Luxeritasのヘッダー周りをSANGO風にカスタマイズ

Luxeritasのヘッダーデザインを、今話題のSANGOテーマ風にカスタマイズしていきます。
プラグインなど使わず、失敗してもトラブルになりにくい子テーマからのカスタマイズです。
子テーマ:Luxeritas Child Theme バージョン: 2.00
目次
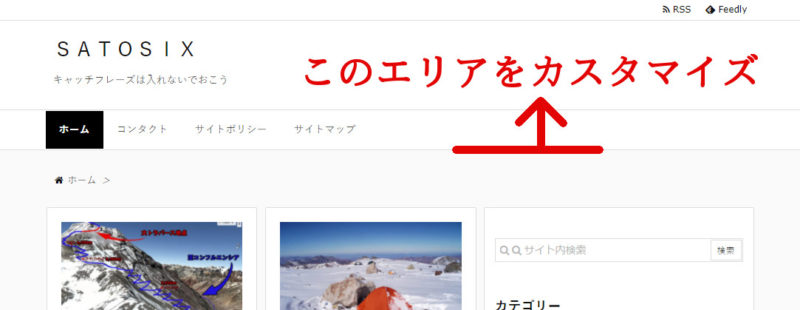
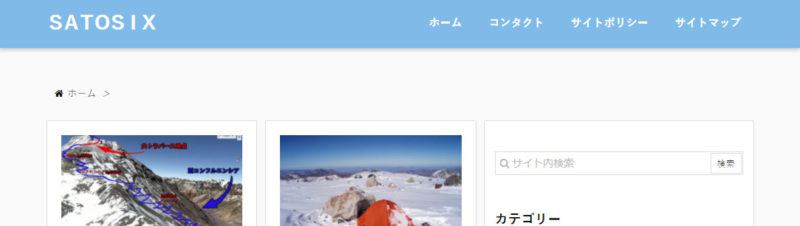
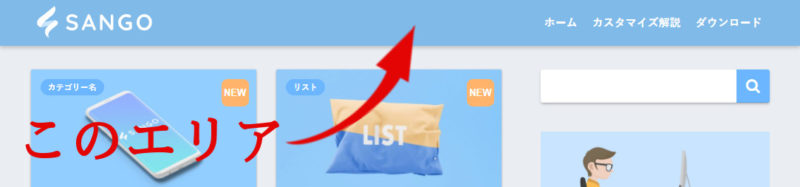
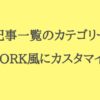
目標とするヘッダーデザイン
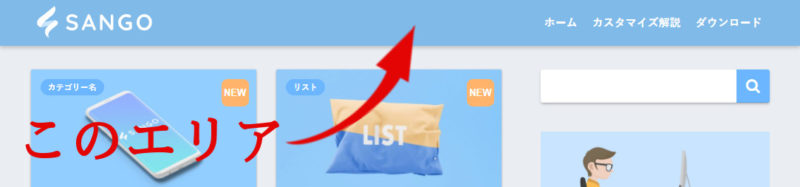
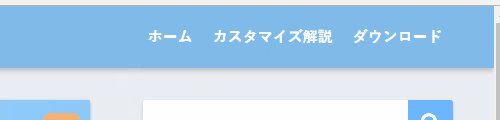
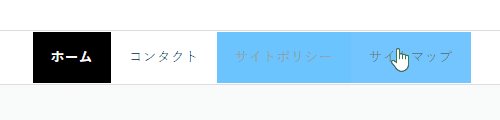
これはSANGOですが、こんな感じのヘッダー(サイトの頭部分)を目指してカスタマイズしていきます。

サイトのヘッダー部分のみを切り取っているので、この写真では何が良いデザインか分からないかもしれませんね。
でもサイト全体を見ると本当に無駄がなくシンプルなのに美しい、かなりイケてるテーマだと思います。
マウスのポインターを近づけたときのアニメーションも絶妙。

LuxeritasとSANGOは相性が良いような気がするので、今回はそんな素敵なSANGOテーマのヘッダー部分のデザインを目指して、Luxeritasをカスタマイズしていきます。
カスタマイズのスタンスブラウザの右クリック→『検証』で大体の当たりをつけ、そのまま追記・変更して上手くサイトに反映されればよしとする、あくまで素人レベルのカスタマイズ方法です。
私の環境ではこれから紹介するコードで問題なく動いてくれているので、致命的なエラーになることはあまり無いとは思いますが、CSSを変更される際はあらかじめバックアップを取ることをおすすめします。
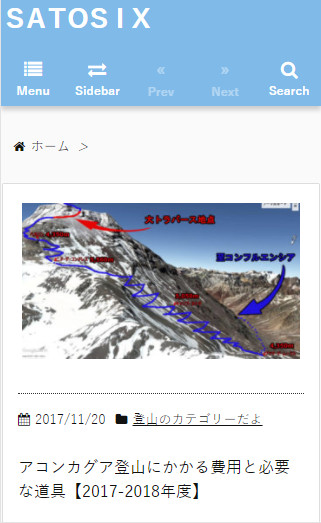
ルクセリタスの初期状態
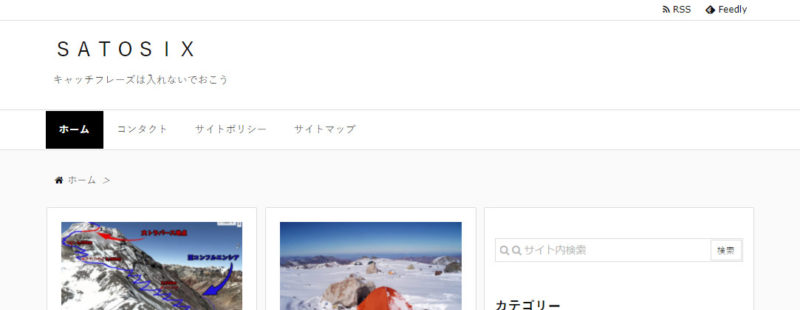
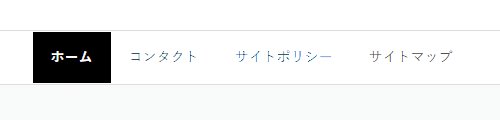
ルクセリタスの初期状態のデザインはこの写真のようになります。


Luxeritasもシンプルで素敵ですね。必要な機能も備わっていますし全然このままでも使えます。
ただ、今は覚えたことをやってみたくてサイトを色々触るのが楽しい時期。その忘備録もかねてトライすることにしました。
カスタマイズする項目
今回は調整する項目が多く、一つ一つ挙げていると無駄に長くなってしまうので、大きく3つに分けています。
今回行うカスタマイズ一覧
●サイトタイトル調整
●ヘッダーナビ(グローバルナビ)の調整
●スマートフォンからも表示が崩れないかレスポンシブの確認

カスタマイザー設定
Luxeritasの管理画面からカスタマイズできる、9項目を設定をしていきます。
今回は、子テーマCSSに書き込むよりも、カスタマイザーからの設定作業が多いです。デザイン変更を簡単にするためにあるカスタマイザーなので、難しい作業ではありませんが、少し時間がかかるかもしれません。自分のカスタマイザーと見比べて、一つづつクリアしていきましょう。
カスタマイザーの設定では便宜上色も指定していますが、お使いのサイトカラーに適時合わせて設定してください。
なお、デザインを変えていくに当たり、何でもかんでもCSSへ書き込むのではなく、カスタマイザーから出来ることは無いかをまず確認して、CSSへの書き込みが最小限になるようにとは一応考えて作業しています。
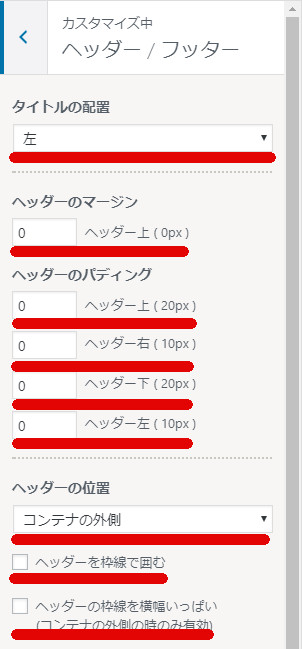
下記画像の赤線部分は画像の通りに設定するようにしてください。
『サイト情報/サイトアイコン』の設定
CHECK
- タイトルの配置:左
- ヘッダーのマージン:0
- ヘッダーのパディング:全て0
- ヘッダーの位置:外側
- ヘッダーを枠線で囲む:チェック外す
- ヘッダーの枠線を横幅いっぱい:チェック外す
場所:管理画面 > 外観 >カスタマイズ >サイト情報/サイトアイコン

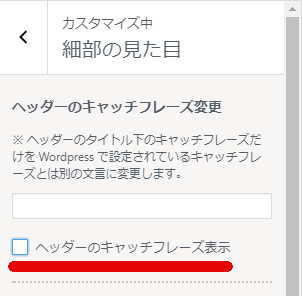
『細部の見た目』の設定
CHECK
- ヘッダーのキャッチフレーズ表示:チェックボックス外す
場所:管理画面 > 外観 >カスタマイズ >細部の見た目

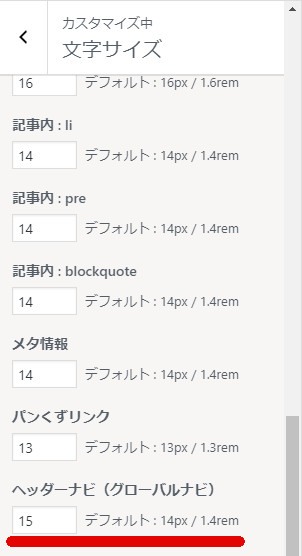
『文字サイズ』の設定
CHECK
- ヘッダーナビ(グローバルナビ):15
場所:管理画面 > 外観 >カスタマイズ >文字サイズ

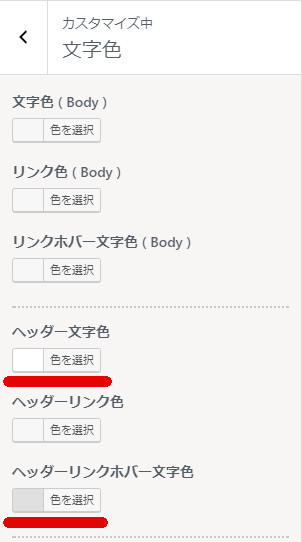
『文字色』の設定
CHECK
- ヘッダー文字色:#ffffff
- ヘッダーリンクホバー文字色:#e5e5e5
場所:管理画面 > 外観 >カスタマイズ >文字色

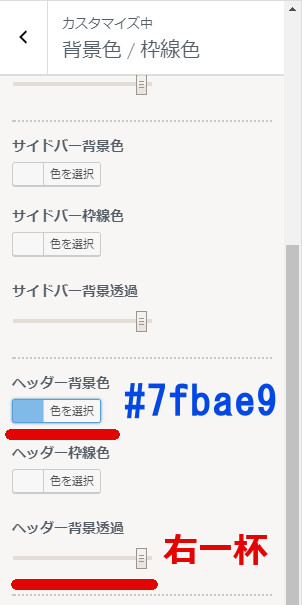
『背景色』の設定
CHECK
- ヘッダー背景色:#7fbae9
- ヘッダー背景透過:右いっぱい
場所:管理画面 > 外観 >カスタマイズ >背景色

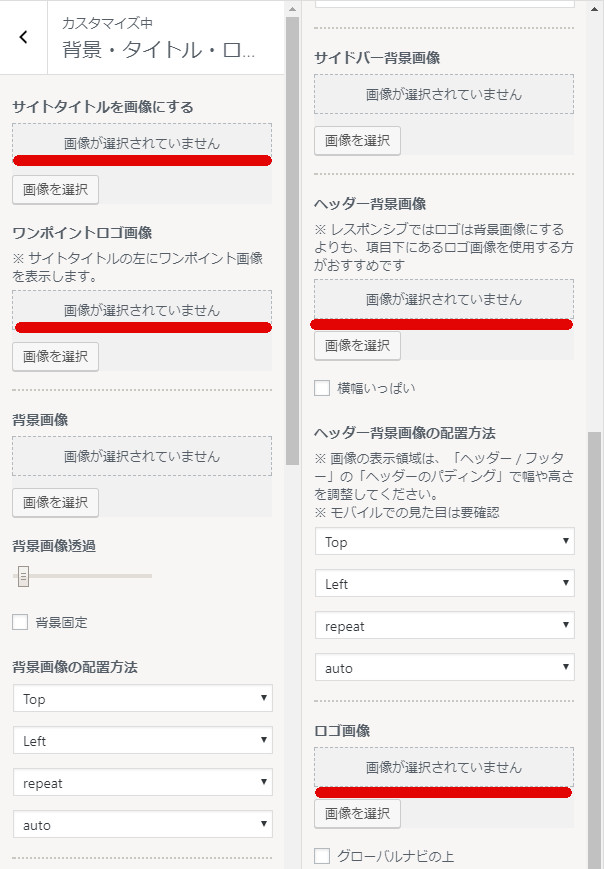
『背景・タイトル・ロゴ画像』の設定
CHECK
- サイトタイトルを画像にする:しない
- ワンポイントロゴ画像:しない
- ヘッダー背景画像:しない
- ロゴ画像:しない
場所:管理画面 > 外観 >カスタマイズ >背景・タイトル・ロゴ画像

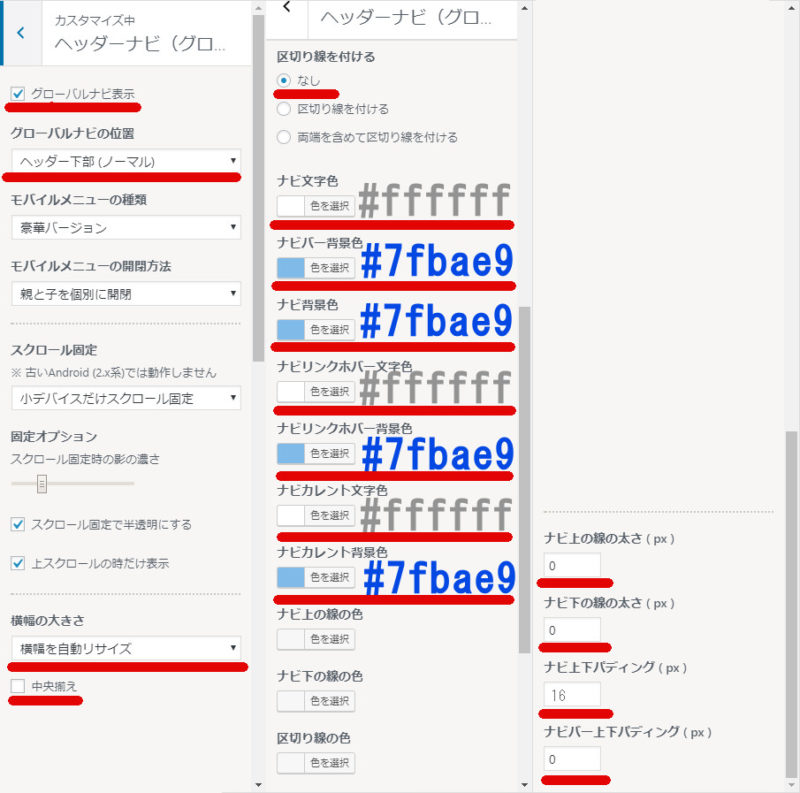
『ヘッダーナビ(グローバルナビ)』の設定
CHECK
- グローバルナビ表示:チェック
- グローバルナビの位置:ヘッダー下部(ノーマル)
- 横幅の大きさ:横幅を自動リサイズ
- 中央揃え:チェックを外す
- 区切り線を付ける:なし
- ナビ文字色:#ffffff
- ナビバー背景色:#7fbae9
- ナビ背景色:#7fbae9
- ナビリンクホバー文字色:#ffffff
- ナビリンクホバー背景色:#7fbae9
- ナビカレント文字色:#ffffff
- ナビカレント背景色:#7fbae9
- ナビ上の線の太さ:0
- ナビ下の線の太さ:0
- ナビ上下パディング:16
- ナビバー上下パディング:0
場所:管理画面 > 外観 >カスタマイズ >ヘッダーナビ(グローバルナビ)

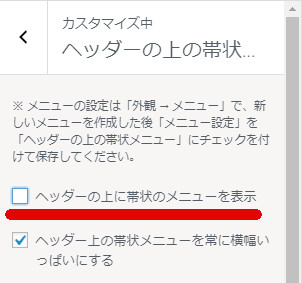
『ヘッダーの帯状のメニュー』の設定
CHECK
- ヘッダーの上に帯状のメニューを表示:チェック外す
場所:管理画面 > 外観 >カスタマイズ >ヘッダーの帯状のメニュー

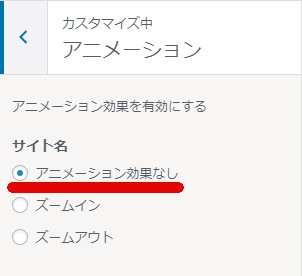
『アニメーション』の設定
CHECK
- アニメーション効果なし:チェック
場所:管理画面 > 外観 >カスタマイズ >アニメーション

アニメーションを付けると表示が崩れます。
Luxeritasの子テーマに追記するCSS
部分的に取り出しやすいように、CSSを3つに分けました。
子テーマCSSの置き場所と、追記場所についてはこちらの記事で詳しく書いていますので参考にしてください。
下記ソースをCSSの最下部へコピペして保存するとブログに反映されます。
場所:管理画面 > Luxeritas > 子テーマの編集
①タイトルと余白調整
この項目のCSSは、タイトルをグローバルナビ横に動かすのに必要なソースです。
逆に言えば、サイトタイトル位置を動かすつもりがない人には必要ありませんので、お好みでどうぞ。
/* タイトル */
.sitename a {
font-weight: bolder;
letter-spacing: -0.25em;
}
@media screen and (min-width: 992px){
.sitename a {
position: absolute;
top: 45px;
z-index: 100;
}}
/* ナビ右寄せ */
#gnavi ul {
float: right;
}
/* 余白調整 */
@media (min-width: 992px){
#gnavi div>ul>li>a>span {
padding-top: 0px;
}}
.info {
padding: 0;
}
タイトルフォントについては、外部からフォントを読み込むと若干でもサイトの表示速度に影響するということだったので、今回は変更しませんでした。
②グローバルナビの太文字と影
Luxeritasに搭載されているカスタマイザーではメニュー文字太さは変更できません。
で、標準の文字の濃さだとちょっと薄いように感じるので、本サイトでも下記ソースを追記しています。
/*グローバルナビ太文字*/
#nav, #gnavi ul, #gnavi li a, .mobile-nav {
font-weight: bold;
}
/*グローバルナビ下の影*/
#nav {
box-shadow: 0 4px 6px rgba(0, 0, 0, .18);
}
グローバルナビ下の影がいい感じです。
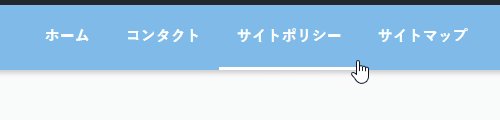
③グローバルナビのアニメーション
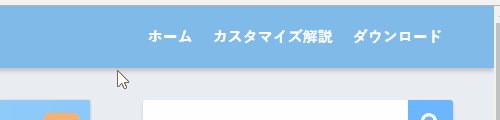
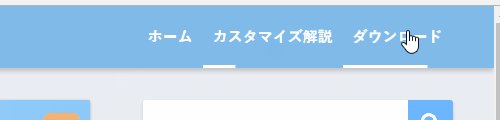
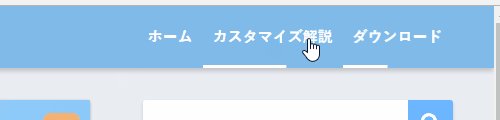
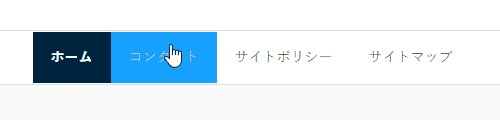
マウスのポインターを近づけたときのアニメーションを司るCSSです。
私もこの動きが気に入ってしまったので採用しています。
/* グローバルナビアニメーション */
#gnavi li a:after {
content: '';
width: 0;
transition: all 0.3s ease;
border-bottom: 3px solid #fff;
display: block;
}
#gnavi li a:hover:after {
width: 100%;
border-bottom: 3px solid #fff;
}
#gnavi li:hover a span {
border: 0;
}
最初は何とも思っていなかったこのアニメーションですが、何度も見ている内にどんどん好きになってしまいました。
SANGOテーマ風カスタマイズまとめ
初期状態がこちら。

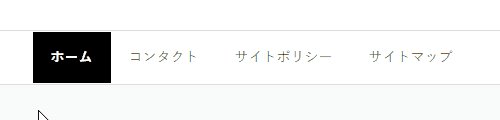
これまでの内容を実践すれば、見た目は下のようになるはずです。

カスタマイズ前と比べるとかなり変わりましたね。
マウスホバーのアニメーションも上手くいきました。

本家のこちらと比べても大差は無さそうです。

ただ、ヘッダーに写真を使うと表示が崩れてしまうので、画像を載せたい方は【①タイトルと余白調整】のCSSは使わないようにしましょう。
一応スマートフォン表示も。きちんとレスポンシブしてくれているので、表示崩れはありません。

これまでもSANGO風のカスタマイズもやってますので参考にどうぞ。
ヘッダーに画像が使えなくなるというデメリットはありますが、ヘッダーをコンパクトにスッキリ見せたいと考えている人にはもってこいのデザインになりました。
また、CSSを分けて表記していますので、『グローバルナビの部分だけを取り入れたい』ということも可能です。ちなみにこのサイトも、②・③のCSSを取り入れることにしました。
これで皆さんのカスタマイズの幅が少しでも広がれば幸いです。
他にもLuxeritasのカスタマイズやってますので、よろしければチェックしてみてください。














ディスカッション
コメント一覧
1週間まえにサイト作りを始めましたが、こちらの記事を参考にさせていただきました。
役立つ情報、ありがとうございます。
トモゾウさん
コメントありがとうございます。
お役に立てて私も嬉しいです!
こんにちは。
画像がところどころ表示されてないですよ。
きりんそふぃさん
コメントありがとうございます。
コメント頂いた時に直したのかもしれませんが記憶になく。。
現状こちらでは画像が表示されているので問題は解決されていそうですね。
ご指摘ありがとうございました。
以下のバージョンで再現するにはどうしたらいいですか?
Luxeritas Child Themeバージョン: 3.0.0
Luxeritasバージョン: 3.7.4
匿名さん
コメントありがとうございます。
基本的にはどのバージョンでも再現すると思いますがいかがでしょうか?
私も久しぶりに最新のバージョンを入れましたが、特にデザイン崩れなどないので問題ないと思います。