Luxeritasのプロフィール欄をSANGO風にカスタマイズ

Luxeritasのサイドバーにあるウィジェットエリアに、SANGO風のプロフィール欄を作ってみました。
この記事の通りにすれば、初心者でもデザイン性の高いプロフィールをプラグイン無しでも作ることが出来ます。
Luxeritasのプロフィールと言っても、元々入っているウィジェットにはプロフィール用として用意された機能はなく、『テキスト』や『カスタムHTML』から直書きでおしゃれに作るというのは初心者にとって高いハードルでした。
そこで、大体の形が整ったCSSを用意しましたので、あとはあなた専用の写真やSNSのシェアIDを指定の場所に入れれば完成という流れになります。
プラグインなど使わず、失敗してもトラブルになりにくい子テーマからのカスタマイズです。
子テーマ:Luxeritas Child Theme バージョン: 2.00
WordPress:4.9.1
目次
目標とするプロフィールデザイン
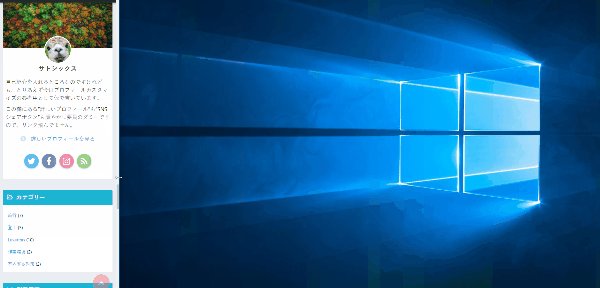
これはSANGO作者様のサイドバープロフィールですが、イメージはこちらを目指してカスタマイズしていきます。

今回参考にしたプロフィールでは、マウスのポインターを近づけたときのアニメーションがほとんどないのですが、そこはこのサイトらしく『ふわっと浮かせる』動きを追加していきます。
カスタマイズのスタンスブラウザの右クリック→『検証』で大体の当たりをつけ、そのまま追記・変更して上手くサイトに反映されればよしとする、あくまで素人レベルのカスタマイズ方法です。
私の環境ではこれから紹介するコードで問題なく動いてくれているので、致命的なエラーになることはあまり無いとは思いますが、CSSを変更される際はあらかじめバックアップを取ることをおすすめします。
カスタマイズのステップ5つ
STEPを1から5までに分けて段階的に説明していきます。
カスタマイズの流れ
STEP1:カスタマイザーの設定
STEP2:子テーマへCSSコード実装
STEP3:サイドバーウィジェットの追加
STEP4:レイアウト調整
長いコードを追加するので一見難しそうですが、一つ一つしっかりクリアしていけば誰でも簡単に出来ますので、頑張ってやっていきましょう!
STEP1:カスタマイザー設定
Luxeritasの管理画面からのカスタマイズは、今回2項目だけなので簡単ですね。
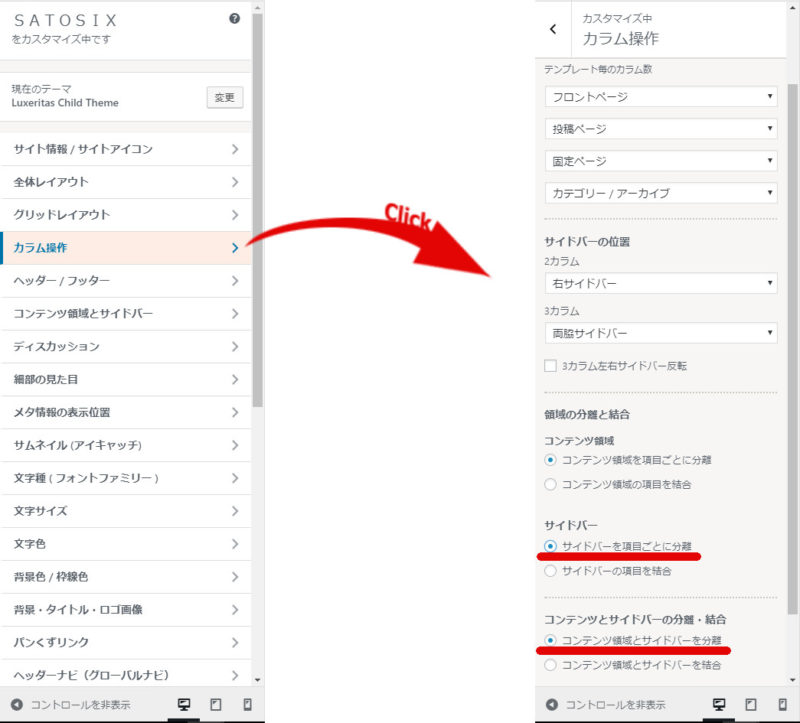
下記画像の赤線部分は画像の通りに設定するようにしてください。
『カラム操作』の設定
CHECK
- サイドバーを項目ごとに分離にチェック
- 分離コンテンツ領域とサイドバーを分離にチェック
場所:管理画面 > 外観 > カスタマイズ > カラム操作

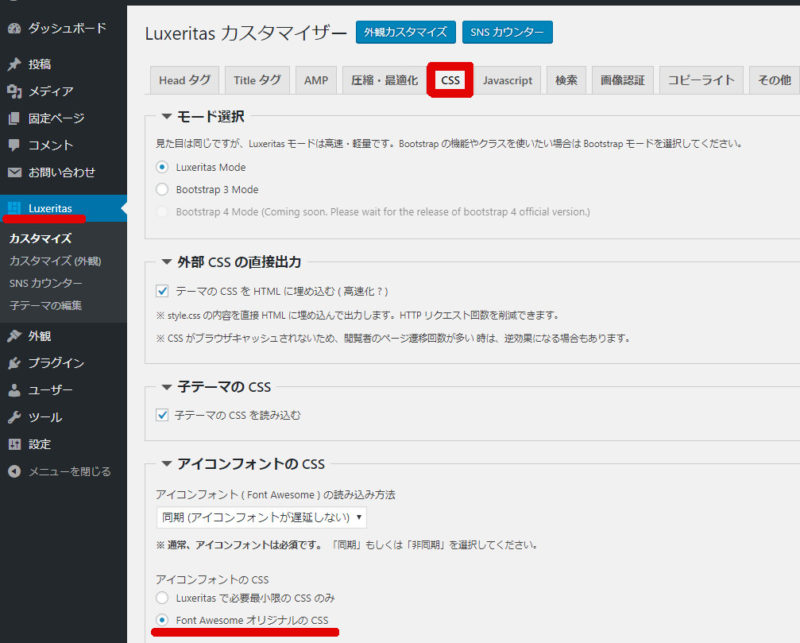
アイコンの設定
SNSシェアボタンのアイコンを読み込む設定をします。
WordPressの管理画面から【Font Awesome オリジナルのCSS】にチェックを入れるだけでOK。
場所:管理画面 > Luxeritas > CSS

STEP2:子テーマへCSSコード実装
Luxeritasの子テーマのスタイルシート(CSS)にソースの追記をしていきます。
MEMO
プロフィールカスタマイズのソース(CSS,HTML)については、ぱるくらさんのサイトWordPressでサイドバーにLINE風プロフィールを表示させる方法を参考にさせていただきました。
ぱるくらさんでは『STORK』をベースにカスタマイズされていたため、Luxeritasに適用したら結構崩れちゃったので、その辺の調整と、SANGO風にしつらえとアニメーションを付け加えてLuxeritas用にカスタマイズさせて頂きました。
子テーマCSSの置き場所と、追記場所についてはこちらの記事で詳しく書いていますので参考にしてください。
下記ソースをCSSの最下部へコピペして保存するとブログに反映されます。
場所:管理画面 > Luxeritas > 子テーマの編集
※必要のないSNSボタンはその該当項目をまるごと削除してください。
/*SANGO風プロフィール*/
.sidebar-profile {
width: 100%;
font-size: 1.2em;
background-image: url("背景画像のURL");
background-repeat: no-repeat;
background-size: 100% auto;
padding: 40% .5em 2em .5em;
}
/*土台の余白*/
div#custom_html-2 {
padding: 0 !important;
}
/*画面横幅が992px以上のサイズ*/
@media only screen and (min-width: 992px){
.sidebar-profile {
padding: 43% .9em 2em .9em;
}
}
/*画面横幅が576px以上、991px以下のサイズ*/
@media (max-width: 991px) and (min-width: 576px){
.sidebar-profile {
padding: 50% .9em 2em .9em;
}
}
/*画面横幅が575px以下のサイズ*/
@media only screen and (max-width: 575px){
.sidebar-profile {
padding: 45% .5em 2em .5em;
}
}
.profile-center{
text-align: center;
margin-bottom: 15px;
}
/*プロフィール画像を丸くする*/
.profileimg{
width: 100px;
height: 100px;
border-radius: 50%;
border: solid 3px #fff;
}
@media only screen and (max-width: 575px){
.profileimg{
width: 80px;
height: 80px;
}
}
/*名前*/
.profile-name{
font-size: 1.2em;
font-weight: bold;
color: #505454;
}
/*「詳しいプロフィールを見る」まわり*/
.profile-center.more{
margin: 1em 1em 2em;
}
.profile-center.more:before{
font-family:"FontAwesome";
content:"\f138";
color: #a2d7f3;
font-size: 115%;
padding-right: 0.8em;
}
/*SNSアイコンリスト*/
ul.sns-follow {
text-align: center;
}
ul.sns-follow li{
display: inline-block;
height: 45px;
vertical-align: middle !important;
margin-bottom: 0;
padding: 0 5px 0 5px !important;
}
ul.sns-follow li a {
display: block;
width: 45px;
height: 45px;
border-radius: 50px;
color: #FFFFFF;
}
/*Twitterボタン*/
ul.sns-follow li.twitter-btn a{
background: rgba(29,161,242,0.7);
box-shadow: 0 2px 5px rgba(0,0,0,0.2);
line-height: 47px;
transition: .3s;
font-size: 160%;
}
ul.sns-follow li.twitter-btn a:hover {
opacity: 1;
box-shadow: 0 10px 20px -4px rgba(0,0,0,.25);
transform: translateY(-5px);
}
/*Facebookボタン*/
ul.sns-follow li.facebook-btn a{
background: rgba(59,89,153,0.7);
box-shadow: 0 2px 5px rgba(0,0,0,0.2);
line-height: 47px;
transition: .3s;
font-size: 160%;
}
ul.sns-follow li.facebook-btn a:hover {
opacity: 1;
box-shadow: 0 10px 20px -4px rgba(0,0,0,.25);
transform: translateY(-5px);
}
/*Instagramボタン*/
ul.sns-follow li.instagram-btn a{
background: rgba(241,63,121,0.7);
box-shadow: 0 2px 5px rgba(0,0,0,0.2);
line-height: 47px;
transition: .3s;
font-size: 160%;
}
ul.sns-follow li.instagram-btn a:hover {
opacity: 1;
box-shadow: 0 10px 20px -4px rgba(0,0,0,.25);
transform: translateY(-5px);
}
/*Feedlyボタン*/
ul.sns-follow li.feed-btn a{
background: rgba(108,198,85,0.7);
box-shadow: 0 2px 5px rgba(0,0,0,0.2);
line-height: 47px;
transition: .3s;
font-size: 160%;
}
ul.sns-follow li.feed-btn a:hover {
opacity: 1;
box-shadow: 0 10px 20px -4px rgba(0,0,0,.25);
transform: translateY(-5px);
}
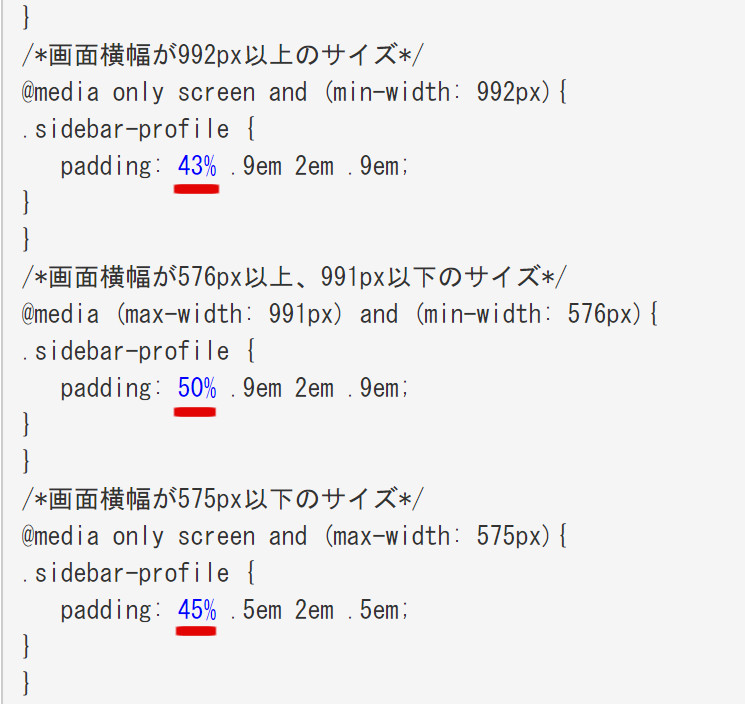
ソース内に青字で書かれた数字と、赤字で書かれた文字があります。
青字は全て設定を終えた際に、プロフィール画像のレイアウトを調整するための数字です。これは最後の『STEP4』で説明します。
赤字の【背景画像のURL】と書かれた部分には、プロフィール画像の背景に使う画像のURLを貼り付けてください。
アップロードした画像URLはどこを見ればよいのかについて次の項目で説明しています。
画像のURLの調べ方
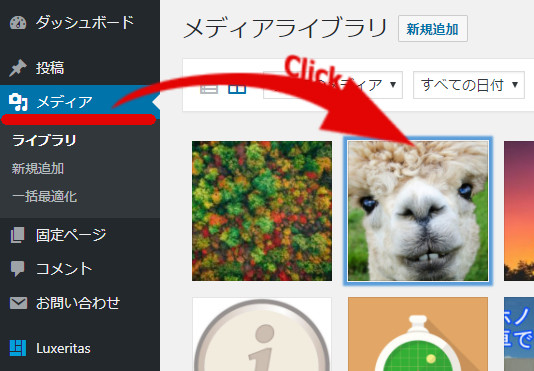
まずプロフィール画像と、その背景に使う画像を用意します。
メディア内にそれらの画像をドラッグ&ドロップでアップロード。
場所:管理画面 > メディア

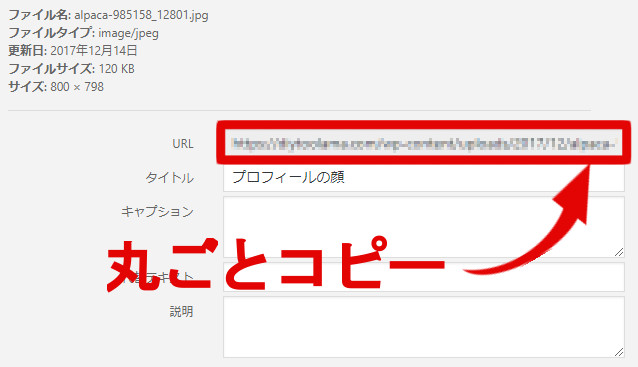
取り込まれた画像をクリックすると、画面右上の方に【URL】と書かれた項目を見つけることが出来るので、その文字列を全てコピーして先ほどのCSS内指定の場所に貼り付けます。

ソース内の【背景画像のURL】と書かれた部分に貼り付けてください。
STEP3:サイドバーウィジェットの追加
サイトのサイドバーにプロフィールの枠を作るためにウィジェットの設定を行います。
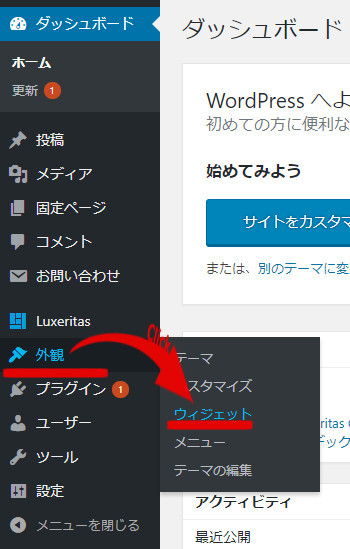
場所:管理画面 > 外観 > ウィジェット

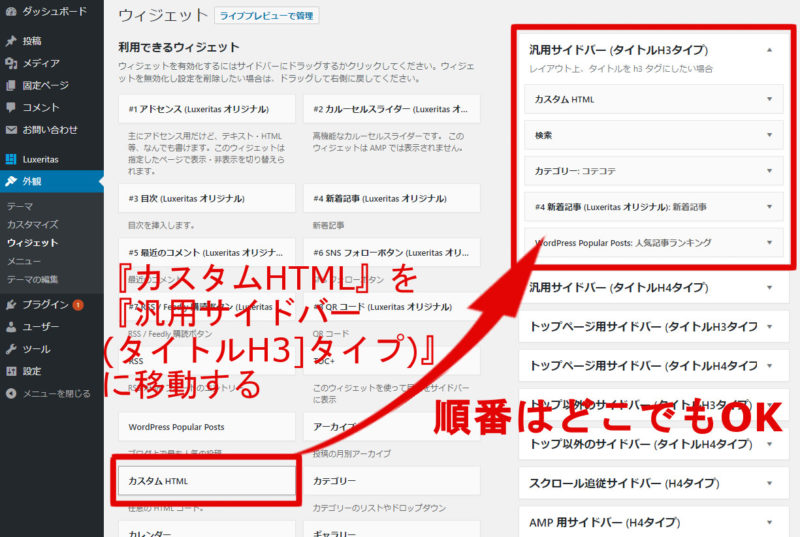
ウェジェット内にある【カスタムHTML】を【汎用サイドバー(タイトルH3タイプ)】の中に入れます。
汎用サイドバー(タイトルH3タイプ)の中であればどこにあっても構いません。

ウィジェットにHTMLのコード実装
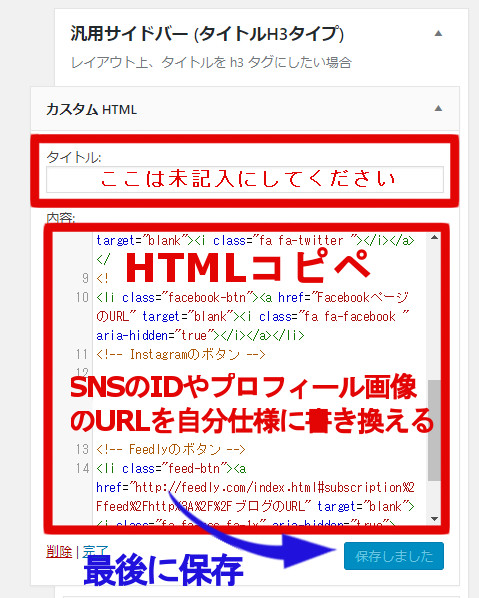
カスタムHTMLを汎用サイドバーに追加したら、【カスタムHTML】をプルダウンさせて中身を表示させ、以下のHTMLソースコードをコピペしてください。
<div class="sidebar-profile"> <div class="profile-center"><img src="プロフィール画像のURL" width="100" height="100" class="profileimg" /><br/> <span class="profile-name">名前</span></div> <p>自己紹介文をここに書きます</p> <div class="profile-center more"><a href="プロフィールページのURL(無ければこの行まるごと削除)">詳しいプロフィールを見る</a></div> <ul class="sns-follow"> <!-- Twitterのボタン --> <li class="twitter-btn"><a href="https://twitter.com/自分のID(@除く)" target="blank"><i class="fa fa-twitter "></i></a></li> <!-- Facebookのボタン --> <li class="facebook-btn"><a href="FacebookページのURL" target="blank"><i class="fa fa-facebook " aria-hidden="true"></i></a></li> <!-- Instagramのボタン --> <li class="instagram-btn"><a href="https://www.instagram.com/自分のID/" target="blank"><i class="fa fa-instagram " aria-hidden="true"></i></a></li> <!-- Feedlyのボタン --> <li class="feed-btn"><a href="http://feedly.com/index.html#subscription%2Ffeed%2Fhttp%3A%2F%2FブログのURL" target="blank"><i class="fa fa-rss fa-1x" aria-hidden="true"></i></a></li> <!-- ここまで --> </ul> </div>
赤い文字の部分は、全て自分仕様に置き換える必要があります。必要ないSNSがあればその一列まるごと削除してください。
タイトルは未記入のままでOK。

最後に保存で基本的な作業は終了です。お疲れさまでした。
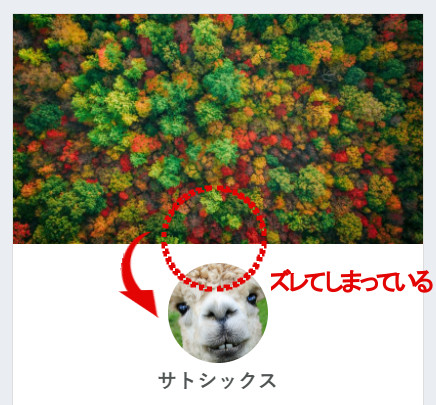
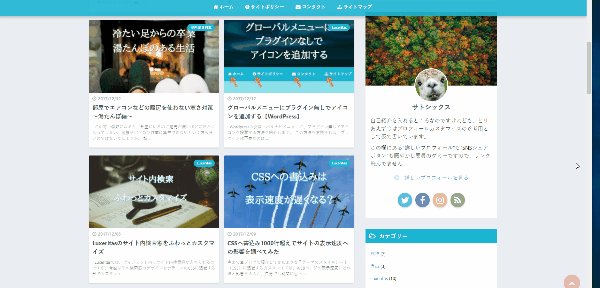
ここまでの設定が上手くいっていると、あなたのサイトのサイドバーにプロフィール欄が表示されているはずですがいかがでしょうか。

もしこんな風にズレてしまったという方に向けて、位置調整のカスタマイズを行いますので次の『STEP4』まで読み進めてください。
STEP4:レイアウト調整
背景画像とプロフィール画像それぞれ見ていきます。
重なり位置の調整
背景画像は16:9のサイズで最適化しており、背景画像とプロフィール画像の重なりが半分程度になるようになっています。
それ以外の画像サイズになると、丸いプロフィール画像の位置が背景画像に合わなくなってしまいます。
その調整には、CSSの数値を変更しては確認するという地味に面倒くさい作業になるので、背景画像を16:9でリサイズして取り込む方が早いし楽ですよ、ということはおすすめしておきます。
CSSのpaddingを調整する
追記したCSSに、次の赤線が引いてある項目があります。

この青字数字を大きくすれば丸いプロフィール画像が下へ動き、逆に小さくすれば上方向へ移動します。
まずは、上記数字にプラスマイナス”5”くらいを目安に書き換えて保存し、様子を見ながら調整してみてください。
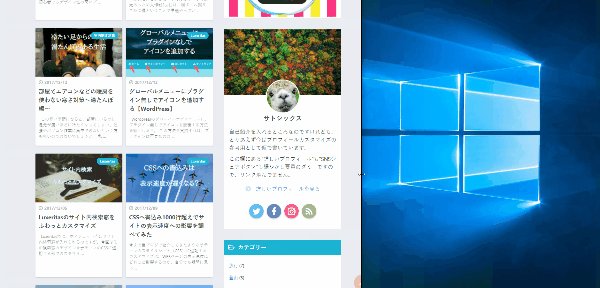
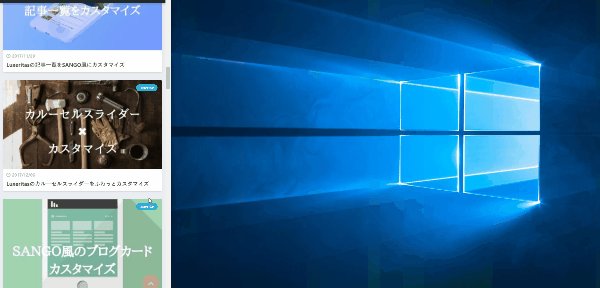
スマホ表示(レスポンシブ表示)
3項目あるのは、レスポンシブで画面の大きさによって3サイズに切り替わるようになっているので、ブラウザ画面を手動で大きくしたり小さくしたりして見え方を確認して調整してください。

このように、ブラウザの端をもってぎゅーっと幅を小さくするだけで、そのサイトのレスポンシブ表示の確認ができます。
あくまで大まかな確認が出来る程度なので、実際にスマートフォンの画面で見ると違って見える、ということも良くあります。
プロフィール画像の形
プロフィール画像については、取り込んだ画像を横100px、縦100pxにリサイズ処理が自動で入って作られます。
内部の処理としては、まず横幅を100pxまでリサイズをしてから、縦の高さを100pxにするために横幅をそのままで引き延ばしたり縮小させたりします。
なので、元画像の縦横比率が正方形に近いほどイメージはそのままで、逆に16:9などの横長の画像であれば元の顔からかなり縦長に変形してしまいます。
取り込みのPOINT
この画像(16:9)をプロフィール画像として取り込んでみます。
横長の画像をそのまま取り込むとこんな感じに。
正方形にトリミングしてから取り込むとこんな感じに。
トリミング時に顔は画像の中央に調整するようにしましょう。
正方形にトリミングしてから取り込むと、元画像の劣化や変形が少なくて済みます。
元画像のイメージを崩さないよう、出来るだけ正方形にトリミングやリサイズをしてからアップロードするようにしましょう。
画像を丸⇒四角にしたい場合
プロフィール画像を四角形にしたい場合は、追記したCSSの【border-radius: 50%;】を削除してください。
/*プロフィール画像を丸くする*/
.profileimg{
width: 100px;
height: 100px;
border-radius: 50%;/*←この行を丸ごと削除*/
プロフィールカスタマイズまとめ
こちらが参考にさせていただいたSANGOのプロフィール欄。

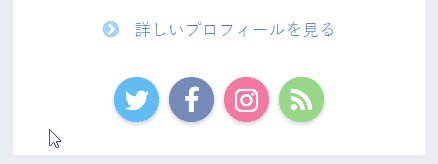
こちらがカスタマイズが完了した本サイトのプロフィール欄。

マウスのポインターを近づけたときのアニメーションは本家にはありませんでしたが、なんとなく追加してみました。

本サイトのサイドバーに今回のカスタマイズの実例を置いています。
管理人的にはプロフィール書くほどの者でもないのでずっと置いてなかったのですが、サイトデザイン的にはあった方が賑やかになっていいですよね。
プロフィールSNSボタンはリンクを全て外していますので、マウスのアニメーションなどの確認に自由に使ってみてください。
これまでもSANGO風のカスタマイズもやってますので参考にどうぞ。















ディスカッション
コメント一覧
satosixさん初めまして。たくさんのカスタマイズを参考にさせていただきました。ありがとうございます。一つだけ質問したいのですが、Feedlyのリンクがどういうわけかしっかりとばず、ページが見つからないと表示されてしまいます。URLにある「-」が問題なのでしょうか。原因ご存知でしたらご教授ください。
jupさん
コメントありがとうございます。
すでに解決されているようですね!
3年経つのでそれはそうなりますよねm(_ _)m
はじめまして、コメント失礼します。
当記事のとおりにサイドバーにプロフィールを書きTwitterアイコンを載せてみたのですが、Twitterの鳥の絵が反映されません。
これはコードもしくはバージョンに対応できていないのでしょうか?
もしよければお教えいただけたら幸いです。
↓
としたところ表示できました。
Font Awesomeの変更と思われます
https://thk.kanzae.net/wp/release/t5451/
原因が一緒かわかりませんが、私も表示されなかったところ、
の
“fa fa-twitter ”
部分にbを足して
“fab fa-twitter ”
にしたところ表示されるようになりました。
Facebook・インスタグラムについても同様でした。
Feedlyは使用してないため未確認です。
ルクセリタスのサイトでこちらの記事を見てプロフィールデザインさせて頂きました。
有益な情報をありがとうございます。
失礼しました。
みなさん、コメントありがとうございます!
しばらく更新しないうちに色々と変わっていますね。
それぞれにご対応ありがとうございました。
2行目表示されなかったため、追記させて頂きます。
しんごさん
コメントありがとうございます。
CSS参考にしていただけて嬉しいです。
またよろしくお願いいたします。