Luxeritasの記事一覧カテゴリーをSTORK風にカスタマイズ

無料のワードプレステーマ【Luxeritas】の記事一覧のカテゴリー表示位置を【STORK】風にカスタマイズしました。CSSにソースをコピペすることで簡単に再現できます。
子テーマ:Luxeritas Child Theme バージョン: 2.00
ストークに限らず、私が気になっているいくつかの有料のテーマでは、アイキャッチ画像の中にカテゴリーが表示されているデザインをよく見かけます。
もしかしたら、その見せ方の方がユーザビリティが高いのかなぁと考えたのが一つと、単純にデザイン的にキレイで好みだったので、Luxeritasのデザインにも取り入れてみることにしました。
親テーマをいじらず、子テーマCSSのみの追加ですので、新しいバージョンへの更新もそのまま上書きできて楽ちんです。
CSSのコードの見つけ方
ブラウザの右クリック→『検証』で大体の当たりをつけ、そのまま追記・変更して上手くブログに反映されればよしとする、あくまで素人レベルのカスタマイズ方法です。
私の環境ではこれから紹介するコードで問題なく動いてくれているので、致命的なエラーになることは無いとは思いますが、CSSを変更される際はあらかじめバックアップを取ることをおすすめします。
スタイルシート(CSS)の置場所
先にCSSを追記する場所を確認しておきます。
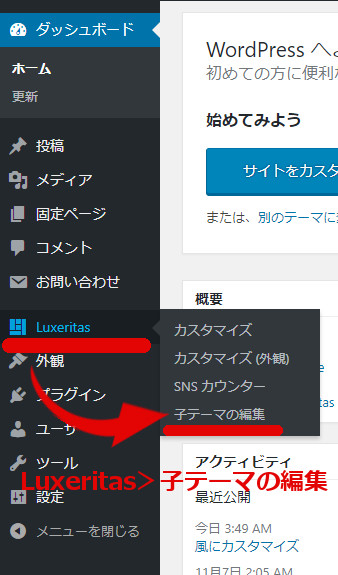
管理ページ左の項目から『Luxeritas』>『子テーマの編集』をクリック。たくさんのコードが書いてあるページが開かれるので、そのコードの最下部に追記すればOKです。


追記や変更をしたら、忘れずに保存しましょう。
なお、『外観』>『テーマの編集』にあるスタイルシートも同じ子テーマのCSSです。どちらに書いても保存すれば両方に反映されますので、お好みの方をお選びください。
Luxeritasの子テーマに追記するCSS
Luxeritas標準のカスタマイザーでは今回の変更はできないので、子テーマのCSSに追記する形で進めていきます。
ちなみに、記事一覧のスタイルは、タイル型に設定しています(カスタマイザーのグリッドレイアウトで変更可能)。
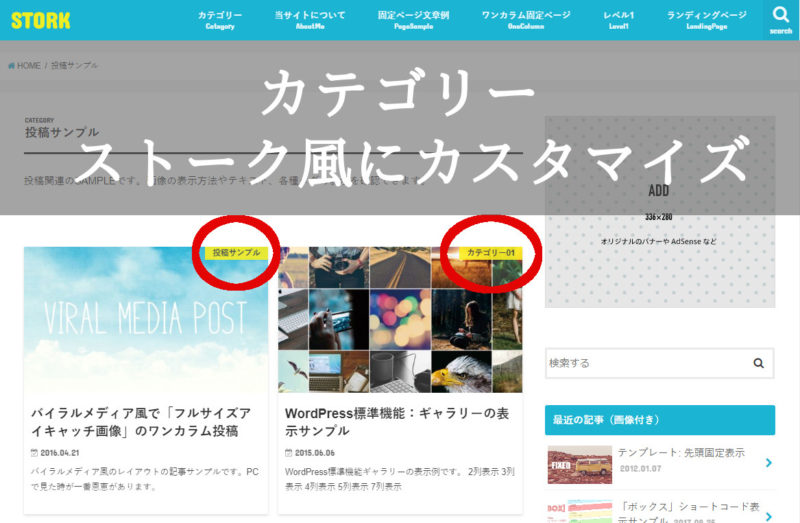
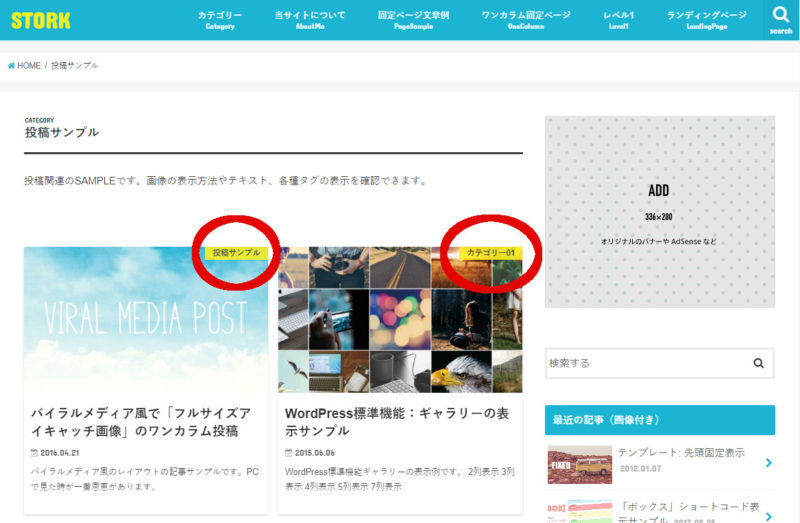
【最初のデザイン】通常設定では赤丸で示したカテゴリー表示となります。
↓
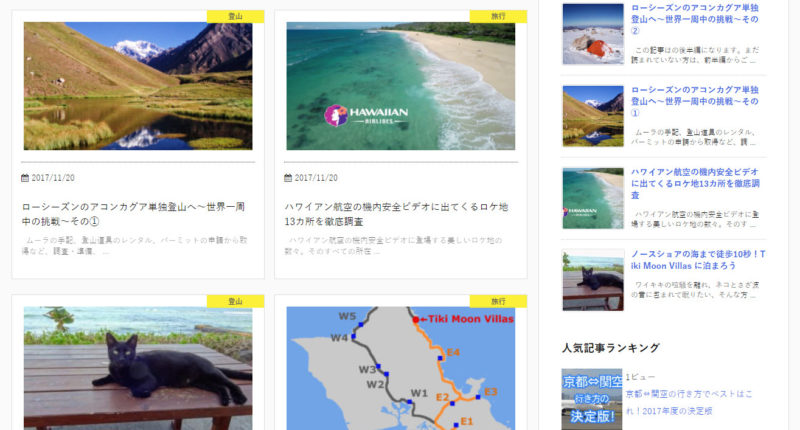
【希望デザイン】それを次の赤丸のような位置とデザインにかえていきます。
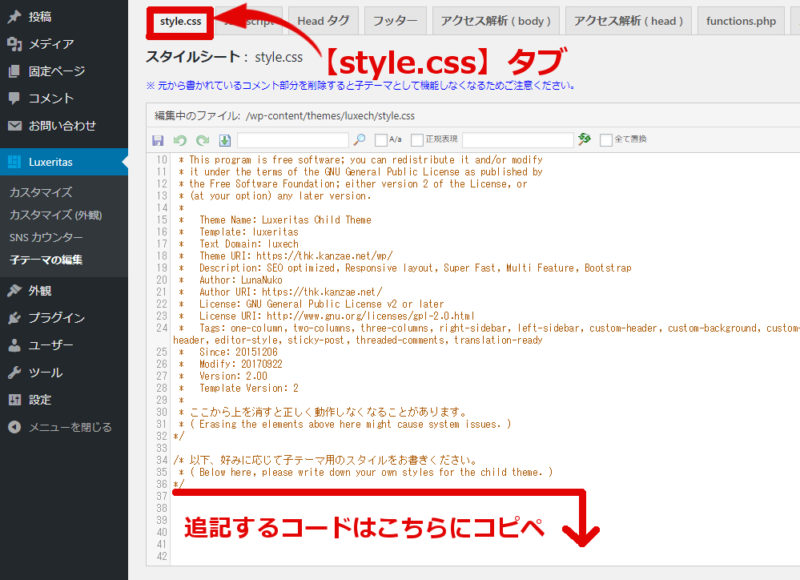
以下のコードを子テーマの『style.CSS』最下部へ追記するとSTORKのような位置とデザインになります。
CSSの設定では便宜上色も指定していますが、お使いのサイトカラーに適時合わせて設定してください。
/*記事一覧のカテゴリーデザイン*/
#list .meta a {
color: #444; /*←文字の色変更できます*/
font-weight: bold;
text-decoration: none;
}
#list span.category {
text-align: center;
position: absolute;
top: 0;
right: 0;
background: #fcee21; /*←背景色変更できます*/
font-size: 0.9em;
padding: 0.1em 0.5em;
min-width: 8em;
opacity: .9;
transition: .3s;
}
#list .fa-folder:before {
content: none;
}
#list span.category:hover {
background-color:#62cadf; /*←マウスを近づけた時の色変更できます*/
opacity:1;
}
今回の設定では黄色い枠に白文字が入るような設定になっていますが、黄色い枠は【background-color:#fcee21;】の項目を、文字は【color: #444;】の項目を変更することで、自分の好きな色に自由に変更できます。
他にも、黄色い枠の角を丸くしたり、大きさや位置などを変えたりもできますので、上記コードをベースに数字などをいじって好みの見た目に変えてみるのもいいでしょう。
今回はとりあえずSTORKのイメージに近くなるようなカスタマイズのみで行きたいと思います。
カスタマイザー設定
カテゴリー表記を設定で消している場合があるので、Luxeritasに標準でついているカスタマイザーからチェックしておきます。
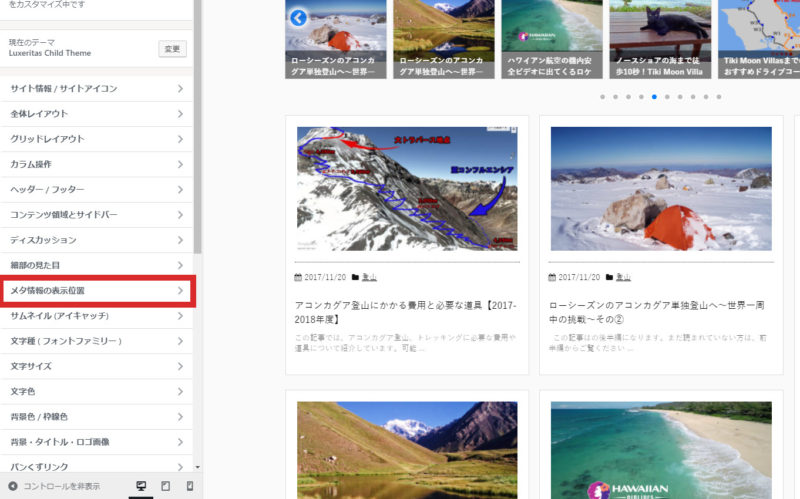
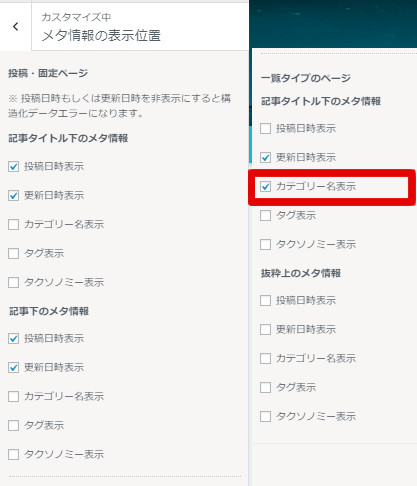
【メタ情報の表示位置】をクリック
赤い囲いの設定は合わすようにしてください。
他の設定もキャプチャ画像が推奨設定ですが、表示が崩れなければ任意で入れてもOKです。
-2月6日追記-
タグ表示や個別ページのカテゴリー表示崩れに対応しました。
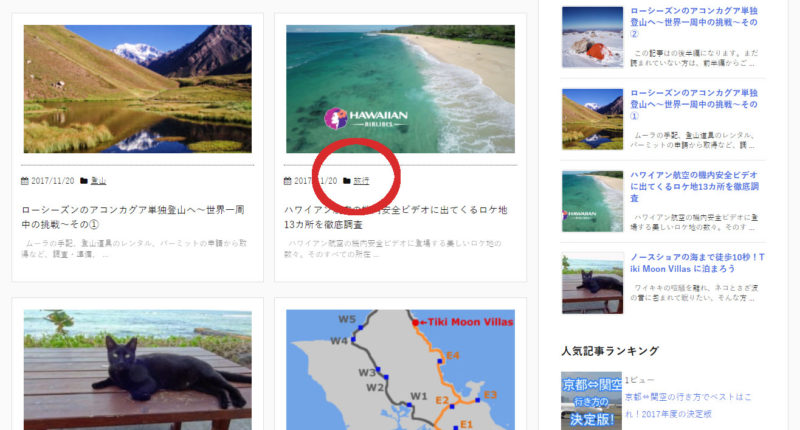
カスタマイズ後のイメージ
カテゴリー表示が次のキャプチャ画面の位置になっていれば成功です。
スマホ表示も、レスポンシブ対応テーマなので問題ありません。
ただ、今回のカスタマイズでカテゴリーを右上角に寄せたのはいいのですが、現状のままではアイキャッチ画像の周りに白い余白があるため、いまいち納まりがよくありません。
STORKのように、アイキャッチ画像とボックス枠のサイズが同じでキレイなデザインになるよう、次回はボックスのカスタマイズをしていきますのでチェックしてみてください。












ディスカッション
コメント一覧
はじめまして
検索でたどり着きましたがすごいです!!
早速自分の記事一覧にも実装してみたのですが、
私は元々一覧に日付を非表示にしていたため、タイトル下が空欄になってしまいました。
この空欄を埋めたいのですが、何か妙案はありますでしょうか?
空欄をなくすか、もしくはタグがここに並べば…と思ったのですが、
タグも非表示になってしまいます。
また、記事内のタグも非表示になってしまいました。
wordpressの仕様上メタ情報のタグとカテゴリを別々に設定することはできないんでしょうか?
nanaさんはじめまして。
日付非表示だと確かにタイトル下に無駄な余白が生まれますね。
余白を消すだけなら、下記コードをCSSに追記すれば消えると思いますのでお試しください。
タグについては私は使っていなかったので検証するのに少し時間がかかるかもしれませんが
分かり次第またここでご報告しますね。
nanaさん
タグ表示の件ですが、nanaさんがおっしゃっている現象こちらでも確認しました。
私がタグを使っていなかったので全然気づきませんでした!すみません。
こちらのコードを、本記事で紹介していたソースコードとそっくりそのまま書き換えてもらえればと思います。
一応こちらの環境では上手くいきましたがいかがでしょうか。
本記事も合わせて早速修正させてもらいました。
また上手くいかないことがあればコメントく頂ければと思います。
回答ありがとうございます。
色々調べている間にもう新しいソースができていて驚きました。
試してみたのですが、私はこちらのcssと下記のcssを両方お借りしたのですが
https://kenkoukokorokara.com/stork-custom2/
そのうえで書き換えしてみると大幅にレイアウトが崩れてしまいました。
(一つ、一番下の.category:hover { は
.category a:hover { ではありませんか?違ってたらすみません…!)
具体的には、
背景が黄色になる
ブログタイトルはじめ、リンクや文字すべて中央寄せになる。
リンクの文字が小さくなる。
前回はカテゴリ名だけがホバー時に青くなったのが、リンクすべてが青くなる。
.categoryにかかっているcssがほかの部分にも及んでいる状態です。
nanaさん
表示崩れということで、早速ここのCSSともう一つの記事のCSSだけにして確認しましたが、なぜかこちらでは再現しませんでした。
もしかしたら、コピペする際にどこかの閉じのカッコやコロンが消えてしまったのかもしれません。
もしよろしければサイトURLを教えていただくことは可能でしょうか?
デベロッパーツールでの確認になりますが、何かわかるかもしれません。
他の方にURLを知られたくない場合は、グローバルナビにあるコンタクトからでもOKです。
category:hover { については、『a』がある無しでボックスにかかるかテキストにかかるかという違いなので、今回は『a』は無しで大丈夫でしたw
回答ありがとうございます。
category:hover {はaなしで大丈夫だったんですね、
スミマセン…!
一度全消しして、stork-custom2の方のcssもなしにして、
今回書いてくださった/*記事一覧のカテゴリーデザイン*/だけをコピペしました。
レイアウト崩れですが、トップページはちゃんと表示されます。
タグページに移動した時も表示されます。
が、カテゴリーページに移動したときにだけレイアウト崩れが起きる、
という状態です。
nanaさん
ほんとだ!カテゴリーページがエライことになってる・・・汗
ということで調べたら、『span』が抜けていることが分かりました。
categoryの横にspanを付け足すので
span.categoryとしていただければ直ります。
こちらで上手くいくと思うのですがいかがでしょうか?
お手間とらせてすみませんでした。
こんばんは
こちらこそ、こんなに丁寧にお返事いただけてびっくりです。
ありがとうございます。
Luxeritasのデザインが気に入ったのですが
サイドバーの新着記事はタイトルと日付だけを選べたらいいなとか
関連記事は4×2行で表示させたいな、とか気になるところがいくつかあります。
プラグインを入れずに何とかしたいと奮闘中です。
エラーで送信できなかったためお礼が遅れて申し訳ありません
nanaさん
やっぱりエラーだったのですね!
実は【IP Geo Block】というプラグインが悪さをしており、私もしばらくログインすらできなかったんですよ。
ということはさておき、カスタマイズで奮闘中なんですね。
新着記事はタイトルと日付だけを選べるように~というのはちょっと良く分からなかったのですが
関連記事については、CSSで2行にすることはできても数を増やすのはPHPを触らないとできないので
プラグインで作る方が安全で簡単かもしれません。
私もまだまだなので、お互いカスタマイズ頑張りましょう~
初めまして!同じテーマを使用しているので非常に参考になりました。
私は初心者過ぎてほんとに苦労しましたが、サトシックスさんの記事のおかげで、取り合えず形にする事が出来ました。
ほとんどパクっちゃってるんですが・・・すみません。
少しづつ覚えてきましたが、まだまだ分からないことがたくさんあるので、その時はよろしくお願いします。
今後ともよろしくお願いします
ねこきじさん
コメントありがとうございます。
このサイトで紹介しているコードであればどんどん使ってください。
サイトも見させていただきましたが、全然私よりもデザインセンスあってうらやましい!
最近はしばらくWEB系の勉強をしていたので、記事書いた頃よりも分かってきているつもりですので、また何かあれば気軽に聞いてくださいね。
しばらくほったらかしのブログですが、そろそろまた動き始めますのでこちらこそよろしくお願いします。
さきほどコメントしたtttですが、自己解決いたしました。
お手数をおかけしてしまって申し訳ございません!
ありがたく使わせていただきます!ありがとうございます!
tttさん
コメントありがとうございます。
自己解決したとのことで良かったです!
またよろしくお願いいたします。