LuxeritasのブログカードをSANGO風にふわっと浮かせるカスタマイズ

Luxeritasに搭載されているブログカードの見た目をカスタマイズします。この記事で紹介しているCSSを追記すると、SANGOテーマのようなすっきりと優しいデザインのブログカードが仕上がります。
子テーマ:Luxeritas Child Theme バージョン: 2.00
投稿画面からボタン一つで呼び出せるとっても便利なLuxeritasのブログカード機能。標準で用意されているカスタマイザーからも見た目の調整は出来るのですが、少し突っ込んだ内容になるとやはりCSSでの設定は不可欠です。
ブログカードのデザインを考える上で参考にしたのは、【SANGO】という有料のテーマ。あの独特の優しい雰囲気に、今STORKなどから乗り換える人が続出しているという巷ではちょっと話題のニューテーマです。
実はブログカード以外にもちょこちょことSANGOからインスピレーションを受けてカスタマイズしているところがあるのですが、そこはおいおい紹介するとして、今回はブログカードにフォーカスを当ててカスタマイズしていくことにします。
いきなりビフォーアフター
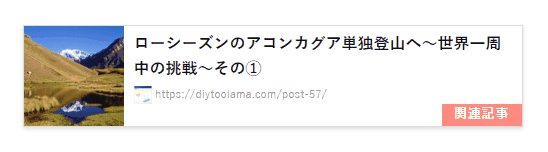
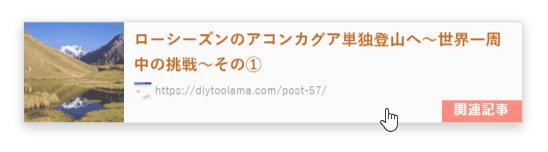
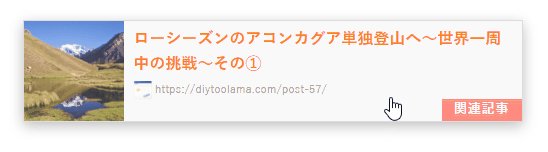
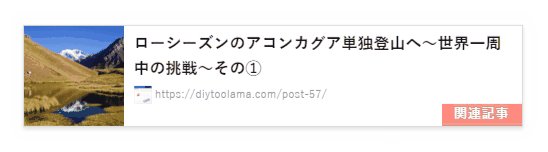
早速ですが、まずはカスタマイズをする前の【ビフォー】と、完了後の【アフター】から見て違いを感じてもらえればと思います。
今回はマウスポインターを当てたときの動作も分かるように、GIFを使ってみ表現してみました。パソコン・スマートフォンそれぞれのビフォーアフターです。
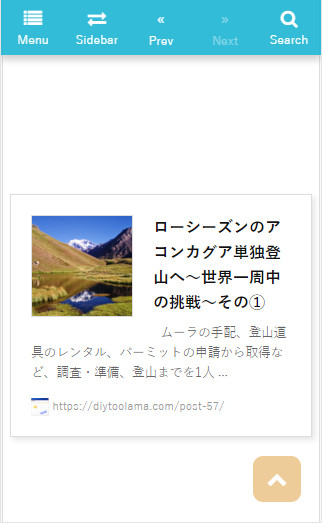
【ビフォー】パソコンからの見た目
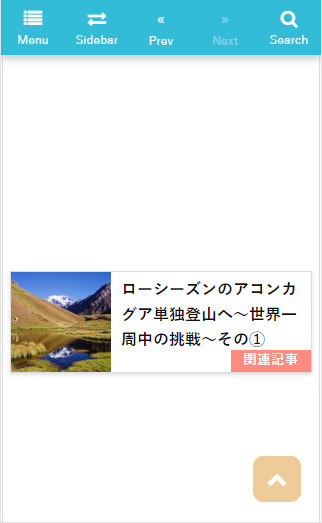
【アフター】パソコンからの見た目
【ビフォー アフター】スマートフォンからの見た目

一番のこだわりは、スリムさです。
【ビフォー】の状態だと、特にスマートフォンのような小さな画面では、ブログカードが画面いっぱいに表示されてしまい他の情報が目に入りにくくなりますし、縦に長くなることでスクロールする動作も増えて、ユーザビリティ上も好ましくないのではないかと考えたからです。
その他のカスタマイズポイントについても、続いて紹介していきます。
カスタマイズする項目
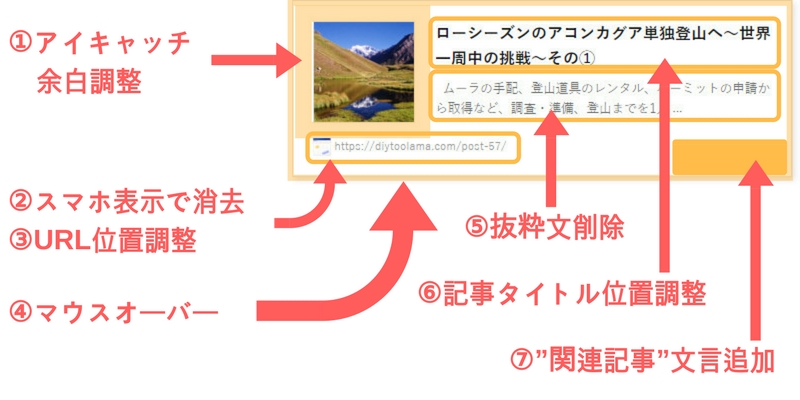
今回のカスタマイズ一覧
- アイキャッチ周りの余白調整
- スマートフォンでの表示調整(URL表示削除)
- URL表示位置調整
- マウスのポインターを当てた時のアニメーション調整(マウスオーバー)
- 抜粋文を削除
- 記事タイトルの表示位置調整
- 【関連記事】の表記をブログカード右下へ表記

スリム化のために、思い切って抜粋文を消してみました。記事の内容がある程度分かるようなタイトルをつけるようにしているので、記事冒頭の45文字が無くなってもさほど影響はないと思ったからです。
あと、URL表記はパソコン画面の場合はスペースに余裕があるので残していますが、スマートフォン画面ではごちゃごちゃとしてくるので消しています。
他のブログではURL表記のないブログカードもたくさん見かけるので、URLが有る無しでそれほどクリック率に影響はないでしょう。
カスタマイザーの設定
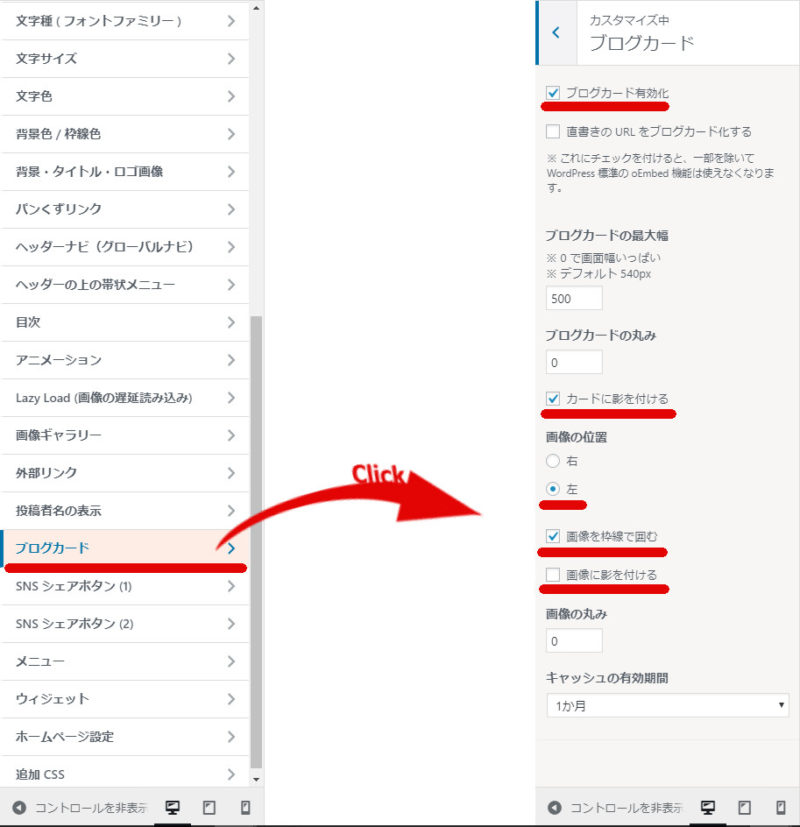
まず、Luxeritasに標準搭載のカスタマイザーで、ブログカードの設定をしていきます。
赤いラインが引いてあるところは画像の通りに設定します。
CHECK
ブログカード有効化
カードに影を付ける
画像の位置 左
画像を枠線で囲む
画像に影を付ける
※『画像に影を付ける』のチェックを外したのは、CSSで好みの影の形にしたかったためです。
場所:管理画面 > 外観 >カスタマイズ > ブログカード
ブログカードの最大幅はお好みです。
画面幅いっぱいにすると横に間延びした印象になり個人的にはあまり好みではなかったので、ここでは『500』に設定しています。
Luxeritasの子テーマに追記するCSS
下記ソースをCSSの最下部へコピペして保存するとブログに反映されます。
場所:管理画面 > Luxeritas > 子テーマの編集
/* ブログカード */
a.blogcard-href {
padding: 0px;
min-height: 102px;
box-shadow: 0 2px 5px rgba(0, 0, 0, .13);
transition: .3s;
}
a.blogcard-href:hover {
box-shadow: 0 4px 20px rgba(0,0,0,0.25);
transform: translateY(-5px);
}
.blogcard-img {
margin: 0px 10px 0 0;
border:none
}
p.blog-card-title {
margin: 5px 5px 5px 5px;
}
p.blog-card-desc {
display: none;
}
p.blogcard-link {
clear: none;
margin: 5px 0 5px 5px;
}
@media only screen and (max-width: 430px){
p.blogcard-link {
display: none;
}}
ブログカードの右下隅にピンクで囲われた【関連記事】という文言ですが、人によっては不要かと思いましたので分けることにしました。
このブログカードの【関連記事】部分が不要な場合は、下記CSSは追記不要です。
/* ブログカード【関連記事】 */
a.blogcard-href::before {
content: "関連記事";
position: absolute;
color: white;
font-size: 0.9em;
background: #ff8a80;
width: 80px;
height: 22px;
font-weight: bolder;
text-align: center;
line-height: 1.7em;
letter-spacing: .09em;
bottom: 0;
right: 0;
}
この【関連記事】のCSSを追記すると、全部のブログカードに同じ文言が入ってしまうので、内部リンク用としては使えますが、外部リンクの場合は意味が通らなくなってきます。
私の場合は「関連記事はこちら」みたいな言葉を毎回書くのが面倒だったので、どうしてもブログカード内に記述したかったのでこのようになりました。
外部リンクの場合はその表記を消す、あるいは【外部リンク】という記述に変化させるような方法を探ってはみたのですが、今の私の知識では実現ができず断念しました。また方法が分かれば追記したいと思います。
ブログカードのカスタマイズまとめ
こちらがカスタマイズ後のブログカードです。関連記事としてカスタマイズ関係の内部リンクなので興味がある方はどうぞ。
コンテンツの邪魔をしないコンパクトさと、アニメーションがふわっと浮き上がるような自然な動きはあのSANGOを彷彿とさせるデザインです。
レスポンシブ対応で、スマートフォンから見た形もすっきりして、とてもいい感じのブログカードに仕上がったのではないでしょうか。
ブログカードのピンク色の部分については若干の問題が残るので、外部リンクにもブログカードを用いる人は該当部分のCSSは追記しないようにしてください。














ディスカッション
コメント一覧
こんばんは
縦幅が狭いものを探してました、
コンパクトですごく好きなデザインです。
早速お借りしたのですが、画像の中にタイトルとURLが収まらず、
画像の一段下に、URLの行が落ちてしまいます。
ブログタイトルは特に長くないし、短くして実験もしてみましたが、
やはりURLの行だけ落ちてしまいました。
もし原因になりそうなことを知っていたらご教授ください。
nanaさん
いつもありがとうございます。
URLの部分が画像の下に入るということで調べてみました。
1:タイトルフォントサイズを大きくしている(デフォルト→ 1.6rem)
2:抜粋文フォントサイズを大きくしている(デフォルト→ 1.4rem)
3:行間の余白を調整している(デフォルト→ margin: 0 0 1.6em;)
カスタマイザーやCSSから上記設定を変更していますか?
変更していない場合は、タイトル文字数に関しては45文字くらいまで、URLも67文字くらいまでならはみ出すことはありませんでした。※日本語URLの場合は未確認
タイトル上部に無駄な余白がある場合は、行間の余白(margin)を調整すればうまく納まると思います。
URLのスタート位置がすでに画像下に入っている場合は、画像の回り込み指定【clear】が上手く機能していないかもしれません。
最終手段としては、レスポンシブ表示に指定しているように、PC表示でもURLを消してしまうというのもアリです。
もう少し詳細が分かれば具体的な原因が分かると思うのですが、とりあえず今わかる範囲での回答になります。
不明点などありましたらまたコメントください。
こんばんは
確認してみたのですが原因が特定できなかったので、
1からインストールしなおして再設定しました!
1つ気になるところがあるのですが、記事タイトルが1行の場合、
URLが上の方にいってしまいますよね。
下寄せで固定できないかなと思ってやってみたのですが…
p.blogcard-link {
clear: none;
font-size: .8em;
margin: 5px 0 5px 110px;
position: absolute;
bottom: 0;
}
これは文法としておかしいですか…?
★ピンクの関連記事のデザインは、ワンポイントになっててかわいいです!
外部でも、関連記事であることに変わりはないので、全部つけてます。
ルクセリタスは、カスタマイズの外部リンクで 記事の外部リンクに class=”external” 付ける
という項目があるので、これを利用して分岐して設定するのかなと思いましたが、
難しいですね…。
nanaさん
こんにちは。
なんだか色々手間とらせてしまっているようですみません。
URL下寄せの件はそれでOKです!
ただそれだと、URLが長い場合は『関連記事』のボックスにかぶってきませんか?
スペースを広げる方法として、URLのアイコンだけ消すことが出来ますので一応。
最初は外部リンクだけ違う表示をさせようと頑張っていたのですが、CSSだけでは難しそうで放棄しましたw