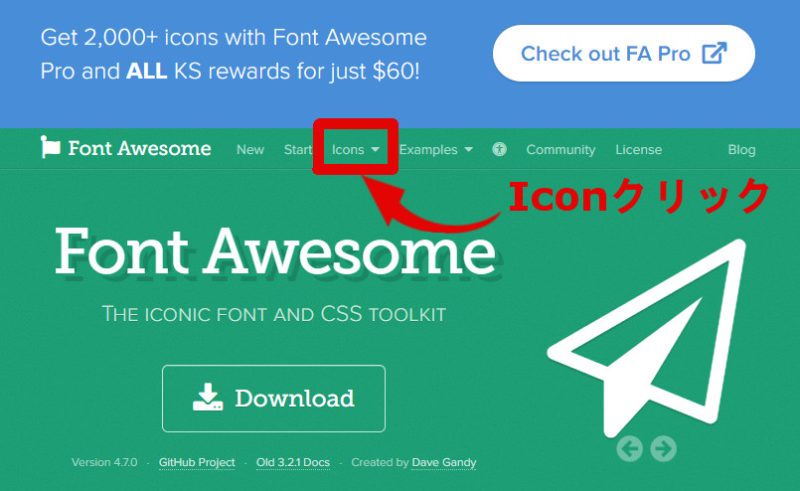
まずはこちらにアクセス>>『Font Awesome』
トップページの『Icon』を選択

アイコンの種類は675種類もあるので、一つ一つ目で探すのは大変です。
検索窓で「home」や「mail」など、ナビメニューで使用する見出しに合ったキーワードで探して絞り込んでいきます。

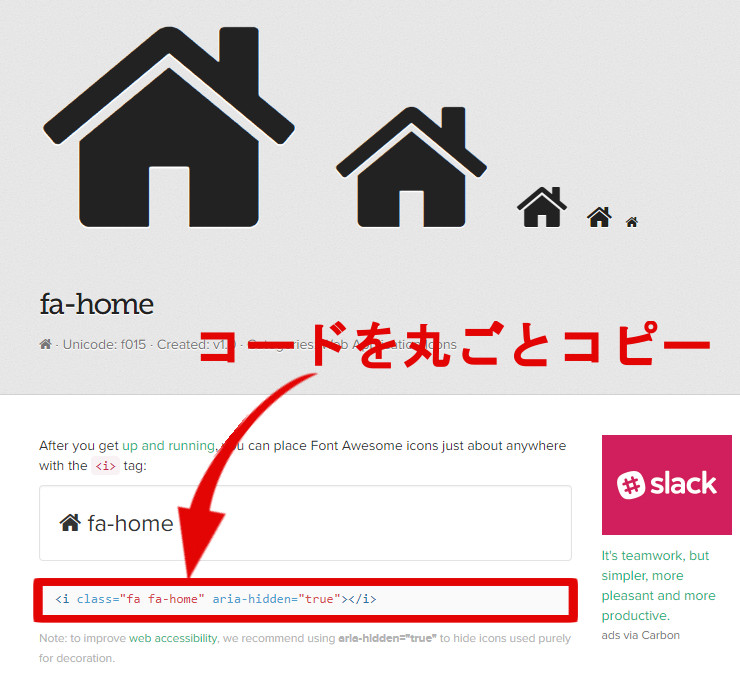
アイコンの詳細画面で、赤く囲ったコード<i class~></i>を丸ごとコピーします。

2.グローバルメニューの作成
グローバルメニューを作っていきますので、すでに設定している方は次の見出しまで読み飛ばしてください。
なお、Luxeritasテーマの画像で解説してるため、他のテーマでは若干項目や配置が違うかもしれません。
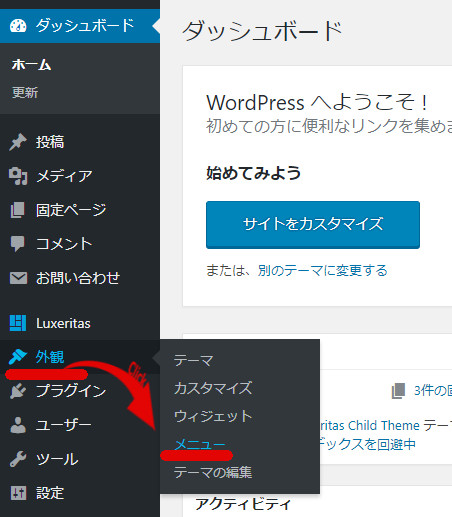
場所:管理画面 > 外観 > メニュー

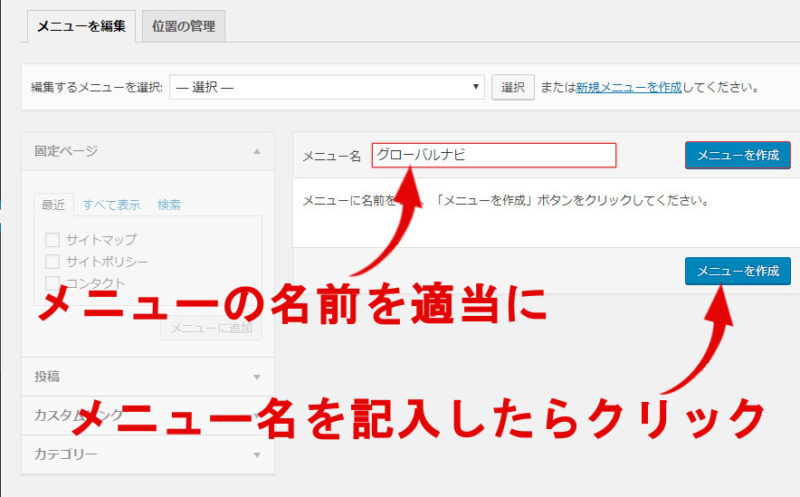
適当なメニュー名を決め、『メニュー作成』をクリック。

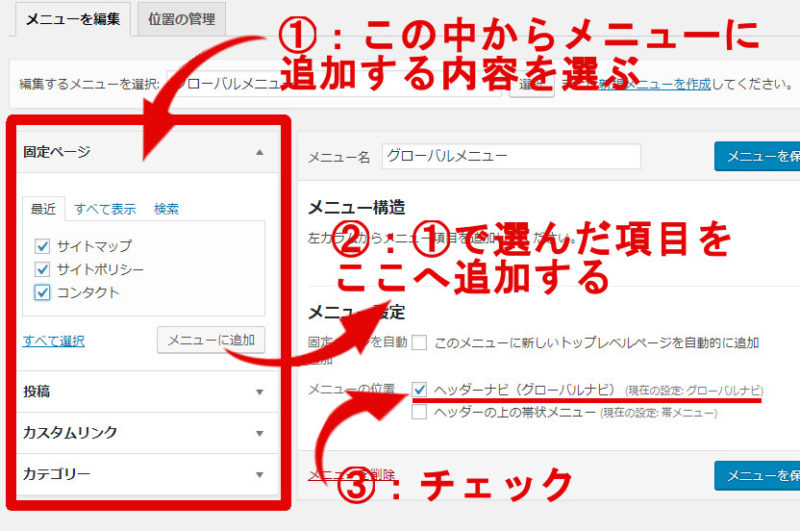
作成したメニューに、グローバルメニューで表示したい項目を入れ、完了したら『メニューを保存』をクリックする。

3.グローバルメニューにアイコンを実装する
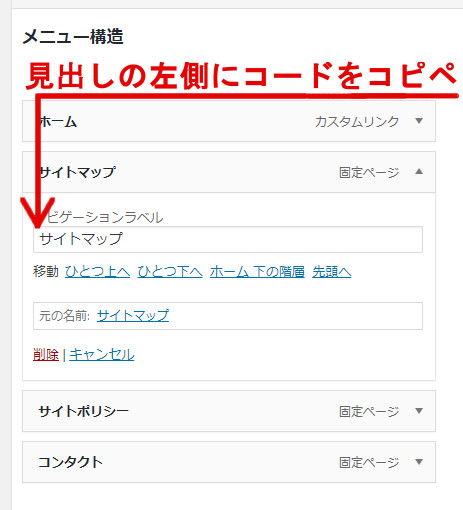
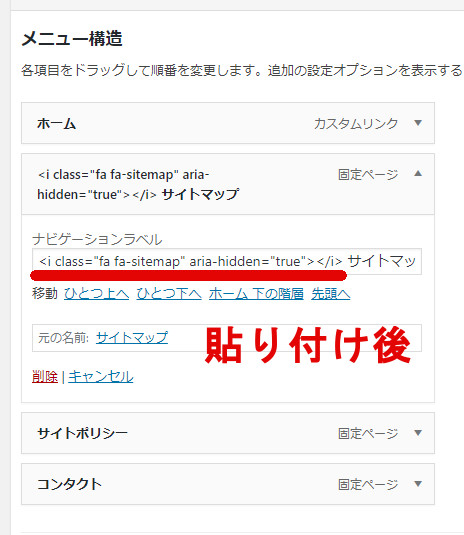
『ナビゲーションラベル』に先ほどコピーしたアイコンのコードを貼り付ける。

コードの最後尾とメニュー名の間は半角スペースを入れて『メニューを保存』する。
※アイコンと文字が近すぎるため

ここまででアイコンの実装は完了しました。お疲れさまでした。
Luxeritasのテーマをお使いで、アイコンの色や大きさを更に整えたいという方は次の4番目のステップで解説しますので引き続き読み進めていってください。
4.アイコンフォントの調整(Luxeritas限定)
ここからは、実装したアイコンの色や形を子テーマのスタイルシート(CSS)に書き加える形で整えていきます。
子テーマCSSの置き場所と、追記場所についてはこちらの記事で詳しく書いていますので参考にしてください。
下記ソースをCSSの最下部へコピペして保存するとブログに反映されます。
場所:管理画面 > Luxeritas > 子テーマの編集
Luxeritasの子テーマに追記するCSS
ここで紹介するCSSの適用範囲は、アイコンだけではなくグローバルメニューの文字にも及びます。
/* グローバルメニュー */
#nav, #gnavi ul, #gnavi li a, .mobile-nav {
font-weight: 700;/* ←太さ */
font-size: 105%;/* ←大きさ */
color: #fff;/* ←色 */
}
カスタマイズMEMO
- /* 太さ */ 数字が大きいほど太くなります『100、400、500、600、700、800』
- /* 大きさ */ 0.1%単位で調整できます
- /* 色 */ こちらから希望のものを見つけて『#~』の部分を置き換えてください
メニューカスタマイズまとめ
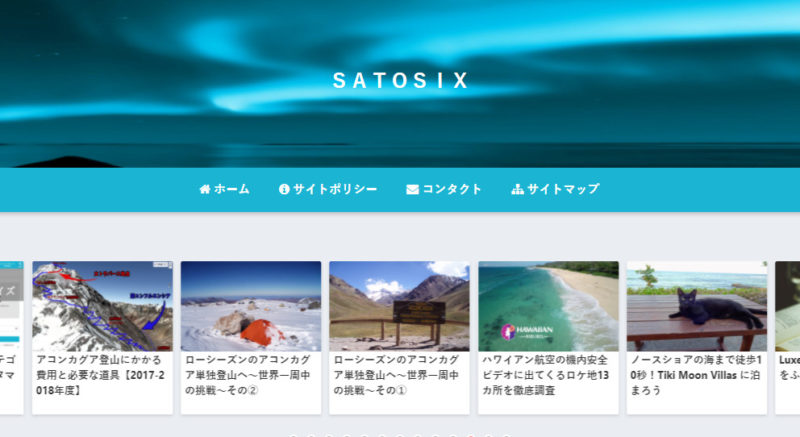
グローバルナビ見出しの横に、それぞれの内容に則したアイコンが付きました。もし文字が読めなくても、アイコンだけでなんとなく各項目の意味が分かるようになったのではないでしょうか。

初期状態がこちら。

実は、最初はCSSとPHPからでないとグローバルメニューにアイコンを付けられないと思い込んでいて、でもプラグインは入れたくないし、どうやってカスタマイズしようかと何時間も悩んでいたのですが、メニューラベルにコードが書き込めることを知り今までの悩みがウソのように一瞬で解決してしまいました。
きっとメニューラベルにコードを書き込めることを知らない人はまだたくさんいると思うので、私のように無駄な時間をかけずに済むよう、この記事を書いてみました。
どなたかの参考になったら幸いです。












ディスカッション
コメント一覧
いつも素敵なカスタマイズありがとうございます。
どんどんルクセリタスがオシャレになってきましたねw
そう言っていただけると嬉しいです!
どんどんどこかのWPテーマに似てきましたねw
のんびりカスタマイズしていくのでまたお付き合いください。
でへへっ応援してますよ~
あとSTORK製作した人が12月に「seal」っていう新テンプレートも発表したようですのでデザインの参考にどうぞです~
情報ありがとうございます!
また「seal」参考にさせてもらいますね。
新しいテーマが出てくるのは嬉しいのですが、知識が追い付いていないのでヤヴァイですw