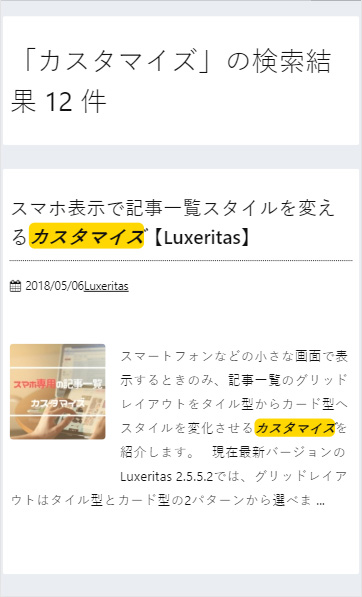
スマホ表示で記事一覧スタイルを変えるカスタマイズ【Luxeritas】

スマートフォンなどの小さな画面で表示するときのみ、記事一覧のグリッドレイアウトをタイル型からカード型へスタイルを変化させるカスタマイズを紹介します。
※2018/05/13 更新(検索結果の表示崩れ対応しました)
ほぼすべてのソースコードに変更を加えましたので、恐れ入りますが以前に導入された方は書き換えをよろしくお願いします。
現在最新バージョンのLuxeritas 2.5.5.2では、グリッドレイアウトはタイル型とカード型の2パターンから選べますが、画面サイズによって使い分けすることが出来ない仕様になっています。
Luxeritasを始め、STORK や SANGO など他のワードプレステーマでも言えることだと思うのですが、スマホ表示だけスタイルを変えるってなかなか標準の機能で付いていないんですよね(あったらすみません)。
個人的には、PCで見た時はタイル型がアイキャッチ画像も大きくて好みなのですが、スマホではタイル型だと大きすぎて過去の記事を探しずらい上にスクロールも大変なので、スマホ表示の時のみカード型にスタイルが変えられたらいいなーとずっと思っていました。
そんな機能のバージョンアップは今後も無さそうなので、コメント欄でご要望もいただいていたことですし、重い腰を上げて作ってみました。そして、今回もPHPなどのややこしいものは触らずに、子テーマのCSSに追記するだけのお手軽設定です。
目次
スマホ表示カスタマイズのビフォーアフター
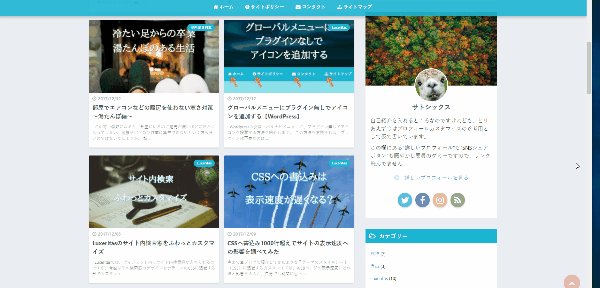
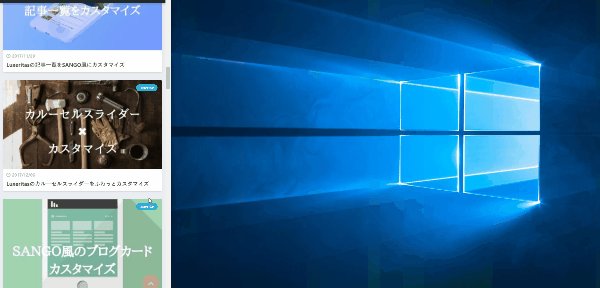
まずはカスタマイズをする前の【ビフォー】と、完成後の【アフター】から見てみましょう。画面サイズはiPhone6/7/8(4.7インチ)の無印を想定しています。

【アフター】

ビフォーではアイキャッチ画像が大きく一画面に1.5記事分ほどしか入りませんでしたが、アフターではカード型にスタイルを変化させることで高さがコンパクトになり、4.5記事分程が入るようになりました。
つまり、ビフォーから比べてアフターは約3倍の情報量を表示できるようになったということです。
これで下に行くのにスクロールする量を大幅に減らせますし、読みたい記事を素早く探し出しやすくなりました。
ちなみに、PC表示ではどちらも同じ見た目になります。

今回のカスタマイズについては、以前紹介した Luxeritasの記事一覧をSANGO風にカスタマイズ の記事一覧デザインをベースにスタートしていますので、こちらの記事で紹介したソースコードも合わせて追記する必要があります。
スマホ表示部分のみのカスタマイズでは成り立たない部分が多いためです。
その時のソースコードはこの下の記事中にも貼り付けてありますので、必要な方はそちらをコピペしてください。
カスタマイザー設定
Luxeritasの管理画面から行うカスタマイザーの設定も Luxeritasの記事一覧をSANGO風にカスタマイズ 内で紹介している通りなので、ここでは簡単に変更が必要な項目だけ挙げておきます。
メタ情報の表示位置
- 更新日時表示にチェック
- カテゴリー名表示にチェック
タグ表示は任意なので必要があればチェック入れてもOKです。
コンテンツ領域とサイドバー
- 角の丸み:2
グリッドレイアウト
- リスト型トップページ:タイル型
- カテゴリー:タイル型
- アーカイブ:タイル型
- タイルの並び順:サムネイル/メタ情報/タイトル
- 記事一覧の抜粋の文字数と色濃度:0 タイル型
- ”記事を読む”(タイル型):空白
Luxeritas設定
- CSS:Font Awesome オリジナルの CSSにチェック
Luxeritasの子テーマに追記するCSS
子テーマCSSが置いてある場所や追記ヵ所はこちらの記事で解説しています。
記事一覧のベースデザインCSS
まずはPCで見た時の記事一覧デザインを調整していきます。Luxeritasの記事一覧をSANGO風にカスタマイズ に紹介したソースコードをすでに導入されている方は飛ばしてOKです。が
今回スマホ表示に対応するために若干コードを調整し直しているため(一部余白を無くしただけですが)、こちらに書き直した方がよりスマホ画面に最適化されます。
※2018/05/13 更新(検索結果の表示崩れ対応しました)
/*記事一覧タイトル*/
#list div[id^="tile-"] h2 {
color: #555;
font-weight: bolder;
padding-top: 3px;
padding-right: 13px;
padding-bottom: 25px;
padding-left: 13px;
margin: 0px;
font-size: 18px;
}
@media only screen and (max-width:575px){
#list div[id^="tile-"] h2 {
font-size: 17px;
}}
#list div[id^="tile-"] .entry-title a {
display: block;
}
/*記事一覧の日付*/
#list div[id^="tile-"] .meta, .post .meta {
border-top: 0px;
padding-top: 13px;
padding-right: 13px;
padding-bottom: 0px;
padding-left: 13px;
color: #b5b5b5;
font-weight: bolder;
}
/*記事一覧のカテゴリー*/
#list div[id^="tile-"] span.tags a {
color: #b5b5b5;
font-weight: bold;
text-decoration: none;
}
#list span div[id^="tile-"] .tags a:hover {
color: #dc143c;
}
#list div[id^="tile-"] span.category {
text-align: center;
position: absolute;
top: 13px;
left: 13px;
height: 22px;
border-radius: 14px;
background: #1bb4d3;
font-size: 11px;
padding: 0 10px;
line-height: 22px;
vertical-align: middle;
transition: .3s;
color: #fff;
}
#list div[id^="tile-"] span.category a{
color: #fff;
font-weight: bold;
text-decoration: none;
}
#list div[id^="tile-"] .fa-folder:before {
content: none;
}
#list div[id^="tile-"] span.category:hover {
background-color:silver;
}
/*記事一覧アイキャッチサイズ*/
#list div[id^="tile-"] .term img {
margin-bottom: 0px;
border-radius: 2px 2px 0px 0px;
padding: 0px;
}
#list div[id^="tile-"] .term img {
max-width: 575px;
width: 100%;
}
/*記事一覧ボックス形状*/
div[id^="tile-"]
.toc:not(#bottom-area):not(.posts-list-middle-widget):not(#bottom-area):not(.posts-list-under-widget) {
padding: 0px;
box-shadow: 0 2px 5px rgba(0, 0, 0, .13);
border: none;
transition: .3s;
}
#list div[id^="tile-"] .toc:not(#bottom-area):not(.posts-list-middle-widget):not(#bottom-area):not(.posts-list-under-widget):hover {
box-shadow: 0 4px 20px rgba(0,0,0,0.25);
transform: translateY(-5px);
}
/*記事一覧の日付余白*/
#list div[id^=tile-] .meta {
margin-bottom: 5px;
}
/*カレンダーアイコン*/
#list div[id^="tile-"] .fa-calendar:before {
content: "\f017";
font-size: 115%;
}
プロパティが『color』となっているところは色の指定です。文字の色や背景の色などをご自身のサイトカラーに合わせて変更してください。
スマホ表示のCSS
ここからが今回新たに紹介するモバイル表示用のカスタマイズコードです。
画面サイズが575px以下になると、本カスタマイズのスタイルに切り替わる設定です。
※2018/05/13 更新(検索結果の表示崩れ対応しました)
/* 一覧スマホ用 */
@media screen and (max-width:575px){
#list div[id^=tile-] section {
display: table;
}}
@media screen and (max-width:575px){
#list div[id^=tile-] figure.term {
display: table-cell;
vertical-align: top;
}}
@media screen and (max-width: 575px){
#list div[id^=tile-] h2, div[id^=card-] h2 {
font-size: 15px;
display: table-cell;
vertical-align: middle;
padding-left: 2%;
}}
@media screen and (max-width: 575px){
#list div[id^=tile-] span.category {
top: 15px;
left: 10px;
height: 16px;
border-radius: 0px;
font-size: 10px;
padding: 0 5px;
line-height: 16px;
}}
@media screen and (max-width: 575px){
#list div[id^=tile-] .term img {
width: 170px;
height: 130px;
object-fit: cover;
margin: 0;
padding: 15px 0 15px 10px
}}
@media screen and (max-width: 575px){
#list div[id^=tile-] .meta {
margin: 0;
padding: 0;
font-size: 14px;
}}
@media screen and (max-width: 575px){
#list div[id^=tile-] .toc {
margin: 0 0 15px;
}}
@media screen and (max-width: 575px){
#list div[id^=tile-] span.date {
position: absolute;
bottom: 3px;
right: 8px;
}}
@media screen and (max-width: 575px){
#list div[id^=tile-] .meta i:first-child {
position: absolute;
bottom: 6px;
right: 86px;
}}
@media screen and (max-width: 575px){
#list div[id^=tile-] i.fa.fa-tags, #list span.tags, #list i.fa.fa-folder {
display: none;
}} サイト内検索結果の表示調整
5/13の追記分はここからです。
コメント欄からのご指摘により、サイト内結果の表示が崩れているのを確認しました。
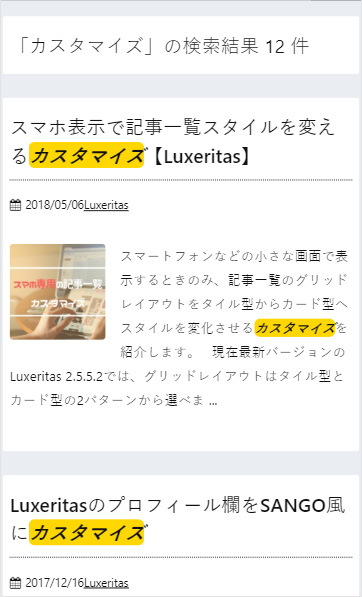
検索結果もボックスカスタマイズは可能なのですが、この検索結果表示だけはもともとの素の表示がマーカーなどが入って見やすいので、若干の余白調整だけでほぼオリジナルを踏襲しています。
/* 検索結果 */
@media screen and (max-width: 575px){
#list .term img {
margin-bottom: 5px;
}}
@media screen and (max-width: 575px){
.toc.grid.clearfix {
padding: 15px 7px 0 7px;
}}
@media screen and (max-width: 575px){
.toc.grid.clearfix:first-child {
padding: 15px 7px;
}}
@media screen and (max-width: 575px){
.meta, .post .meta {
margin-bottom: 15px;
}}
@media screen and (max-width: 575px){
#section .grid #list-title {
margin: 0;
font-size: 20px;
}}
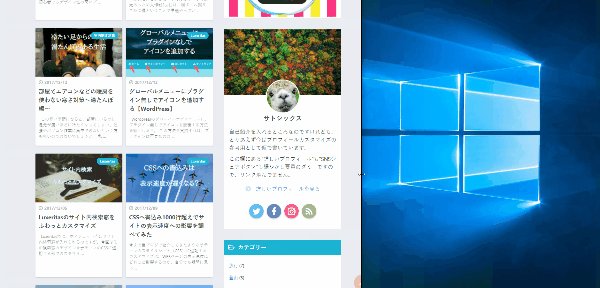
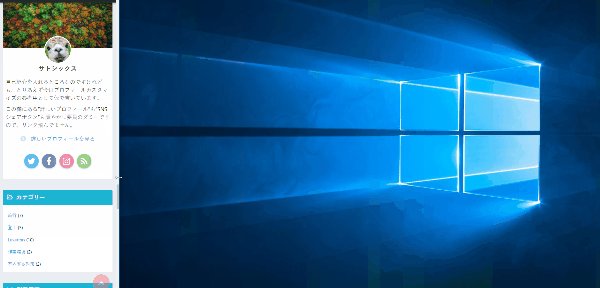
【アフター】
これで完了です。
スマホ表示が上手くいっているかの確認は、PCからでもブラウザの端をドラッグしてサイズを小さくすると確認できますので試してみてください。
こんなかんじ。

まとめ
カスタマイズ後のスマホ表示画像です。

さて、なかなかコンパクトに、美しく仕上がったのではないかと思いますがいかがでしょうか。
またこのソースコードを元にして自分なりの調整を加えるのもいいかもしれませんね。
一応こだわりを書いておきます。
アイキャッチ画像
アイキャッチ画像を正方形にすると画像の両サイドが見切れてしまいますので、PC表示と同様に横長としました。アイキャッチ画像で記事の情報をまとめて表現している人も多いかと考え、あまり小さくなりすぎないようにしました。
カテゴリー表示
PC表示に比べて一回り小さくして丸みをとり、画像の左上角に合わせました。スマホ表示ではアイキャッチ画像がぐっと小さくなるので、相対的にカテゴリー表示が大きく見え元の位置だとかなり邪魔に感じたためです。
メタ情報(日付、タグ)
日付位置を右下に固定し、タグ表示をスマホ表示の時のみ消しました。タグを消した理由は、単純にこのコンパクトな枠内に収まらなかったためです。
フォントサイズ
フォントサイズは全体的に少し小さくしました。まだタイトルの上下に余白があるのでiPhone6/7/8(4.7インチ)サイズだともう少しフォントを大きくすることもできますが、そうするとiPhone5(4インチ)などはもう一回り画面が小さくなるので形が崩れてしまいます。一応4インチ(横幅320px)までを想定してフォントサイズを決めました。
今やPCよりもモバイルでのアクセスが圧倒的に多い時代です。
比較的PCからのアクセスが多いはずのカスタマイズネタがメインの当サイトですらそんな状態ですから、モバイル表示にも重点を置いてレイアウトを考えていかないと、これからはダメですね。
ということで、今後もスマホに優しいカスタマイズを目指していきますので、何かリクエスト等ありましたらコメント欄にお寄せいただければ幸いです。













ディスカッション
コメント一覧
satoshiさん、いつもありがとうございます!
さっそく貼り付けてみたのですが、スマホ表示にした際にカレンダーアイコンが日付表示にかぶってしまいます。ブラウザを小さくしたりしても同じ現象が起こります。
CSSについては、今回、スマホ一覧CSSのほか、修正された記事一覧のベースデザインCSSを丸ごと貼り付けてカラー部分のみ修正しました。また、カスタマイズのチェック等もお示しいただいたとおりの方法で全く同じにしています。
カレンダーアイコンがかぶるのであれば、スマホ表示の際にはカレンダーアイコンがなくてもいいかなと思って、バックアップを取りながらいろいろやってみたのですが、結局消せませんでした。
satoshiさんのサイトからは上記のほかカルーセルのCSSをお借りしています。
考えられる対処法がございましたら、ご教示いただけますと幸いです。
すももさん
早速使っていただいたということでありがとうございます。
ただアイコン位置がズレてしまっているということですね。
見直してみると確かに書き忘れていることがあったので記事を更新させて頂きました。
『メタ情報の表示位置』の項目に置いて、”一覧タイプのページ 記事タイトル下のメタ情報” 直下にある投稿日時表示のチェックボックスは外してください。という内容を書き加えました。
これにチェックが入っていると投稿日と更新日がダブって同じ場所に表示されてしまいますので。
ただ、上記の修正は恐らくすももさんの表示ズレとは別の問題だとは思いますが念のため。
本題の問題についてですが、アイコンや日付表示は position: absolute という絶対位置を使用しているのでなぜズレるのか原因はちょっと分かりませんね。
位置の微調整だけならコメントを入れた項目の数値を変更してもらえればいけると思います。
アイコンが日付にかぶっているということなので、right: 86px;の数値をもうちょっと大きくすればいけそうですがいかがでしょうか。
ちなみに、すももさんの環境でこのSATOSIXのサイトは、モバイル表示でも位置ズレの問題はありませんよね? そこもズレているということであれば、逆に私の環境が悪いのかもしれませんw
サトシックスさん、
早速ありがとうございました。
さきほど、satoshiさんと書いてしまい、大変失礼いたしました。申し訳ございません。
微調整で乗りきることができそうです。もしかするとフォントを変えているのでそのせいかもしれません。.meta i:first-childのところかなと思っていじっていたんですが、大変わかりやすい解説でようやくできました!
本当にありがとうございました。
今後の更新も楽しみにしております!
すももさん
無事解決できそうで良かったです。
こういうカスタマイズは、思わぬところまで影響を及ぼすことがあるので、また何かありましたら気軽にコメントしてください。
名前についても全然気にしていませんよ!
サイトタイトルからして誰が見てもsatoshiですからw
次は帯状のメニューをやる予定ですので、また気が向いたら覗いてみてください。
サトシックスさん、こんばんは!
リクエストした内容をアップしていただいて本当にありがとうございます!
早速デザインを使用させてもらったところ、私の環境ではすごくきれいに表示されました。
他力本願ではありますが、自分のサイトが綺麗になっていく所を眺めていると正直快感ww
サトシックスさんのセンスとテクに脱帽でありますm(__)m
厚かましいお願いかもしれませんが、サイト内検索をした際にも同じような表示ができるような方法があればご教授頂きたいです。
何言ってんだこいつ状態で面倒くさければスルーして下さい!
これからも更新楽しみにしてます!!
はなまるさん
上手く表示されたようで良かったです!
良いきっかけを与えてもらったのでこちらこそありがとうございました。
そして、サイト内検索? とあまり意味が分からなかったのでとりあえず適当な文字を打ち込んでサイト内検索を掛けてみると「なるほど!」と思いましたw
そこは完全に盲点でしたねー。確かにこのままではちょっと問題ありなので、調整しましょう!
ただ、今月はちょっと別件で忙しくなりそうなのですぐにというわけにはいかないと思いますが、気長にお待ちくださいw
はじめまして。カスタムを参考にさせていただいてます。
よろしければ教えていただきたいのですが、PC表示だけ記事本文の抜粋を表示させて、スマホ表示は記事本文を表示させない方法をご教授願いませんでしょうか。
自分なりにいろいろ調べてやってはみたのですが、idの指定がちがうからなのか、CSSではいじれないのか、できませんでした。
悩んでいたところ、サトシックスさんはすごくステキにカスタマイズされていたので、よかったら教えていただきたいです。
よろしくお願いします。
ナナさん
コメントありがとうございます。
抜粋文はCSSで消すことが出来ます。
画面サイズが575px以下になった場合に消す場合。
たぶんこれで出来ると思いますので、一度試してみてください。
サトシックスさん、こんにちは。
早速、カスタマイズさせて頂きスマホページがセンスがいい感じにかっこよくなり嬉しいです。
一点だけご確認頂きたいのですが、スマホ表示にした際に、SNSシェアボタンがずれて表示されてしまうようです。
サトシックスさんのページをキャプチャさせて頂きました。
https://sukusho.nu/4fNd
私のページでも同じ現象が起こっています。
こちらもし解決方法などあれば是非教えて頂けると嬉しいです。
無料でCSSを使用させて頂いているのにこんな質問で恐縮ですが、よろしくお願いいたします。
きのこさん
コメントありがとうございます。
画像期限切れで確認できなかったのですが、現在でもズレていますでしょうか?
こちらの環境で見てもズレていないです。
サトシックスさん、初めまして。
きのこと申します。
カスタマイズ参考にさせていただき、ブログがかっこよくなったのですごく嬉しいです。ありがとうございます!
ひとつ質問なのですが、スマホ表示にてSNSボタンがずれて表示されてしまう事象が発生しているかと思います。こちら私のブログでも発生しておりました。
自分の力不足で修正方法が分からず、ぜひお力を貸していただけると嬉しいです。
よろしくお願いいたします。
キャプチャ
URL: https://sukusho.nu/4iAe
PW: h73b
きのこさん
コメントありがとうございます。
こちらも画像が期限切れで見れませんでした。。
3年も前のことなので恐らく解決されているかと思いますが、またなにかありましたらコメントでお知らせください。
記事拝見させていただきました。
理想のカスタマイズなのですが、私は賢威を使用しているのですが賢威の設定方法はやり方が違うのでしょうか?
あきさん
コメントありがとうございます。
はい、テーマが変わるとクラス名などもまったく変わってきますので、CSSはそのままでは使えません。
ルクセリタスは無料でしかも高速な素晴らしいテーマなので、この機会に試されてみても良いかもしれませんね。
サトシックスさん
初めまして、アキクボと申します。
ルクセリタスを長年使っていたのですが、サトシックスさんのブログに今日出会い、デザインに感動してます!
色々と参考にさせてもらいます。
ちなみにスマホ時のメニューはカスタマイズ予定はないでしょうか?
最近、流行りの左側に画像+右側にメニューアイコンのみ、にしたくてググり続けていたらコチラに辿り着きました。
アキクボさん
コメントありがとうございます。
スマホ時のメニューのカスタマイズとのことですが、とくに考えてはいませんでした。
もしご希望がありましたらまた詳細教えてください!
いつも貴ホームページを参考にしているものです。
恥ずかしながらカスタマイズには疎いもので、お聞きしたい事があります。
スマホ表示の所ですが、日付位置のところを逆にタグのみ表示するにはどうしたらいいのでしょうか?
よろしければご教示お願い致します!!
かずきさん
コメントありがとうございます。
もう3年経ちますので解決されていますでしょうか。
また何かありましたらコメントでお知らせください。
とても参考になる記事をありがとうございますm(_ _)m
サトシックス様の説明通りにテンプレートを適用したのですが、パソコン版検索結果ページでのみ「カテゴリ」がヘッダーの位置まで浮いてしまっています(他ページはスマホ版も含めて問題ありません)。
可能であればサトシックス様のブログのように検索結果ページのみデフォルト表示にさせたいのですがどうしたらよいでしょうか?
よろしければお時間のあるときにご教示いただければ幸いですm(_ _)m
※URLはスクリーンショットです。
サトシックス様、何度も申し訳ありません。
自己解決できました!m(_ _)m
えんざさん
コメントありがとうございます。
返信が遅くなり申し訳ありません。
自己解決されたということで良かったです!
サトシックスさん
ご無沙汰しております。はなまるです。
実は私のサイトでも、すももさんと同じくスマホで表示した際にカレンダーアイコンが被ってしまっていて悩んでいたのですが、スタイルシートに追記をすることで改善されました。
ありがとうございます。
また1点質問したいことがあります。
記事一覧ページに「WP-PostViews」というプラグインを使って、View数を表示させたいです。
Views
というコードを設置することで表示されるのですが、どこにコードを設置すればいいのかが分かりません。
もしよければ、お時間がある時に教えていただけると幸いです。
ブログの更新の方も楽しみにしております。
はなまるさん
コメントありがとうございます。
3年も前のことなので恐らく解決されていますよね。。
またゆっくり更新していこうかと思っておりますのでよろしくお願いいたします。
サトシックスさん
日々拝見させて頂き、勉強させて頂いております。
誠に申し訳ございませんが、ご質問させて頂いてよろしいでしょうか。
記事の通り、設定を行いstyle.cssに記載したのですが
上記コメントのすもも様同様、日付とアイコンがかぶってしまいました。
調整を行おうと、コメント欄にある追記分も記載し、編集したところ
css側にエラー表示があり、そのエラーが下記になります。
[エラー内容]
Using height with padding can sometimes make elements larger than you expect
Using width with padding can sometimes make elements larger than you expect
[エラー対象箇所]
@media screen and (max-width: 575px){
#list div[id^=tile-] .term img {
width: 170px;
height: 130px;
object-fit: cover;
margin: 0;
●padding: 15px 0 15px 10px
上記●箇所にエラーが表示されておりました。
見当違いのところでエラーが表示され、プチパニック状態です。。。
現在、変な箇所としては、
①.記事の日付とアイコンがかぶる
②.そのアイコンがサトシックスさんとは違い、カレンダーのアイコン
③.記事内のタイトルが変な位置で改行(1記事目は3文字目で改行など)
④.記事一覧の直下、twitter,LINE,facebook等の枠がレイアウト崩れ
※全てスマホ画面のみ発生しております。
素人の為、質問が多く申し訳ございません。
可能な限りで構いませんので、ご教授頂きたく存じます。
御手間な場合は、スルーして頂いて構いません。
よろしくお願いいたします。
らびママさん
コメントありがとうございます。
まったくスルーする気はなかったのですが、ブログを放置していたため結果的にスルーしてしまっておりましたm(_ _)m
まだ解決していないことがありましたらお気軽にコメントください!
こんにちは。
今回こちらのサイトを参考にして自分のページを作成していったのですが、スマホ表示をさせる時に、更新日時も表示したいです。
通常でやると投稿日時と表記が被りますが、子テーマの編集などで修正することは出来ないのでしょうか?
てさん
コメントありがとうございます。
もちろん更新日時も表示可能です!
が、かなり前のことなのでもはや解決されていますよね。。
また何かありましたらお気軽にコメントしてくださいm(_ _)m
サトシックスさん
このたび作成されたコードを使用させていただきました!
完成度高くてびっくりしてます(笑)
しかし、私も同様にカレンダーアイコンと日付が被ってしまっているのですが、その対処法である微調整を行っても治らない模様です。
ルクセリタス「子テーマの編集」→「style.css」の場所に張り付けています。
もしよろしければ解決方法を教えていただけるとありがたいです。
tttさん
コメントありがとうございます。
カレンダーアイコンと被るのですね。むむむ。
スタイルCSSの場所は問題ないですね。
もしまだ同様の問題が出ていましたらコメントで教えてください!