Luxeritasの記事一覧をSANGO風にカスタマイズ

Luxeritasの記事一覧デザインを、今話題のSANGOテーマ風にカスタマイズしていきます。
同じように、SANGOのイメージでブログカードのカスタマイズもやってますので参考にどうぞ。
目次
カスタマイズのビフォーアフター
まず、カスタマイズをする前の【ビフォー】と、完了後の【アフター】から見てみましょう。
【ビフォー】
カスタマイズ後
.
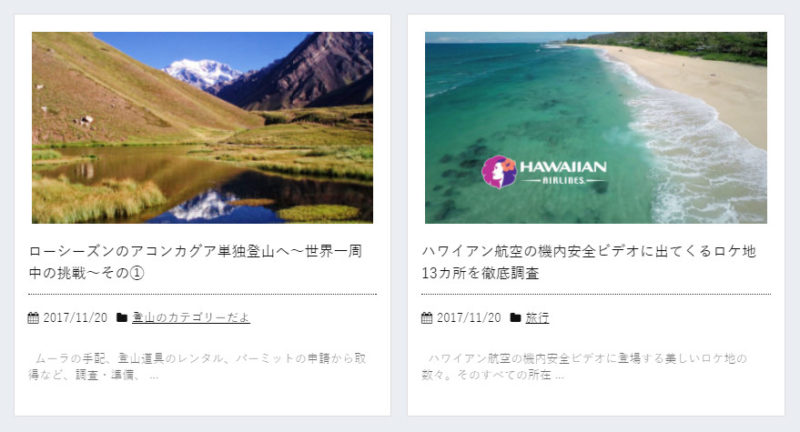
【アフター】
マウスオーバーのアニメーションについても、ふわっと浮き上がるような動きを付けています。
では本家のデザインと見比べてみましょう。
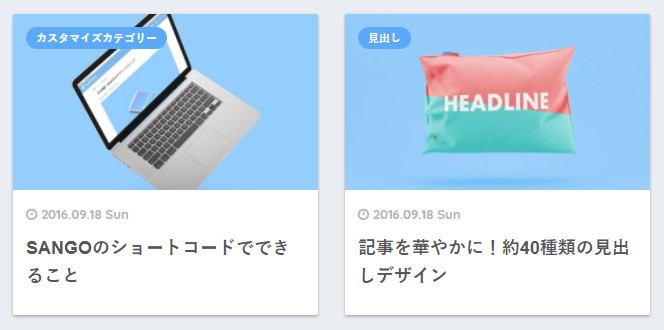
【SANGO本家のデザイン】
さすがSANGOテーマはコンテンツの間隔が広めになっており、余白も上手くデザインに取り込まれていますね。
細かな点で違うところはありますが、おおむね似たデザインになっているのではないでしょうか。
カスタマイズする項目
カスタマイズ前から、次の部分を調整・変更しました。
今回のカスタマイズ一覧
- ボックス内の余白調整
- カレンダーアイコンを時計アイコンへ変更
- 日付のカラー変更
- 抜粋文削除
- カテゴリーのデザイン、位置変更
- 記事タイトルの位置とサイズ変更
- ふわっと浮き上がるようなアニメーション、マウスオーバー設定
- 不要になった罫線削除

カスタマイザー設定
Luxeritasの管理画面から、カスタマイズできる項目を設定をしていきます。
なお、CSSでデザインを調整する前に、管理画面から設定できるカスタマイザーの項目を一通り目を通して、調整する予定の項目が見つかればカスタマイザーの方をを優先して設定しています。
下記画像の赤線部分は画像の通りに設定するようにしてください。
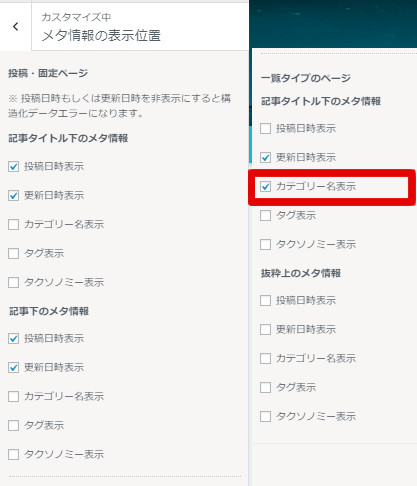
メタ情報の表示位置
CHECK
赤い囲いの設定を合わせてください。その他は表示が崩れなければ任意でOKです。
- 記事タイトル下のメタ情報のカテゴリー表示
場所:管理画面 > 外観 >カスタマイズ >メタ情報の表示位置

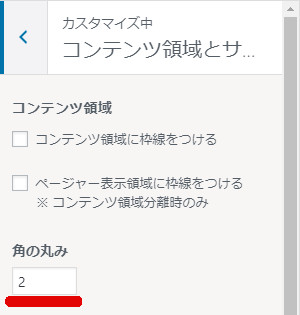
コンテンツ領域とサイドバー
CHECK
- 角の丸み:2
場所:管理画面 > 外観 >カスタマイズ >コンテンツ領域とサイドバー

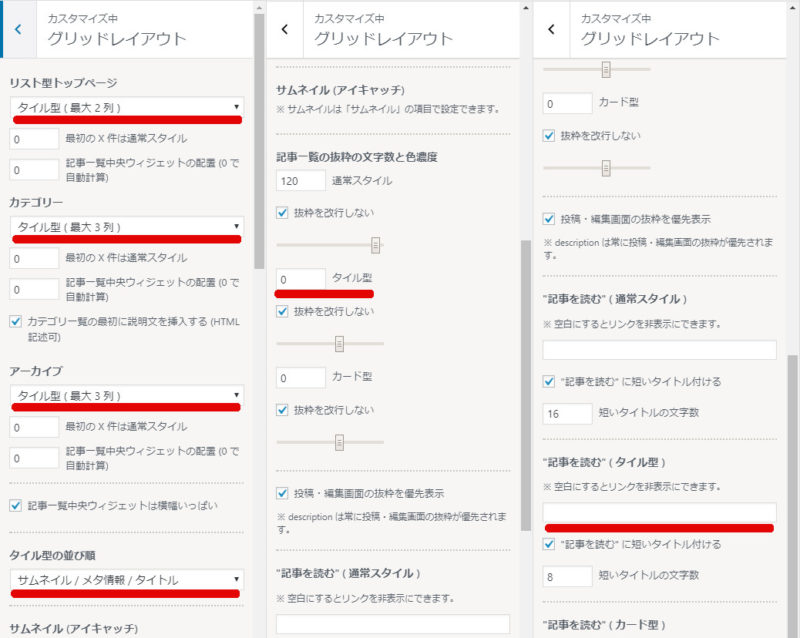
グリッドレイアウト
CHECK
- リスト型トップページ:タイル型
- カテゴリー:タイル型
- アーカイブ:タイル型
- タイルの並び順:サムネイル/メタ情報/タイトル
- 記事一覧の抜粋の文字数と色濃度:0 タイル型
- ”記事を読む”(タイル型):空白
場所:管理画面 > 外観 >カスタマイズ >グリッドレイアウト

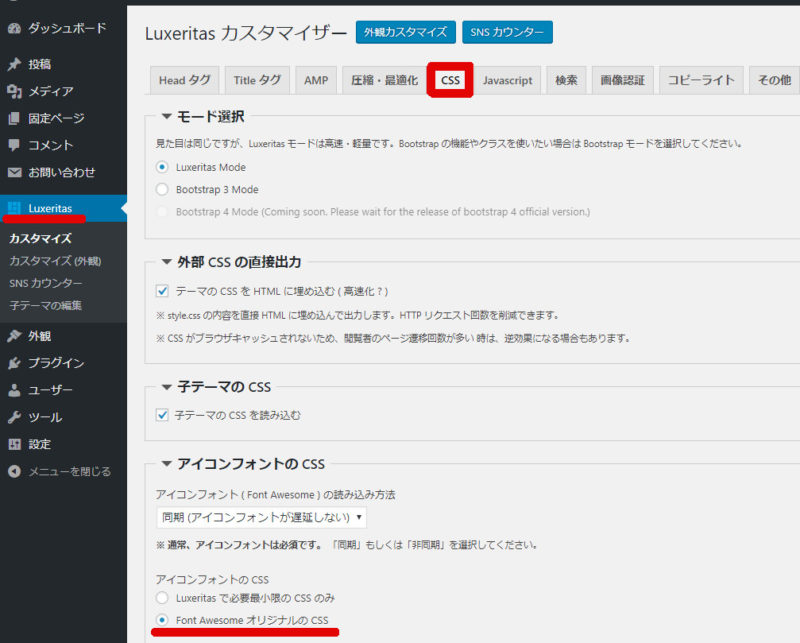
Luxeritas設定
CHECK
- アイコンのフォントのCSS:Font Awesome オリジナルの CSS
場所:管理画面 > Luxeritas >CSS

【Font Awesome】はカレンダーアイコン(投稿日付の横にあるアイコン)を変更するのに必要なのですが、そのままでいいという方はここは触らなくてOKです。
Luxeritasの子テーマに追記するCSS
追記場所についてはこちらの記事で詳しく書いていますので参考にしてください。
下記ソースをCSSの最下部へコピペして保存するとブログに反映されます。
場所:管理画面 > Luxeritas > 子テーマの編集
/*記事一覧タイトル*/
div[id^="tile-"] h2, div[id^="card-"] h2 {
color: #555;
font-weight: bolder;
padding-top: 3px;
padding-right: 13px;
padding-bottom: 25px;
padding-left: 13px;
margin: 0px;
font-size: 18px;
}
@media only screen and (max-width:575px){
div[id^="tile-"] h2, div[id^="card-"] h2 {
font-size: 17px;
}}
.entry-title a {
display: block;
}
/*記事一覧の日付*/
.meta, .post .meta {
border-top: 0px;
padding-top: 13px;
padding-right: 13px;
padding-bottom: 0px;
padding-left: 13px;
color: #b5b5b5;
font-weight: bolder;
}
/*記事一覧のカテゴリー*/
span.tags a {
color: #b5b5b5;
font-weight: bold;
text-decoration: none;
}
span.tags a:hover {
color: #dc143c;
}
#list span.category {
text-align: center;
position: absolute;
top: 13px;
left: 13px;
height: 22px;
border-radius: 14px;
background: #1bb4d3;
font-size: 11px;
padding: 0 10px;
line-height: 22px;
vertical-align: middle;
transition: .3s;
color: #fff;
}
#list span.category a{
color: #fff;
font-weight: bold;
text-decoration: none;
}
#list .fa-folder:before {
content: none;
}
#list span.category:hover {
background-color:silver;
}
/*記事一覧アイキャッチサイズ*/
#list .term img {
margin-bottom: 0px;
border-radius: 2px 2px 0px 0px;
padding: 0px;
}
#list div[id^="tile-"] .term img, #list div[id^="card-"] .term img {
max-width: 575px;
width: 100%;
}
/*記事一覧ボックス形状*/
div[id^="tile-"]
.toc:not(#bottom-area):not(.posts-list-middle-widget):not(#bottom-area):not(.posts-list-under-widget) {
padding: 0px;
box-shadow: 0 2px 5px rgba(0, 0, 0, .13);
border: none;
transition: .3s;
}
div[id^="tile-"] .toc:not(#bottom-area):not(.posts-list-middle-widget):not(#bottom-area):not(.posts-list-under-widget):hover {
box-shadow: 0 4px 20px rgba(0,0,0,0.25);
transform: translateY(-5px);
}
/*記事一覧の日付余白*/
div[id^=tile-] .meta {
margin-bottom: 5px;
}
/*カレンダーアイコン*/
.fa-calendar:before {
content: "\f017";
font-size: 115%;
}
/* コンテンツ間余白 */
@media only screen and (min-width:576px){
.container {
padding: 0 0px;
}}
@media only screen and (max-width:575px){
.container {
padding: 0 10px;
}}
@media print, (max-width: 991px){
.grid {
margin: 0px -10px 20px -10px;
}}
サイトのベースカラーに合わせて、カテゴリー枠の色を変えるとより一体感が出るのでおすすめです。
【/*記事一覧のカテゴリー*/】の中に【background: #1bb4d3;】#の部分からが色の記号ですので、希望の色に数値を変更してください。
SANGOテーマ風カスタマイズまとめ
これまでの内容を実践すれば見た目はこのようになるはずです。
右側にマウスのポインターを近づけると、ふわっと浮き上がるような動きになります。
また、今回はSANGOテーマ風にしましたが、過去記事にはSTORKテーマ風にしたものもありますので参考にしてみてください。
私もCSSは勉強し始めでまだまだ未熟なところもありますが、これからもカスタマイズに取り組んでいく予定なので、興味がある方は今後ともよろしくお願いします。













ディスカッション
コメント一覧
素晴らしいです!
自分でも簡単にオシャレにできて感激です!
ありがとうございます。
励みになります!
こんばんは
こちらのcssも試させてもらいました。
私はカテゴリだけでなく、タグも表示させているのですが、
カテゴリ部分の文字を白字にするためmeta部分をcolor:#fffにすると、
タグの色も白になり、見えなくなってしまいます。
(ちなみに一覧表示だけでなく、記事画面での文字色も白になってしまいました。)
metaに日付、カテゴリ、タグが全部含まれているのはルクセリタスの仕様で、
カテゴリ名だけを白色設定することはできないのでしょうか???
nanaさん
こんばんは!
ご指摘の件、全然出来ますので早速ソースコード書きます。
【/*記事一覧のカテゴリー*/】の部分だけを丸ごと書き換えてください。
コンテンツ内のソースコードも修正させて頂きます!
nanaさんのおかげで、私だけでは気付かなかったところが修正できて本当に助かっています。
いつもありがとうございます!
こんばんは
タグだけの設定をするクラス名があったんですね。
自分で何とかしようと試みてはいるんですが今一歩力及ばずで・・・
いつも勉強させてもらってます。ありがとうございます。
今、アレンジしたいと苦戦してるのがコメント欄です。
サトシックスさんもSimplicityとルクセリタスで迷ったと書かれてましたが、
コメント欄をSimplicityのシンプルスレッド表示みたいにしたいんです。
nanaより:
2018/02/27 19:34 の部分が、
3.名前:nana 投稿日:2018/02/27(火) 19:34 になるイメージです。
ただ、コメント欄をカスタマイズしようと思ったらphpを触るんですよね。
https://nelog.jp/simple-thread-comments
簡単にできます、とありましたが、簡単にはいきませんでした…。
nanaさん
こんばんは。
クラス名を探す時はキーボードの【F12】を押すと出てくるデベロッパーツールが便利です。
自サイトのみならず、いろんなサイトのCSSとHTMLが見れるのでとってもに参考になりますよ。
さて、コメント欄のカスタマイズに苦戦されているんですね。
PHPは少し間違えただけでも真っ白になってしまい、復旧が面倒なので私も苦手なんですw
早速別のルクセリタスサイトでリンク先の通りにカスタマイズしてみたところ、私の環境ではnanaさんのご要望の形になりました。
『comments.php』は子テーマには無いため、親テーマの中から探し出し、元々入っていた中身を全て消してからコピペする必要があります。
それから『functions.php』と『CSS』では、最後の行に追記すればきちんと反映してくれましたよ。
ありがとうございます。
ルクセリタスでも有効なんですね。
バックアップをとって、挑戦してみようと思います!
コメント欄でもう一つ質問なのですが、「コメントを送信」ボタンに色を付ける場合、
input[type=submit].submit {
background: #ee4257;
border-radius: 5px;
}
は間違ってるでしょうか??
最初は
color: #ffffff;
text-align: center;
vertical-align: middle;
も入れてましたが、
元々白文字で真ん中だから要らないかなと思ってはずしました。
角丸にはなるのでまったく大外れではないと思うんですが、
色が変わらないんです・・・。
nanaさん
コメントの送信ボタンカスタマイズはこちらを試してみてください。
文字カラーや影、サイズなどもこのクラス名でカスタマイズできると思います。たぶん!
ありがとうございます。
ボタンの色、変更されました。
微妙にクラス名が違ってたんですね…ボタン関係は難しいです。
私もサトシックスさんを見習って(?)
他サイトを参考に同じデザインを実装しようと挑戦してるのですが
このページの
https://saruwakakun.com/life/recipe/sokumiso
調理のポイントの部分。
調理のポイント
具は他のものを入れてもOK
(略)
noteクラスとH3タグのcssを以下のように書いているのですが、
(影は面倒なので省略します。)
.note{background:white;border: 1px solid #ccc;border-radius:3px;margin-top:40px;padding:0px;}
.note h3{color:#ff8181;background:#fff1f1;font-weight:normal;text-align:center;margin:0;padding:8px 5px;border: none;}
.note h3:before{content: none;border: none; margin:0;}
H3タグ背景のピンク色が、枠の一番端(上)まで行きません。
noteのpaddingは0pxにしているし、
H3のmarginも0pxにしてるのですが…。
たまにこういう思い通りにならない動きがあり、
そのデザインをあきらめることがあります。
もし原因がわかったら、教えて欲しいです。
nanaさん
私の環境では下記コードを追記するとうまくいきました。
first-childでボックス内のみにスタイル適用されているはずですが、一応念のために他のh3タグがおかしくなっていないかチェックしてみてください。
サトシックス様
いつも楽しくブログ拝見させていただいております。
この記事にあるカスタマイズ参考にさせていただきましたが素晴らしすぎました!
すごく綺麗で気に入っているのですが、スマホでサイトを見た際に記事一覧ページがちょっと大きすぎるかなという気もしました。
スマホ表示の時だけストークのシンプル表示のような縦幅の狭い表示にしてみたいという欲が出てきてしまいました。
もしサトシックス様の気が向きましたらそんな記事も作成していただけるとありがたいです。
そんな事とは関係なしに他の記事も楽しみにしているのでこれからも更新頑張ってください!
はなまるさん
コメントありがとうございます。
お褒めの言葉をいただけてちょっとモチベーション上がってきました!
はなまるさんの気になっているスマホ表示の件、実は私もまったく同じことを思っていました。
今の仕様だと縦にたくさんスクロールしないと全体を見れないので、画像を左に寄せて文字を右に回り込ますリスト表示がいいんじゃないかとずっと考えていたんですよね。
実は、カスタマイズ始めた頃に一回挑戦して上手くいかなくて諦めてしまっていたのですが、知識もついてきた今ならできそうな気がするので、今度のGWにでもやってみようと思います!
またその頃に覗いてみてください!変わってなかったらごめんなさいw
簡単にオシャレなサイトになってビックリしています。
サイドバーのデザインもおしえてくれませんか。
いろいろ試しているのですが上手くいかなくて。
優さん
コメントありがとうございます。
サイドバーのどのデザインのことでしょうか?
もしよろしければまたコメントでお知らせください!
参考にさせていただきました。イメージ通りいい感じになりました。
良い情報をありがとうございます。
ただ検索結果画面で検索にヒットした記事の各カテゴリ表示が画面左隅にずれて重なって表示されてしまいます。
特に私は気にならないので構わないのでですが、情報として記載しておきます。
るーとさん
コメントありがとうございます。
ご指摘ありがとうございます!
カテゴリ表示位置ですが、こちらでは重なって表示されていないのですがまだそのように見えていますでしょうか?