Luxeritasのサイドバー見出しにそれぞれ違うアイコンを付ける

Luxeritasのサイドバーにプラグイン無しで、『新着記事』『人気記事』などのそれぞれの見出しに合ったアイコンを設置する方法を紹介します。
アイコンは、老若男女を問わず、国籍や言葉の壁がない世界共通の記号のことで、アイコンを見ない日は無いほど社会に溶け込んでいます。
例えば、広いデパートで誰でも迷わずトイレに行けるのは、『矢印』と『トイレ』のアイコンが誘導してくれるからですし、男女間違わずに入れるのも性別を示すアイコンで教えてくれているから。
ということで、そんな機能的な側面もあるアイコンをサイドバーの各見出しに付ける方法を早速見ていきましょう。
目次
サイドバーのアイコンとは

これは当ブログのサイドバーの見出しになります。
見出しの左にあるマークのことをアイコンと呼んでおり、今回はこれらを追加していくカスタマイズになります。
サイドバーを作る
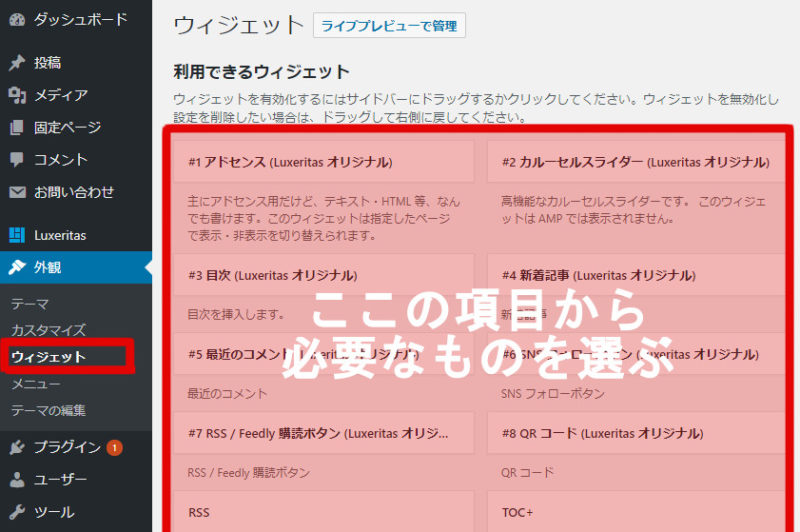
そもそもですが、サイドバーを表示させるにはウィジェットを追加する必要があります。
場所:管理画面 > 外観 > ウィジェット

ここでサイドバーに必要な項目を追加したら、次の項目へ進んでください。
カスタマイズ手順
アイコンを実装するまで3つのステップに分けて解説します。
カスタマイズ3つのステップ
STEP1:Font Awesome の設定
STEP2:アイコンを選ぶ
STEP3:子テーマのCSSにコードを書き加える
では上記項目のSTEP1から順を追って解説していきましょう。
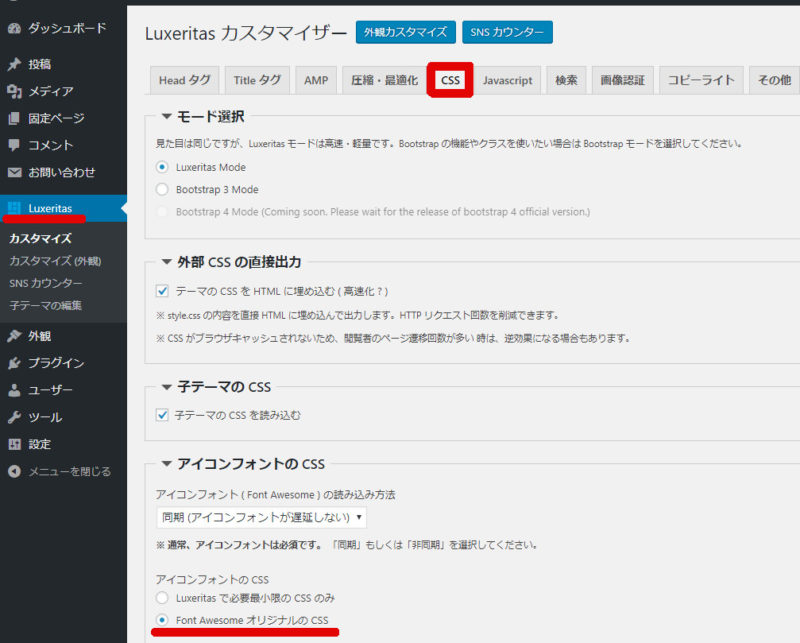
STEP1:Font Awesome の設定
まず、アイコンを表示させるためにLuxeritasのカスタマイザーから【Font Awesome オリジナルのCSS】にチェックを入れます。
場所:管理画面 > Luxeritas > CSS

これでアイコンを使うための準備は完了しました。
続いては、見出し内容に合うアイコンを選んでいきます。
STEP2:アイコンを選ぶ
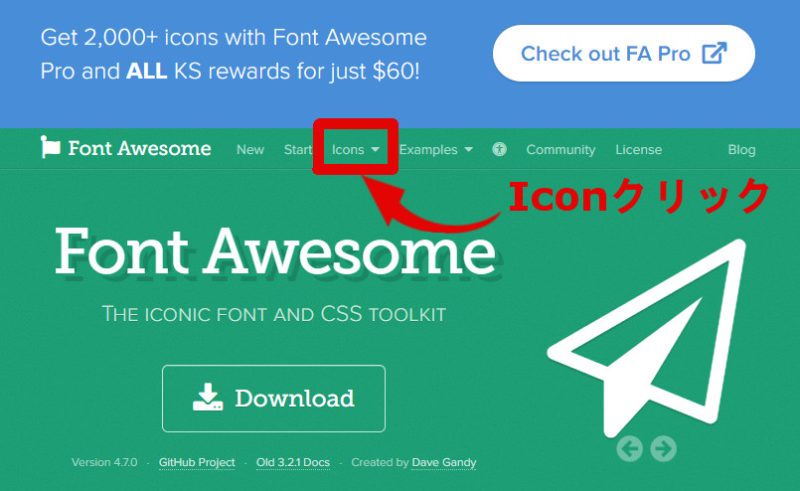
アイコンを選ぶには、一旦アイコンのサイトに飛ぶ必要があります。
まずはこちらにアクセス>>『Font Awesome』
トップページの『Icon』を選択

アイコンの種類は675種類もあるので、一つ一つ目で探すのは大変です。
検索窓で「home」や「mail」など、ナビメニューで使用する見出しに合ったキーワードで探して絞り込んでいきます。

アイコンの詳細画面で、赤下線のコード f~ をコピーします。
![]()
このコードを次で解説するCSSに記すことによって、アイコンが表示するようになります。
どのアイコンにするかは決まりがあるわけではないので、これだというものをじっくり探してみてください。
STEP3:子テーマのCSSにコードを書き加える
子テーマCSSの置き場所と、追記場所についてはこちらの記事で詳しく書いていますので参考にしてください。
場所:管理画面 > Luxeritas > 子テーマの編集
当ブログサイドバーで使用しているアイコンのCSS
まず、実際に当ブログで使用しているサイドバーのアイコンCSSを見てもらいましょう。
まだコピペはしないでください。
/* ------------------------------------
サイドバーアイコン
------------------------------------ */
/*カテゴリー*/
#categories-3 h3:before {
font-family: "FontAwesome";
content: "\f115";
margin-right: 10px ;
}
/*Wordpress Popular Posts(人気記事)*/
#thk_recent_posts-2 h3:before {
font-family: "FontAwesome";
content: "\f201";
margin-right: 10px ;
}
/*新着記事*/
#wpp-3 h3:before {
font-family: "FontAwesome";
content: "\f091";
margin-right: 10px ;
}
/*最近のコメント*/
#thk_recent_comments-2 h3:before {
font-family: "FontAwesome";
content: "\f27b";
margin-right: 10px ;
}
まだコピペしないでくださいというのは、もし同じウィジェットを採用していても同じコードなるとは限らないからです。
この説明だけではわかりにくいかと思いますので、詳しくは続いて解説します。
ベースになるCSS
今回は単純なコピペでは対応できないので、コードについて少し掘り下げてみます。
ウィジェットにはそれぞれIDが割り振られており、どのウィジェットを使うかは人によって違うので、自分で使っているウェジェットのコードを選んで書き換える必要があります。
POINT
- 赤字はウィジェットごとに調整が必要なもの
- ピンクはお好みで必要があれば変更するもの。色についてはこちらを参考にしてください
- 青字は各項目の説明で、/*~*/で囲っている限りCSSに影響を及ぼすことはありません
- 緑の数字は2~5くらいで変わる可能性があります。下の方で詳しく記載
/*ウィジェット名*/
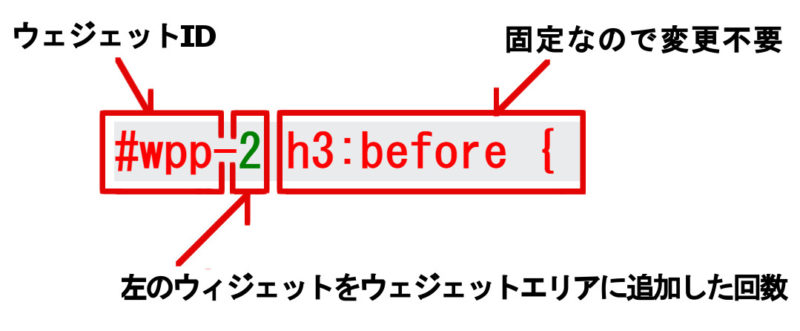
#wpp-2 h3:before {/*←お使いのウィジェットIDに変更(ウィジェット指定名参照)*/
font-family: "FontAwesome";
content: "\f091"; /*←お好みのアイコン番号に変更*/
margin-right: 10px ;
color: #505454; /*←お好みの色番号に変更、不要ならこの行ごと削除*/
font-size: 1.2em; /*←お好みのサイズに変更、不要ならこの行ごと削除*/
}

緑の数字については、同じウィジェットをこれまで何度追加したかの数で決まります。
一度でも入れてしまえばカウントされ、それはウェジェットを消してもリセットされません。『2』からスタートなので普通は2だと思うのですが、過去に一度入れていたことがあれば『3』、二度入れていたら『4』になります。
もしアイコンがうまく反映されない場合は、この数字が間違っている可能性が高いので、その時は数字を1足して保存しアイコンが反映されるのを確認する、という流れをアイコンが出てくるまでやってみてください。
よっぽど頻繁にウィジェットを触っていなければ、さすがに5くらいまでには出るはずです。
ウィジェット指定名
こちらはウェジェットそれぞれのIDコードです。
使用しているウィジェットを下記から選んで書き換えてください。
/*アドセンス(Luxeritas オリジナル)*/
#thk_ps_widget-2 h3:before {
/*カルーセルスライダー*/
#thk_swiper_widget-2 h3:before {
/*目次(Luxeritas オリジナル)*/
#thk_toc_widget-2 h3:before {
/*新着記事(Luxeritas オリジナル)*/
#wpp-2 h3:before {
/*最近のコメント(Luxeritas オリジナル)*/
#thk_recent_comments-2 h3:before {
/*SNSフォローボタン(Luxeritas オリジナル)*/
#thk_follow_button-2 h3:before {
/*RSS/Feedly 購読ボタン(Luxeritas オリジナル)*/
#thk_rss_feedly-2 h3:before {
/*QRコード(Luxeritas オリジナル)*/
#qr-2 h3:before {
/*TOC+*/
#toc-widget-2 h3:before {
/*Wordpress Popular Posts(人気記事)*/
#thk_recent_posts-2 h3:before {
/*アーカイブ*/
#archives-2 h3:before {
/*カスタム HTML*/
#custom_html-2 h3:before {
/*カテゴリー*/
#categories-2 h3:before {
/*カレンダー*/
#calendar-2 h3:before {
/*ギャラリー*/
#media_gallery-2 h3:before {
/*タグクラウド*/
#tag_cloud-2 h3:before {
/*テキスト*/
#text-2 h3:before {
/*ナビゲーションメニュー*/
#nav_menu-2 h3:before {
/*メタ情報*/
#meta-2 h3:before {
/*固定ページ*/
#pages-2 h3:before {
/*検索*/
#search-2 h3:before {
/*画像*/
#media_image-2 h3:before {
サイドバーアイコンカスタマイズまとめ
今回は使用しているウェジェットによってCSSコードが変わりましたので、決して難しくはないのですが少しややこしい内容になってしまいました。
特に注意点は、CSSコードに変数があることです。
ブラウザのデベロッパーツールからHTMLを読むことでも確認はできますが、うまく説明できる自信がなかったので今回の方法とさせていただきました。
アイコンについてはグローバルメニューに追加した記事も書いています。
どなたかの参考になったら幸いです。















ディスカッション
コメント一覧
初めまして、この記事を参考にカテゴリーのカスタマイズをやってみました。
新着記事(Luxeritas オリジナル)と目次(Luxeritas オリジナル)のウィジェット指定名が違うのか、ウィジェット追加回数まで辿り着いていないのか50回目まで試してみましたが表示がされないようです。
カテゴリーやナビゲーションメニューは無事に表示されましたので、やり方は間違っていないと思います。よければウィジェットそれぞれのIDを確認したいので、Luxeritasのどこを見たら確認ができるか教えて頂けると幸いです。
keiichiさん
しばらくコメント確認していなかったので返信遅くなりました。
ウィジェットのアイコンが表示されない件で、お手数おかけしているようですみません。
ということで自分のサイトを見てみると、カテゴリー部分のアイコンがいつの間にか無くなってますね。
もしかしたらバージョンのアップデートで何らかの変更があったのかもしれません。
ちょっと時間が出来た時にその辺りもう一度見直して記事も更新したいと思います。
文章だけだとかなり分かりづらいですが、取り急ぎ確認方法をお伝えしますね。
まず、キーボードの『F12』を押してデベロッパーツールを立ち上げてください。
HTMLとCSSが表示されるので、該当部分のHTMLをクリックするとデベロッパーツールと呼ばれるものが立ち上がります。
そのツールにHTMLとCSSのソースコードが表示されるので、マウスでクリックして該当部分のHTMLを読みます。
ちなみにkeiichiさんのサイトを見させていただき、セレクタ名を見つけました。
次のセレクタに置き換えて試してみてください。
スペシャルナビゲーターの紹介・#text-5 h3:before {
良く読まれている記事・・・・・#wpp-4 h3:before {
新着記事・・・・・・・・・・・#thk_recent_posts-4 h3:before {
解決しないようであればまたコメントください!
Movable Typeのブログから、WordPressに移行して、奮闘中のものです。
サイドバーが表示されずに、一日悩んでました。
「そもそもですが、サイドバーを表示させるにはウィジェットを追加する必要があります。」
この言葉で、やっと解決しました。ありがとうございます!
akemiさん
コメントありがとうございます!
3年が経ってしまっているのでもう見られていないとは思いますがm(_ _)m