Luxeritasのサイト内検索窓をふわっとカスタマイズ

Luxeritasでは、ヴィジェット内にサイト内検索窓が入れられるのですが、今回はその検索窓のデザインを子テーマのCSSに追記する形でカスタマイズしていきます。
Luxeritas標準のサイト内検索窓は、どんなサイトでも溶け込んでくれるようなシンプルで落ち着いたデザインになっているのですが、個人的にはサイト内検索は便利な機能だと思っているので、もう少し目立たせたいと思いカスタマイズにしてみることにしました。
子テーマ:Luxeritas Child Theme バージョン: 2.00
WordPressバージョン:4.9.1
目次
サイト内検索とは

サイト内検索は、調べたいワードをそのサイト内限定して抽出してくれる、ユーザビリティ向上につながる便利な機能です。
しかもLuxeritasの場合は記事一覧の中に抜粋文も入れて返してくれるので、どんな文脈にそのキーワードが入っているのかがいちいちページを開かなくても分かり、取捨選択がしやすい設計になっています。
サイトの運営者側にとっても、情報の更新やリライトの為に過去記事を掘り返すときに、その該当記事がどこにあるのか覚えていないことも良くあるのですが、そんなときにこのサイト内検索から探せばピンポイントで見つけられるので、個人的に検索窓は重宝しています。
サイト内検索窓ってそもそも必要?
ググれば色々な検証データが出てくるのですが、商品を売るようなコマースサイトだと利用率が高く、雑記ブログのようなサイトの場合は利用率はかなり低いそうです。
ただ、わざわざ検索窓にワードを打ち込んでまでそのサイトを利用してくれているっていうことは、比較的高い確率でそのサイトのファンになってくれる人かもしれないってことですよね。
利用率が低くても使っている人はいる訳ですから、管理人的には設置しておいた方がいいと考えています。
とはいえ、デザイン上でうるさくなってしまったり、サイトを最速表示させたい場合は設置しない方がいい場合もあるので、結局はケースバイケースとなってしまいます。
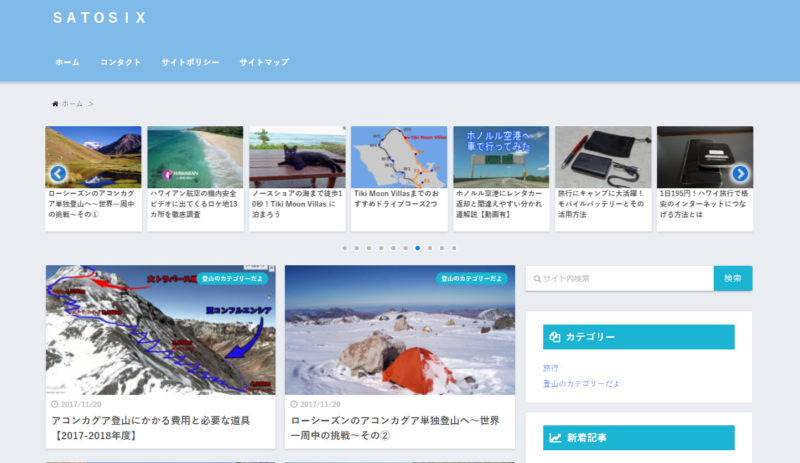
カスタマイズのビフォーアフター
カスタマイズをする前の【ビフォー】と、完了後の【アフター】から見てみましょう。
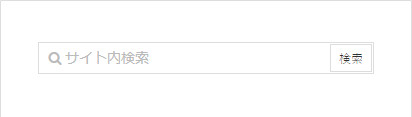
【ビフォー】
カスタマイズ後
.
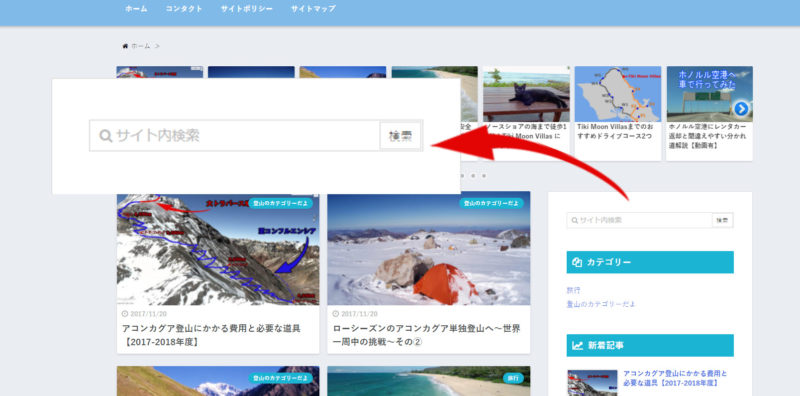
【アフター】
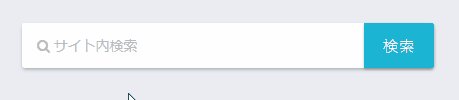
マウスアニメーション
マウスで選択したときのアニメーションについても、ふわっと浮き上がるような動きにしました。記事一覧のボックスや、カルーセルスライダーのカスタマイズとも合わせています。
カスタマイザー設定
Luxeritasの管理画面から、カスタマイズできる項目を設定をしていきます。
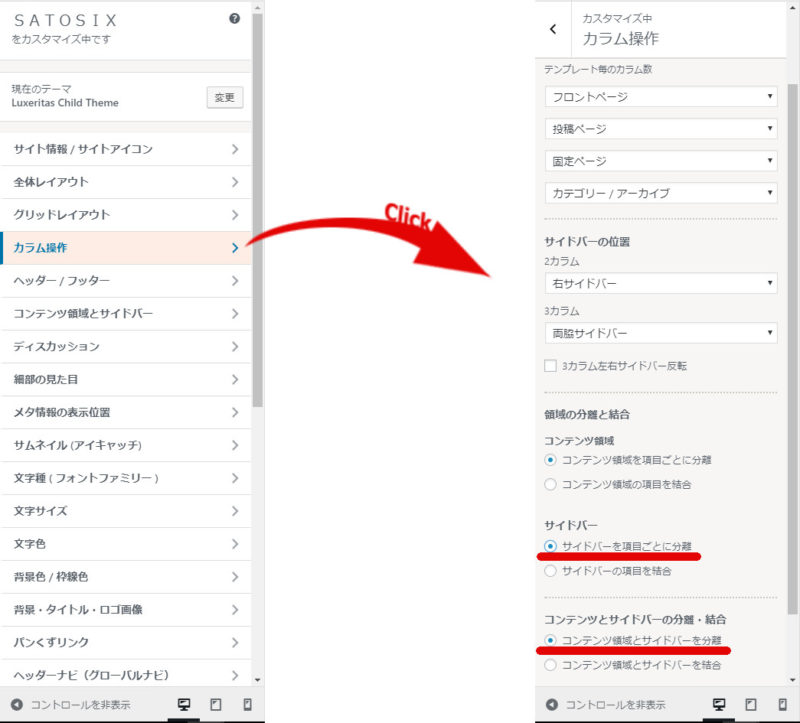
『カラム操作』の表示位置
下記画像の赤線部分は画像の通りに設定するようにしてください。
CHECK
- サイドバーを項目ごとに分離
- コンテンツ領域とサイドバーを分離
場所:管理画面 > 外観 > カスタマイズ > カラム操作

Luxeritasの子テーマに追記するCSS
追記場所についてはこちらの記事で詳しく書いていますので参考にしてください。
下記ソースをCSSの最下部へコピペして保存するとブログに反映されます。
場所:管理画面 > Luxeritas > 子テーマの編集
/* サイドバー余白調整 */
#search-2.widget {
padding: 0;
margin-bottom: 35px;
}
/* 検索窓 */
input[type=submit].search-submit {
top: 0;
right: 0;
width: 70px;
height: 45px;
padding: 0;
border: 0;
border-radius: 0 3px 3px 0;
color: #fff;/* ←ボタンの文字色 */
font-size: 16px;
text-align: center;
vertical-align: middle;
line-height: 40px;
background: #1bb4d3;/* ←ボタンの背景色 */
}
input[type=search] {
padding-right: 73px;
padding-left: 12px;
box-shadow: 0 2px 5px 0 rgba(0,0,0,.15), 0 3px 3px -2px rgba(0,0,0,.15);
transition: .3s ease-in-out;
height: 45px;
border: 0;
border-radius: 3px;
color: #5c6b80;
font-size: 1.2em;
font-weight: 400;
}
input[type=search]:focus {
box-shadow: 0 5px 10px rgba(0,0,0,.15);
}
#sform .search-field {
height: 45px;
}
サイト内検索窓カスタマイズまとめ
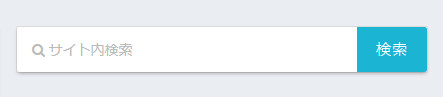
これまでの内容を実践すれば見た目はこのようになるはずです(検索窓部分のみ)。

ボタンの色については、サイトの配色に合わせて変えてください。私の場合はサイドバーの見出しの色と高さを合わせています。
全体で見た時には、検索窓だけが独立して浮いているような島のような配置にすることで、すっきりと見せながらも存在感を出すことが出来ます。
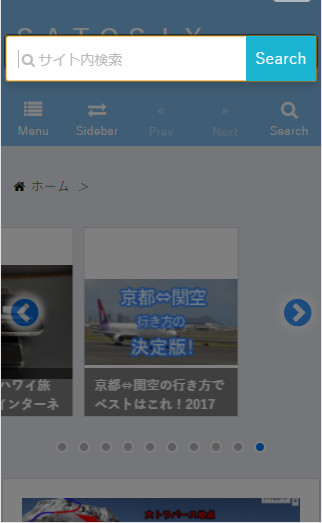
スマホ表示で、グローバルナビ部分の『Search』をタップしたときの表示も変わります。

今回、ふわっと浮かせるようなアニメーションをいれているのですが、他にも同様のアニメーションを取り入れたカスタマイズがありますので、あわせて参考にしてみてください。
検索窓のデザインなんて本当にちょっとしたことなんですが、こんなちょっとした変更でも自分仕様にサイトが出来上がってくると愛着が湧いてくるのでおすすめです。















ディスカッション
コメント一覧
まだ、コメントがありません